Adobe Illustratorで魅力的なインフォグラフィックを作成:ステップバイステップガイド

 2025年5月2日
2025年5月2日

 RobertLewis
RobertLewis

 2
2
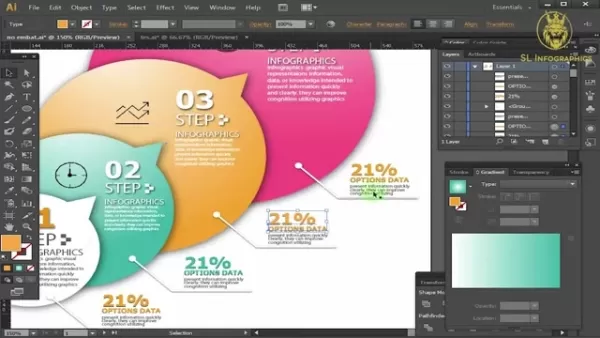
今日のペースの速いデジタルの世界では、インフォグラフィックは複雑な情報を視覚的に魅力的で理解しやすい形式に分割するための不可欠なツールになりました。 Adobe Illustratorは、その強力なベクトルグラフィック機能を備えたもので、見事なインフォグラフィックを作成しようとしているデザイナーにとって最大の選択肢です。このガイドでは、インパクトのあるインフォグラフィックを作成し、Adobe Illustratorの実用的なテクニックと設計原則を強調する旅をお楽しみください。
効果的なインフォグラフィックを作成するための重要なポイント
視聴者と共鳴するインフォグラフィックを作成するには、ページにデータを投げるだけではありません。ここに留意するためのいくつかの重要なヒントがあります:
- 視聴者を知る:特定の聴衆の興味とニーズを満たすために、デザインを調整します。
- 明確な目的を設定する:インフォグラフィックに伝えたいメッセージやストーリーを定義します。
- データを整理する:物語をサポートする方法でデータを収集して構成します。
- 適切なビジュアルを選択します。データを正確に表現し、理解を高める視覚化を選択します。
- まとまりのあるレイアウトを設計する:要素を調整して、情報をスムーズに読者に導きます。
- 一貫性を維持する:インフォグラフィック全体で均一なデザインスタイルを確保して、それをプロフェッショナルに保ちます。
- 色を賢く使用する:色を使用して重要なポイントを強調し、視覚的な関心を追加します。
- 読みやすさに焦点を当てる:読みやすいフォントとサイズを選択し、全体的なデザインを強化します。
- 共有に最適化:インフォグラフィックがさまざまなプラットフォームの準備ができており、共有しやすいことを確認してください。
- ソースを引用してください。信頼性を維持するために、常にデータソースにクレジットを提供してください。
Adobe Illustratorのインフォグラフィックデザインを始めましょう
インフォグラフィック用のAdobe Illustratorドキュメントを設定します
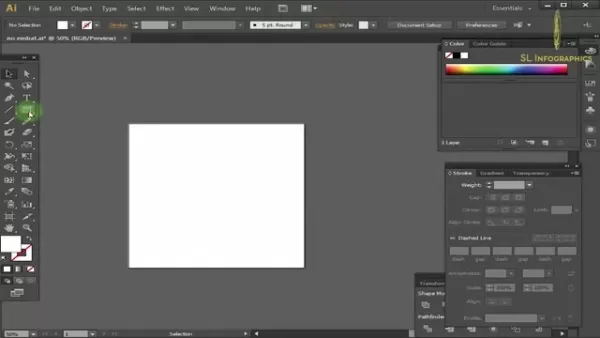
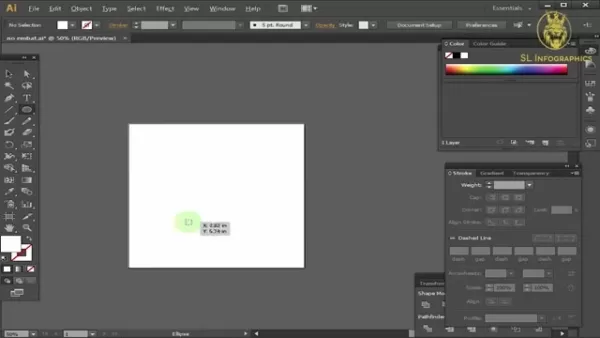
