Kombai
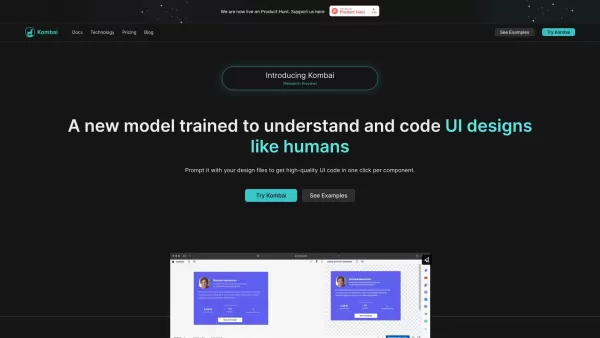
Kombai AI: Figmaからフロントエンドコードへ
Kombai製品情報
Kombaiは、設計と開発のギャップを埋める革新的なツールであり、FigmaのデザインをAIの助けを借りて自然のままのフロントエンドコードに変えます。深い学習モデルとヒューリスティックモデルを使用してUIのデザインを理解し、高品質のピクセルに最適なコードを吐き出すスーパースマートアシスタントを持つようなものです。これは、ゼロからコーディングの退屈なタスクに苦労したことがある人にとっては、ゲームチェンジャーです。
コンバイの使い方は?
コンバイを始めることは簡単です。 Figma設計ファイルを開いて、Kombaiにインポートするだけです。魔法のように、このツールはデザインを分析し、各コンポーネントのコードを生成します。完了したら、コードをダウンロードして、フロントエンドプロジェクトに統合できます。そんなに簡単です!
コンバイのコア機能
自動開発ハンドオフ
Kombaiを使用すると、コンポーネントごとに1回のクリックでFigmaデザインをフロントエンドコードに変換できます。開発プロセスのための早速ボタンを持っているようなものです。
ピクセル完璧な精度
デザインがコードに完全に翻訳されていないことを心配したことがありますか? Kombaiは、すべてのピクセルが説明されることを保証するため、デザインは意図したとおりに見えます。
論理div構造と反応コンポーネント
コンバイはコードを生成するだけではありません。理にかなっているコードを生成します。クラスやコンポーネントには人間のような名前を使用しているため、開発者が理解しやすくなりやすくなります。
フレックス用CSS
柔軟なレイアウトの設計? Kombaiは、適切なフレックス関連のCSS特性を自動的に生成するため、小さなものを汗をかく必要はありません。
高品質のJSコード
ループから条件やモックデータまで、Kombaiの生成されたJavaScriptコードは一流であり、開発プロセスをよりスムーズで効率的にします。
機能コンポーネントとして要素を形成します
ボタン、入力、選択、チェックボックス、またはスイッチを作成する必要がありますか? Kombaiは、MUIベースまたはHTMLを使用して機能的なコンポーネントとしてこれらを生成することで簡単になります。
コンバイのユースケース
デザイン間ハンドオフ
Figma設計を迅速にFigma設計をフロントエンドコードに迅速に変換することにより、ワークフローをスピードアップして、開発者がすぐに使用できます。すぐに使用できる青写真を渡すようなものです。
迅速なプロトタイピング
素晴らしいデザインのアイデアがありますか? Kombaiを使用してコードを生成し、すぐにプロトタイプを実現します。 「もしも」の瞬間に最適です。
非技術設計者のコード生成
あなたがコーディングウィズでなくても、コンバイを使用すると、デザインから機能的なフロントエンドコードを生成できます。それは、自分の作品がコードに飛び込むことなく生き返るのを見たいと思うデザイナーにとって力を与えています。
コンバイからのFAQ
- Figma自体からすべてのUIコードを取得できますか?
- figmaのレイヤーにタグを付ける必要がありますか?
- どのテクノロジーパワーコンバイ?
- コンバイは公開されているモデルを使用していますか?
- KombaiはどのようなFrontend言語とフレームワークをサポートしていますか?
- コンバイは自由に使用できますか?
- Kombaiから生成されたコードは正しく見えません。どうすればいいですか?
これらの質問の詳細な回答については、Kombaiのリソースをご覧ください。
コンバイ価格
コンバイの価格設定に興味がありますか? Kombaiの価格設定で価格設定ページをご覧ください。
Kombai LinkedIn
Kombai LinkedInのLinkedInでKombaiと接続します。
コンバイツイッター
Kombai TwitterのTwitterでKombaiをフォローしてください。
Kombaiスクリーンショット
Kombaiレビュー
Kombaiをお勧めしますか?コメントを投稿してください