Capture.dev
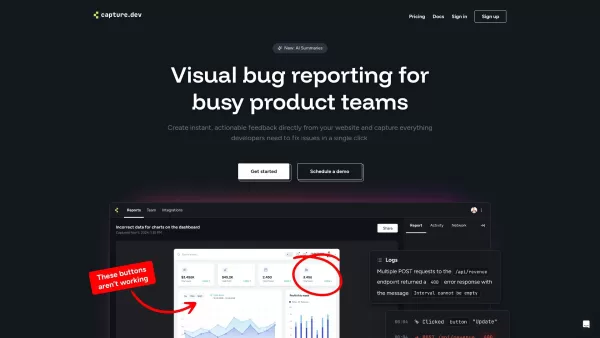
Công cụ Bắt Lỗi Trực Quan cho Các Nhóm Sản Phẩm
Capture.dev thông tin sản phẩm
Bạn đã bao giờ tình cờ thấy một lỗi phiền phức trên trang web của bạn và ước bạn có thể chụp một bức ảnh và gửi nó cho nhóm của bạn? Chà, đó là nơi Capture.dev đến! Nó không chỉ là bất kỳ công cụ nào; Đó là người bạn tốt nhất mới của bạn cho phản hồi trực quan và báo cáo lỗi. Được thiết kế cho các nhóm sản phẩm, Capture.dev cho phép bạn nắm bắt lỗi và phản hồi trực tiếp từ trang web của bạn, khiến nó trở nên dễ dàng để chú thích và giải quyết các vấn đề bằng một vài cú nhấp chuột.
Làm thế nào để sử dụng Capture.dev?
Bắt đầu với Capture.dev cũng dễ dàng như bánh. Chỉ cần thêm tiện ích chụp vào trang web của bạn với một đoạn mã và voila! Tất cả bạn đều được thiết lập để bắt đầu bắt lỗi và phản hồi ngay lập tức. Nó giống như có một siêu cường trong tầm tay của bạn, cho phép bạn đè bẹp những con bọ đó nhanh hơn bao giờ hết.
Capture.Dev của các tính năng cốt lõi
Báo cáo lỗi trực quan
Với Capture.dev, bạn có thể báo cáo trực quan các lỗi ngay khi bạn nhìn thấy chúng. Không còn mô tả mơ hồ; Chỉ là điểm, nhấp và chú thích. Nó giống như vẽ trên bảng trắng kỹ thuật số, nhưng hữu ích hơn.
Chụp bối cảnh tự động
Đã bao giờ cố gắng giải thích một lỗi mà không có bối cảnh đầy đủ? Đó là một cơn ác mộng. Capture.dev tự động nắm bắt bối cảnh xung quanh lỗi, cứu bạn khỏi những điều đó gây thất vọng qua lại.
Theo dõi lịch sử tự động
Ghi nhớ các bước dẫn đến một lỗi có thể là khó khăn. Capture.dev giữ một lịch sử của các hành động, giúp dễ dàng truy tìm lại và khắc phục những vấn đề lén lút đó.
Tóm tắt tự động
Ai có thời gian để viết báo cáo lỗi chi tiết? Capture.dev tạo các bản tóm tắt tự động, vì vậy bạn có thể tập trung vào việc sửa chữa thay vì viết.
Tích hợp với các công cụ quy trình công việc chính
Capture.dev chơi đẹp với các công cụ quy trình làm việc yêu thích của bạn. Cho dù đó là Jira, Asana, hoặc một cái gì đó khác, sự tích hợp là liền mạch, giữ cho quy trình làm việc của bạn suôn sẻ và hiệu quả.
Capture.Dev của các trường hợp sử dụng
Nắm bắt lỗi trực quan trực tiếp từ trang web của bạn
Nói lời tạm biệt với những rắc rối của các lỗi báo cáo. Với Capture.dev, bạn có thể chụp các lỗi trực quan ngay trên trang web của mình, giúp nhóm của bạn dễ dàng xem và sửa chúng hơn.
Cung cấp phản hồi âm thanh và video cho các vấn đề phức tạp
Đôi khi, một bức tranh là không đủ. Capture.dev cho phép bạn thêm phản hồi âm thanh và video, hoàn hảo cho những vấn đề phức tạp cần giải thích thêm một chút.
Câu hỏi thường gặp từ Capture.dev
- Có bản dùng thử miễn phí để bắt.dev không?
- Có, Capture.dev cung cấp một bản dùng thử miễn phí để bạn có thể kiểm tra các tính năng của nó trước khi cam kết.
- Trình duyệt nào mà Capture.dev hỗ trợ?
- Capture.dev hỗ trợ một loạt các trình duyệt, bao gồm Chrome, Firefox, Safari và Edge, đảm bảo khả năng tương thích trên các nền tảng khác nhau.
- Làm thế nào để Capture.dev tích hợp với các công cụ khác?
- Capture.dev tích hợp trơn tru với các công cụ quy trình công việc chính như JIRA, Asana và các công cụ khác, cho phép quy trình báo cáo và giải quyết lỗi liền mạch.
CAPTURE.DEV CÔNG TY
Capture.dev được Capture.dev mang đến cho bạn, một công ty dành riêng để đơn giản hóa quy trình báo cáo và phản hồi lỗi cho các nhóm sản phẩm.
Chụp.DEV Đăng nhập
Sẵn sàng đăng nhập và bắt đầu sử dụng Capture.dev? Đây là liên kết: Capture.dev đăng nhập .
Capture.dev Đăng ký
Chưa có thành viên? Đăng ký tại đây và bắt đầu bắt những lỗi đó: Capture.dev Đăng ký .
Capture.Dev giá
Tò mò về giá cả? Kiểm tra nó ở đây: Capture.dev giá .
Capture.dev ảnh chụp màn hình
Capture.dev đánh giá
Bạn có muốn giới thiệu Capture.dev không? Đăng bình luận của bạn

Capture.devは私たちのチームにとって救世主です!バグを撮って送るのがこれまでになく簡単になりました。まるで指先にあるビジュアルバグレポーターを持っているみたい。自動で問題を検出してくれるとさらに最高なのに!🪲📸
Capture.dev is a lifesaver for our team! Snapping bugs and sending them over has never been easier. It's like having a visual bug reporter at your fingertips. Only wish it could auto-detect issues too, that would be the cherry on top! 🪲📸
Capture.dev는 우리 팀의 구세주예요! 버그를 찍어서 보내는 게 이제껏 이렇게 쉬운 적이 없었어요. 마치 손끝에 있는 비주얼 버그 리포터를 가진 것 같아요. 문제를 자동으로 감지해주면 더 완벽할 텐데요! 🪲📸
Capture.dev es un salvavidas para nuestro equipo. Sacar fotos de los errores y enviarlos nunca ha sido tan fácil. Es como tener un reportero de errores visual a tu alcance. Ojalá también pudiera detectar problemas automáticamente, ¡eso sería la guinda del pastel! 🪲📸
Capture.dev é um salva-vidas para nossa equipe! Tirar fotos de bugs e enviá-las nunca foi tão fácil. É como ter um repórter de bugs visual ao alcance das mãos. Só desejo que pudesse detectar problemas automaticamente também, isso seria a cereja do bolo! 🪲📸