Kombai
Kombai AI: Figma zu Front-End-Code
Kombai Produktinformationen
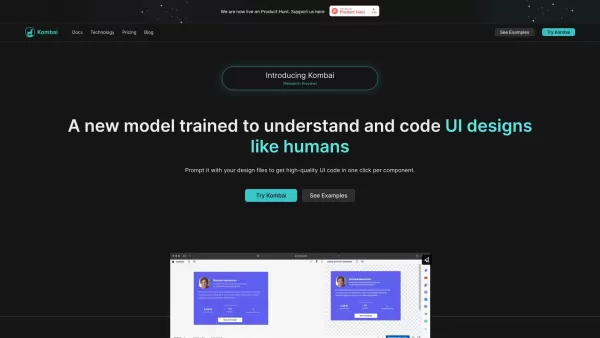
Kombai ist ein innovatives Werkzeug, das die Lücke zwischen Design und Entwicklung überbrückt und Ihre Figma-Designs mit Hilfe der KI in einen unberührten Front-End-Code verwandelt. Es ist, als hätte er einen super-schlechten Assistenten, der Deep Learning und Heuristic-Modelle verwendet, um Ihre UI-Designs zu verstehen und hochwertige, pixel-perfekte Code auszuspucken. Es ist ein Spielveränderer für alle, die jemals mit der mühsamen Aufgabe, von Grund auf neu zu codieren, zu kämpfen haben.
Wie benutzt ich Kombai?
Der Beginn mit Kombai ist ein Kinderspiel. Öffnen Sie einfach Ihre Figma -Designdatei und importieren Sie sie in Kombai. Wie Magic analysiert das Tool Ihr Design und generiert Code für jede Komponente. Sobald es fertig ist, können Sie den Code herunterladen und in Ihr Front-End-Projekt integrieren. Es ist so einfach!
Kombais Kernmerkmale
Automatisierte Entwicklung Übergabe
Mit Kombai können Sie Ihre Figma-Designs mit nur einem einzigen Klick pro Komponente in Front-End-Code konvertieren. Es ist, als würde man einen schnellen Taste für Ihren Entwicklungsprozess haben.
Pixel-perfekte Präzision
Haben Sie sich jemals Sorgen gemacht, dass Ihre Entwürfe nicht perfekt in Code übersetzen? Kombai stellt sicher, dass jedes Pixel berücksichtigt wird, sodass Ihre Designs genau wie beabsichtigt aussehen.
Logische DIV -Struktur und reagieren Komponenten
Kombai generiert nicht nur Code. Es generiert Code, der Sinn macht. Es verwendet menschliche Namen für Klassen und Komponenten, was es den Entwicklern erleichtert, zu verstehen und zu arbeiten.
CSS für Flex
Entwerfen Sie flexible Layouts? Kombai erzeugt automatisch die richtigen CSS-Eigenschaften im Zusammenhang mit Flex-bezogenen, sodass Sie die kleinen Dinge nicht schwitzen müssen.
Hochwertiger JS-Code
Von Schleifen bis hin zu Bedingungen und sogar Scheindaten ist der generierte JavaScript-Code von Kombai erstklassig, wodurch Ihr Entwicklungsprozess reibungsloser und effizienter wird.
Elemente als Funktionskomponenten bilden
Müssen Sie Schaltflächen, Eingänge, Auswahl, Kontrollkästchen oder Schalter erstellen? Kombai erleichtert es einfach, indem es diese als Funktionskomponenten mit MUI -Basis oder HTML generiert.
Kombais Anwendungsfälle
Design-to-Code-Übergabe
Beschleunigen Sie Ihren Workflow, indem Sie Figma-Designs schnell in Front-End-Code umwandeln, den Entwickler sofort verwenden können. Es ist, als würde man ihnen einen gebrauchsfertigen Blaupause geben.
Schnelles Prototyping
Hast du eine brillante Designidee? Verwenden Sie Kombai, um Code zu generieren und Ihren Prototyp in kürzester Zeit zum Leben zu erwecken. Es ist perfekt für die "Was wäre wenn" Momente.
Codegenerierung für nichttechnische Designer
Auch wenn Sie kein Codierungs-Whiz sind, können Sie mit Kombai einen funktionalen Front-End-Code aus Ihren Designs generieren. Für Designer, die sehen wollen, dass ihre Kreationen zum Leben erweckt werden möchten, ohne in Code zu tauchen.
FAQ aus Kombai
- Kann ich den gesamten UI -Code von Figma selbst erhalten?
- Muss ich Ebenen in Figma markieren oder benennen?
- Welche Technologien Power Kombai?
- Verwendet Kombai öffentlich verfügbare Modelle?
- Welche Frontend -Sprachen und Frameworks unterstützt Kombai?
- Ist Kombai frei zu verwenden?
- Der generierte Code von Kombai sieht nicht richtig aus. Was soll ich tun?
Ausführliche Antworten auf diese Fragen finden Sie in Kombais Ressourcen.
Kombai -Preisgestaltung
Interessiert an Kombais Preisgestaltung? Schauen Sie sich ihre Preisseite bei Kombai Pricing an .
Kombai LinkedIn
Verbinden Sie sich mit Kombai auf LinkedIn bei Kombai LinkedIn .
Kombai Twitter
Folgen Sie Kombai auf Twitter bei Kombai Twitter .
Kombai Screenshot
Kombai Bewertungen
Würden Sie Kombai empfehlen? Poste deinen Kommentar