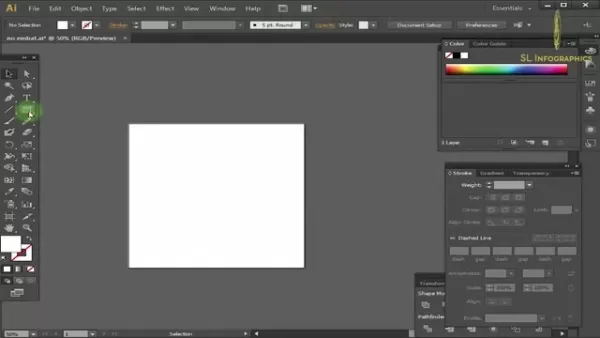
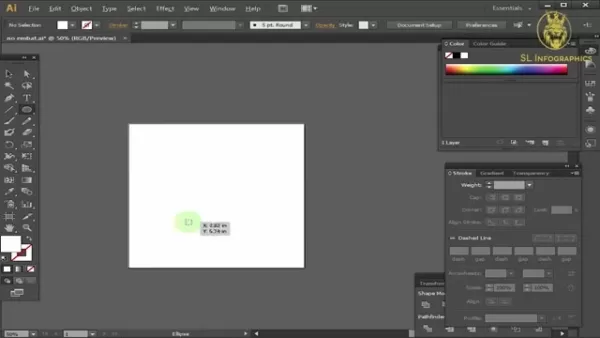
創造的なプロセスに飛び込む前に、Adobe Illustratorドキュメントを正しく設定することが重要です。このステップにより、インフォグラフィックが使用されるために適切にフォーマットされ、高い視覚品質を維持します。開始方法は次のとおりです。
- 新しいドキュメントの作成: Adobe Illustratorを起動し、ファイル> newに移動し、「新しいドキュメント」ウィンドウにインフォグラフィックのパラメーターを設定します。
- 適切なプロファイルを選択します。オンライン表示用のインフォグラフィックの「Web」プロファイルを選択します。これにより、色モードがRGBに設定されます。印刷するには、CMYKを使用する「印刷」プロファイルを選択します。
- アートボードのサイズを定義します。コンテンツと表示プラットフォームに合ったサイズを選択します。一般的なサイズには、レター(8.5 x 11インチ)、合法(8.5 x 14インチ)、またはニーズに基づいたカスタムサイズが含まれます。
- カラーモードの理解:デジタルディスプレイにRGBを使用し、CMYKを印刷に使用して、色の正確性を確保します。
- ユニットの調整:一貫性と使いやすさのために、測定単位(インチ、ピクセルなど)を設定します。
- プロジェクトの保存:早い段階で、ファイルにナビゲートしてドキュメントを保存し、ASを保存し、ファイルの名前を付け、Adobe Illustrator(*.AI)形式を選択して、すべての要素を編集可能にします。
インフォグラフィックスのAdobe Illustratorの基本的な形状とツール
Adobe Illustratorは、インフォグラフィックの視覚要素を作成するのに最適なさまざまなツールを提供します。これらのツールを習得することは、魅力的で有益なビジュアルを作成するための鍵です。
- 長方形ツール:境界線、背景、シンプルな視覚要素の作成に最適です。
- 楕円ツール:チャート、図、その他の円形または楕円形の表現に役立ちます。
- ポリゴンツール:視覚アクセント用に指定された数の側面を備えた一意の形状を作成します。
- ラインセグメントツール:タイムライン、コネクタ、および仕切りに不可欠な直線を描画します。
- ペンツール:アンカーポイントとパスを定義することにより、正確なカスタムシェイプの作成を可能にします。
- ツールの回転:要素を目的の角度に回転させることができます。

