Kombai
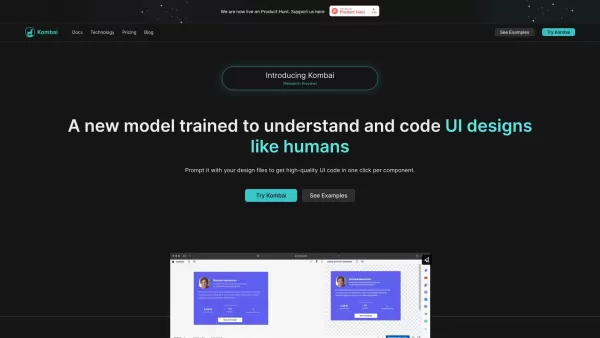
Kombai AI: Figma a Código Front-End
Kombai Información del producto
Kombai es una herramienta innovadora que une la brecha entre el diseño y el desarrollo, convirtiendo sus diseños de figma en código de front-end prístino con la ayuda de la IA. Es como tener un asistente súper inteligente que usa el aprendizaje profundo y los modelos heurísticos para comprender sus diseños de IU y escupir el código de alta calidad y perfecto. Es un cambio de juego para cualquiera que haya luchado con la tediosa tarea de codificar desde cero.
¿Cómo usar kombai?
Comenzar con Kombai es muy fácil. Simplemente abra su archivo de diseño de figma e importándolo a Kombai. Al igual que Magic, la herramienta analizará su diseño y generará código para cada componente. Una vez que esté listo, puede descargar el código e integrarlo en su proyecto front-end. ¡Es así de simple!
Características principales de Kombai
Huelvia de desarrollo automatizado
Con Kombai, puede convertir sus diseños de figma en código frontal con solo un solo clic por componente. Es como tener un botón rápido para su proceso de desarrollo.
Precisión de píxel
¿Alguna vez te preocupó que tus diseños no se traduzcan perfectamente en código? Kombai se asegura de que cada píxel se tenga en cuenta, por lo que sus diseños se ven exactamente como se pretendía.
Estructura Div Lógica y componentes React
Kombai no solo genera código; Genera un código que tiene sentido. Utiliza nombres similares a los humanos para clases y componentes, lo que facilita que los desarrolladores entiendan y trabajen.
CSS para Flex
¿Diseñando diseños flexibles? Kombai genera automáticamente las propiedades CSS relacionadas con la flexión correctas, por lo que no tiene que sudar las cosas pequeñas.
Código JS de alta calidad
Desde bucles hasta condiciones e incluso datos simulados, el código JavaScript generado por Kombai es de primera categoría, lo que hace que su proceso de desarrollo sea más suave y eficiente.
Formar elementos como componentes funcionales
¿Necesita crear botones, entradas, seleccionar, casillas de verificación o interruptores? Kombai lo facilita generarlos como componentes funcionales utilizando mui base o html.
Casos de uso de Kombai
Diseño de diseño para el diseño
Acelere su flujo de trabajo convirtiendo rápidamente los diseños de figma en código frontal que los desarrolladores pueden usar de inmediato. Es como entregarles un plan listo para usar.
Prototipos rápidos
¿Tienes una idea de diseño brillante? Use Kombai para generar código y dar vida a su prototipo en poco tiempo. Es perfecto para esos momentos "qué pasaría si".
Generación de código para diseñadores no técnicos
Incluso si no eres un genio de codificación, Kombai te permite generar código frontal funcional a partir de tus diseños. Es empoderador para los diseñadores que desean ver que sus creaciones cobran vida sin sumergirse en el código.
Preguntas frecuentes de Kombai
- ¿Puedo obtener todo el código de la interfaz de usuario de la figma en sí?
- ¿Necesito etiquetar o nombrar capas en la figma?
- ¿Qué tecnologías impulsan Kombai?
- ¿Kombai está usando modelos disponibles públicamente?
- ¿Qué idiomas y marcos frontends soportan Kombai?
- ¿Kombai es gratis para usar?
- El código generado de Kombai no se ve bien. ¿Qué tengo que hacer?
Para respuestas detalladas a estas preguntas, consulte los recursos de Kombai.
Precio de kombai
¿Interesado en los precios de Kombai? Echa un vistazo a su página de precios en Kombai, precios .
Kombai Linkedin
Conéctese con Kombai en LinkedIn en Kombai LinkedIn .
Twitter de Kombai
Sigue a Kombai en Twitter en Kombai Twitter .
Kombai captura de pantalla
Kombai reseñas
¿Recomendarías Kombai? Publica tu comentario