Kombai
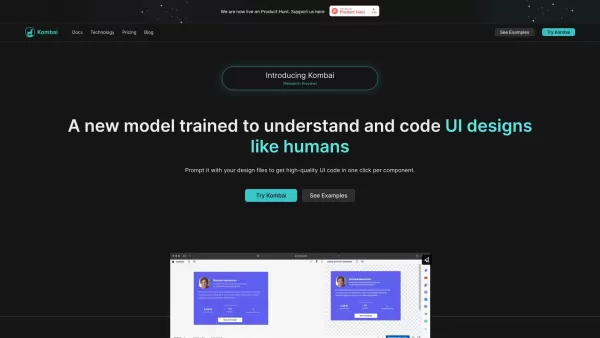
Kombai AI: Figma to Front-End Code
Kombai Product Information
Kombai is an innovative tool that bridges the gap between design and development, turning your Figma designs into pristine front-end code with the help of AI. It's like having a super-smart assistant that uses deep learning and heuristic models to understand your UI designs and spit out high-quality, pixel-perfect code. It's a game-changer for anyone who's ever struggled with the tedious task of coding from scratch.
How to Use Kombai?
Getting started with Kombai is a breeze. Just open your Figma design file and import it into Kombai. Like magic, the tool will analyze your design and generate code for each component. Once it's done, you can download the code and integrate it into your front-end project. It's that simple!
Kombai's Core Features
Automated Development Handoff
With Kombai, you can convert your Figma designs to front-end code with just a single click per component. It's like having a fast-forward button for your development process.
Pixel-Perfect Precision
Ever worried about your designs not translating perfectly into code? Kombai ensures that every pixel is accounted for, so your designs look exactly as intended.
Logical Div Structure & React Components
Kombai doesn't just generate code; it generates code that makes sense. It uses human-like names for classes and components, making it easier for developers to understand and work with.
CSS for Flex
Designing flexible layouts? Kombai automatically generates the right flex-related CSS properties, so you don't have to sweat the small stuff.
High-Quality JS Code
From loops to conditions and even mock data, Kombai's generated JavaScript code is top-notch, making your development process smoother and more efficient.
Form Elements as Functional Components
Need to create buttons, inputs, selects, checkboxes, or switches? Kombai makes it easy by generating these as functional components using MUI Base or HTML.
Kombai's Use Cases
Design-to-Code Handoff
Speed up your workflow by quickly converting Figma designs into front-end code that developers can use right away. It's like handing them a ready-to-use blueprint.
Rapid Prototyping
Got a brilliant design idea? Use Kombai to generate code and bring your prototype to life in no time. It's perfect for those "what if" moments.
Code Generation for Non-Technical Designers
Even if you're not a coding whiz, Kombai lets you generate functional front-end code from your designs. It's empowering for designers who want to see their creations come to life without diving into code.
FAQ from Kombai
- Can I get all the UI code from Figma itself?
- Do I need to tag or name layers in Figma?
- What technologies power Kombai?
- Is Kombai using publicly available models?
- What frontend languages and frameworks does Kombai support?
- Is Kombai free to use?
- The generated code from Kombai doesn't look right. What should I do?
For detailed answers to these questions, check out Kombai's resources.
Kombai Pricing
Interested in Kombai's pricing? Check out their pricing page at Kombai Pricing.
Kombai LinkedIn
Connect with Kombai on LinkedIn at Kombai LinkedIn.
Kombai Twitter
Follow Kombai on Twitter at Kombai Twitter.
Kombai Screenshot
Kombai Reviews
Would you recommend Kombai? Post your comment