主要なデザイン要素:形状、線、タイポグラフィ
インフォグラフィックを設計するときは、これらの重要な設計要素を検討して、明確さと視覚的な魅力を確保します。
- 形状:形状を使用してデータを表現し、視覚容器を作成し、レイアウトに構造を追加します。さまざまな形状が、さまざまなセクションや重要な情報を強調することができます。
- 行:要素を接続し、視聴者の目を導き、関係を強調するために行を使用します。重要性やつながりを示すための線の厚さとスタイルが異なります。
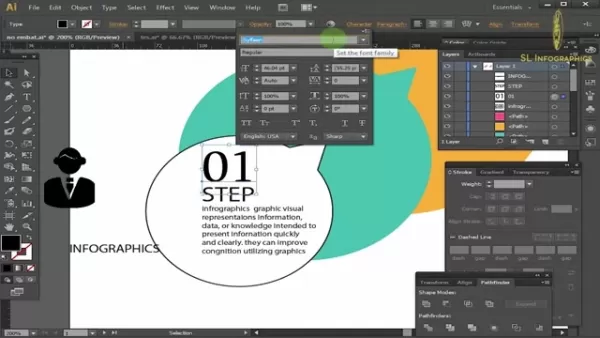
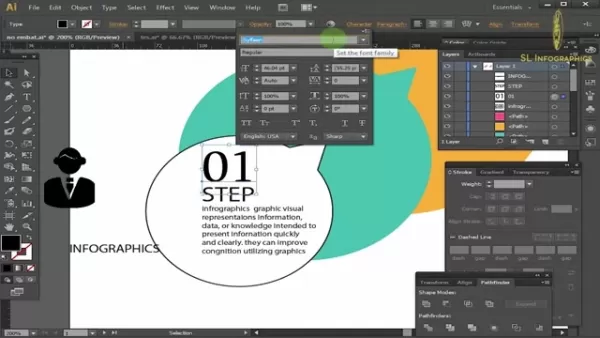
- タイポグラフィ:読み取り可能なフォントを選択し、一貫して使用します。太字、斜体、さまざまなサイズを使用して、重要な情報を強調し、背景とのコントラストを確保します。
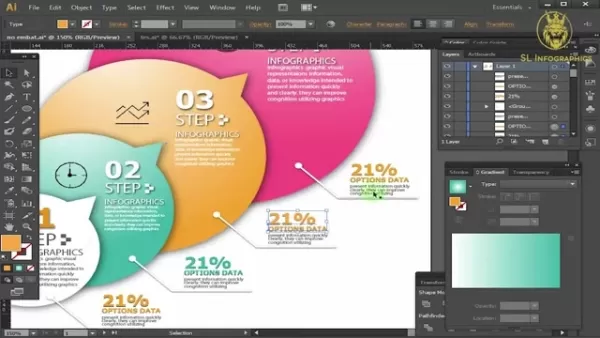
インフォグラフィックデザインの高度な技術
視覚的な深さの勾配を作成して使用します
グラデーションは、インフォグラフィックに深さと視覚的関心を加えることができます。 Adobe IllustratorのGradientツールは、形状の背景、データの視覚化、および実例要素に適用できる滑らかな色の遷移を作成するのに役立ちます。線形、放射状、フリーフォームの勾配を試して、動的なビジュアルを実現します。
- 「グラデーション」パネルを開いて、新しい勾配を変更または作成します。
- スライダーのカラーストップを調整して、グラデーションの外観をカスタマイズします。
- 放射状の勾配については、勾配ツールを使用して、楕円の方向をドラッグして調整します。
視覚コミュニケーションのためにアイコンとイラストを利用します
アイコンとイラストは、複雑な情報を簡素化し、インフォグラフィックの視覚的魅力を強化します。抽象的な概念を表したり、データポイントを強調したり、視覚的なメタファーを作成したりできます。形状ツール、事前に作成されたアイコン、またはペンツールを使用してアイコンを作成できます。
最適なオンライン共有のためのインフォグラフィックのエクスポート
インフォグラフィックが完了したら、効果的な共有と配布には、適切な形式でエクスポートすることが重要です。
- 適切なファイル形式を選択します:複雑な勾配と色のJPEG、透明性とシャープラインのPNG、および印刷およびWeb表示用のPDF。
- Webに最適化:デジタル視聴にはRGBカラーモードを使用し、ソーシャルメディアのアスペクト比を維持します。
- エクスポート: [ファイル]> [エクスポート]に移動し、[タイプとして保存]フィールドで優先形式を選択します。
インフォグラフィックの作成
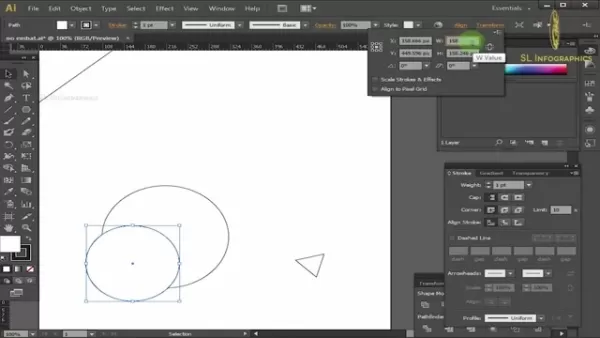
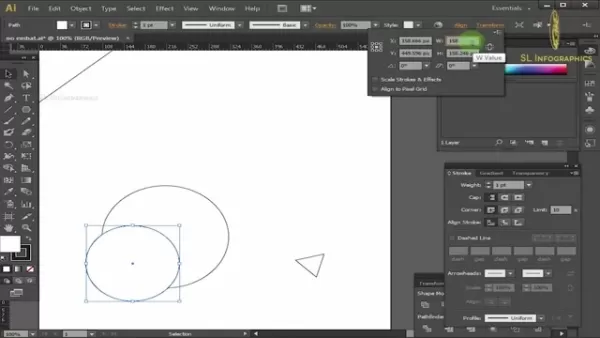
基本的な形状ツール
基本的な形状ツールを理解することは、初心者がインフォグラフィックの基礎構造を作成するために不可欠です。
- Ellipse Tool:チャートや図に最適な円形および楕円形の形状を作成します。
- ポリゴンツール:ユニークな視覚アクセントのために、指定された数の側面でポリゴンを生成します。
- ペンツール:アンカーポイントとパスを定義することにより、正確およびカスタムシェイプを作成できます。

