Kombai
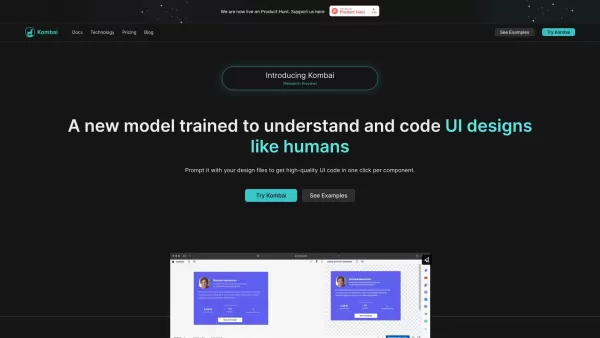
Kombai AI: Figma в код фронтенда
Kombai Информация о продукте
Kombai-это инновационный инструмент, который преодолевает разрыв между дизайном и разработкой, превращая ваши конструкции Figma в нетронутый фронтальный код с помощью ИИ. Это похоже на наличие сверхсчетного помощника, который использует глубокие модели обучения и эвристические модели, чтобы понять ваш дизайн пользовательского интерфейса и выплевывать высококачественный, идеальное пиксельное код. Это изменение игры для тех, кто когда-либо боролся с утомительной задачей кодирования с нуля.
Как использовать Kombai?
Начало работы с Kombai - это ветерок. Просто откройте свой файл дизайна Figma и импортируйте его в Kombai. Как и магия, инструмент будет анализировать ваш дизайн и генерировать код для каждого компонента. Как только это будет сделано, вы можете загрузить код и интегрировать его в свой интерфейс проекта. Это так просто!
Основные особенности Kombai
Автоматизированная передача разработки
С помощью Kombai вы можете преобразовать свои конструкции Figma в код с интерфейсом только одним щелчком на компонент. Это как иметь кнопку быстрого процесса разработки.
Pixel-идеальная точность
Вы когда -нибудь беспокоились о том, что ваши дизайны не идеально переводятся в код? Kombai гарантирует, что каждый пиксель учитывается, поэтому ваши дизайны выглядят точно так же, как задумано.
Логическая структура Div и компоненты реагирования
Kombai не просто генерирует код; Он генерирует код, который имеет смысл. Он использует человеческие имена для классов и компонентов, что облегчает понимание и работать с разработчиками.
CSS для Flex
Проектирование гибких макетов? Kombai автоматически генерирует правые свойства CSS, связанные с гибкой, поэтому вам не нужно потеть мелкие вещи.
Высококачественный код JS
От петлей до условий и даже издевательств, сгенерированный код JavaScript в Kombai является первоклассным, что делает ваш процесс разработки более плавным и более эффективным.
Формировать элементы как функциональные компоненты
Нужно создавать кнопки, входы, выбора, флажки или переключатели? Kombai делает это легко, генерируя их в качестве функциональных компонентов, используя базу MUI или HTML.
Варианты использования Комбая
Управление дизайном к коду
Ускорите свой рабочий процесс, быстро преобразовывая конструкции Figma в код переднего дня, который разработчики могут сразу же использовать. Это все равно, что вручить им готовый к использованию план.
Быстрое прототипирование
Есть блестящая идея дизайна? Используйте Kombai, чтобы генерировать код и воплотить в жизнь свой прототип в кратчайшие сроки. Это идеально подходит для тех моментов "что если".
Генерация кода для нетехнических дизайнеров
Даже если вы не кодирование, Kombai позволяет генерировать функциональный фронтальный код из ваших проектов. Это расширяет возможности для дизайнеров, которые хотят, чтобы их творения оживают, не погружаясь в код.
FAQ от Kombai
- Могу ли я получить весь код пользовательского интерфейса от самого Figma?
- Нужно ли мне помечать или имени слои на фигме?
- Какие технологии Power Kombai?
- Использует ли Kombai общедоступные модели?
- Какие фронтальные языки и рамки поддерживают Kombai?
- Комбай свободен для использования?
- Сгенерированный код от Kombai не выглядит правильно. Что я должен делать?
Для получения подробных ответов на эти вопросы, проверьте ресурсы Kombai.
КОМБАЙ ЦЕНЫ
Заинтересованы в ценах Комбая? Проверьте их страницу ценообразования по цене Kombai .
Kombai LinkedIn
Соединитесь с Kombai на LinkedIn в Kombai LinkedIn .
Kombai Twitter
Следите за Kombai в Twitter в Kombai Twitter .
Kombai экрана
Kombai обзоры
Вы бы порекомендовали Kombai? Разместите свой комментарий