ツールを変換します
変換ツールは、インフォグラフィック内の要素を調整および再形成するために重要です。
- 位置ツール:座標を変更して、形状とオブジェクトを正確に配置します。
- スケールストロークとエフェクト:サイズ変更時にベクトルオブジェクトが比率を維持することを確認します。

Adobe Illustratorの価格設定オプション
ニーズに合った適切な計画を選択します
Adobe Illustratorは、Adobe Creative Cloudのサブスクリプションモデルから入手できます。主な価格設定オプションは次のとおりです。
- 個人計画:ソロユーザーに最適な、Adobe Illustrator、100GBのクラウドストレージ、および追加のAdobeサービスが含まれます。
- ビジネスプラン:チーム向けに設計されたものには、個々の計画のすべてに加えて、高度なコラボレーションとサポート機能が含まれています。
- 学生および教師プラン:適格な学生と教育者向けに割引され、すべてのクリエイティブクラウドアプリへのアクセスを提供します。
- すべてのアプリ計画:すべてのAdobe Creative Cloudアプリケーションへのアクセス。幅広いツールが必要なユーザーに最適です。

インフォグラフィックのためにAdobe Illustratorを選ぶことの長所と短所
長所
- 高品質のベクトルグラフィックス:スケーラブルで鮮明なビジュアルを作成します。
- 包括的な設計ツール:カスタムデザイン用の幅広いツールを提供します。
- タイポグラフィコントロール:テキストに対する正確な制御を提供します。
- シームレスな統合:他のAdobe Creative Cloudアプリとうまく機能します。
- 専門的な基準:設計業界で広く使用され、受け入れられています。
短所
- サブスクリプションベース:継続的なサブスクリプションが必要です。これには費用がかかります。
- 急な学習曲線:初心者にとって複雑なインターフェイスは困難な場合があります。
- リソース集約型:スムーズに実行するには、強力なコンピューターが必要になる場合があります。
- 画像が多いインフォグラフィックには理想的ではありません: Adobe Photoshopのような他のソフトウェアは、複雑な画像操作に適している可能性があります。
優れたインフォグラフィックのコア機能
Adobe Illustratorでインフォグラフィックを作成することの利点
Adobe Illustratorを使用してインフォグラフィックを作成することで、いくつかの利点があります。
- 情報の読み取りと吸収が迅速です。
- テキストだけよりも効果的です。
- プレゼンテーションに価値を追加します。
- エンドユーザーの認知処理を強化します。
イラストレーターの機能
インフォグラフィックデザインに最適なAdobe Illustratorのコア機能を次に示します。
- ベクトルグラフィックスの編集:スケーラブルな解像度に依存しないグラフィックを可能にします。
- 形状とパスツール:正確なカスタムシェイプを作成するためのツールを提供します。
- タイポグラフィコントロール:正確なタイポグラフィコントロールを備えた微調整視覚階層。
- カラー管理:さまざまなデバイスやメディアにわたる色の一貫性を保証します。
- エクスポートオプション: Webまたは印刷配信の多様なエクスポートオプションを提供します。

Adobe Illustrator Infographicsの実世界のユースケース
Adobe Illustratorで作成されたインフォグラフィックは、さまざまなシナリオで使用できます。
- クライアントプレゼンテーションでデータ駆動型の情報を共有します。
- 顧客のデータポイントを比較します。
- 内部メモを強化して、従業員をよりよく指示し、通知します。
インフォグラフィックに関する関連する質問
効果的なインフォグラフィックを作成するには、他にどのようなスキルを持っている必要がありますか?
Adobe Illustratorの技術的能力を超えて、いくつかのスキルがインフォグラフィックデザインを強化することができます。
- データの視覚化:バーチャート、パイチャート、折れ線グラフ、散布図などのさまざまなチャートタイプで視覚的にデータを表現することを学びます。
- グラフィックデザインの原則:視覚的に魅力的なインフォグラフィックを作成するために、優れたデザインの原則を理解し、適用します。
- コピーライティングとストーリーテリング:簡潔なコピーを作成し、視聴者を引き付ける物語の流れを作成するスキルを開発します。
関連記事
 髪の別れのテクニック:2025年に見るべきスタイルとトレンド
2025年にスタイルを切り替えたい場合は、髪の毛の分割方法が新鮮な外観の秘密になる可能性があります。あなたの髪の毛は、単なる実用的な選択ではなく、時代を超越した優雅さであろうと大胆なモダンなエッジを求めているかどうかにかかわらず、大胆な声明を出すことができます。さまざまな髪の別れを理解する
髪の別れのテクニック:2025年に見るべきスタイルとトレンド
2025年にスタイルを切り替えたい場合は、髪の毛の分割方法が新鮮な外観の秘密になる可能性があります。あなたの髪の毛は、単なる実用的な選択ではなく、時代を超越した優雅さであろうと大胆なモダンなエッジを求めているかどうかにかかわらず、大胆な声明を出すことができます。さまざまな髪の別れを理解する
 農業シミュレーター25:AIワーカーの習得により、効率を最適化します
農業シミュレーター25の世界に飛び込んでいる場合、あなたはその新しいレベルのリアリズムと複雑さでおやつを求めています。ゲームの傑出した機能の1つは、AIワーカーの使用です。これは、仮想農場を管理するためのゲームチェンジャーです。これらのデジタルアシスタントは、多くのGRを自動化できます
農業シミュレーター25:AIワーカーの習得により、効率を最適化します
農業シミュレーター25の世界に飛び込んでいる場合、あなたはその新しいレベルのリアリズムと複雑さでおやつを求めています。ゲームの傑出した機能の1つは、AIワーカーの使用です。これは、仮想農場を管理するためのゲームチェンジャーです。これらのデジタルアシスタントは、多くのGRを自動化できます
 AI駆動の研究ガイド:学習に革命をもたらし、大きな稼ぎます
あなたが教育に情熱を傾けており、オンラインで収入を生み出すことを探しているなら、AIを搭載した学習ガイドはあなたのゴールデンチケットかもしれません。教育部門での人工知能の台頭により、これらの革新的なツールは、学生が試験に備え、新しい科目を学ぶ方法を変えています。 CREによって
コメント (0)
0/200
AI駆動の研究ガイド:学習に革命をもたらし、大きな稼ぎます
あなたが教育に情熱を傾けており、オンラインで収入を生み出すことを探しているなら、AIを搭載した学習ガイドはあなたのゴールデンチケットかもしれません。教育部門での人工知能の台頭により、これらの革新的なツールは、学生が試験に備え、新しい科目を学ぶ方法を変えています。 CREによって
コメント (0)
0/200

 2025年5月2日
2025年5月2日

 RobertLewis
RobertLewis

 2
2
今日のペースの速いデジタルの世界では、インフォグラフィックは複雑な情報を視覚的に魅力的で理解しやすい形式に分割するための不可欠なツールになりました。 Adobe Illustratorは、その強力なベクトルグラフィック機能を備えたもので、見事なインフォグラフィックを作成しようとしているデザイナーにとって最大の選択肢です。このガイドでは、インパクトのあるインフォグラフィックを作成し、Adobe Illustratorの実用的なテクニックと設計原則を強調する旅をお楽しみください。
効果的なインフォグラフィックを作成するための重要なポイント
視聴者と共鳴するインフォグラフィックを作成するには、ページにデータを投げるだけではありません。ここに留意するためのいくつかの重要なヒントがあります:
- 視聴者を知る:特定の聴衆の興味とニーズを満たすために、デザインを調整します。
- 明確な目的を設定する:インフォグラフィックに伝えたいメッセージやストーリーを定義します。
- データを整理する:物語をサポートする方法でデータを収集して構成します。
- 適切なビジュアルを選択します。データを正確に表現し、理解を高める視覚化を選択します。
- まとまりのあるレイアウトを設計する:要素を調整して、情報をスムーズに読者に導きます。
- 一貫性を維持する:インフォグラフィック全体で均一なデザインスタイルを確保して、それをプロフェッショナルに保ちます。
- 色を賢く使用する:色を使用して重要なポイントを強調し、視覚的な関心を追加します。
- 読みやすさに焦点を当てる:読みやすいフォントとサイズを選択し、全体的なデザインを強化します。
- 共有に最適化:インフォグラフィックがさまざまなプラットフォームの準備ができており、共有しやすいことを確認してください。
- ソースを引用してください。信頼性を維持するために、常にデータソースにクレジットを提供してください。
Adobe Illustratorのインフォグラフィックデザインを始めましょう
インフォグラフィック用のAdobe Illustratorドキュメントを設定します
創造的なプロセスに飛び込む前に、Adobe Illustratorドキュメントを正しく設定することが重要です。このステップにより、インフォグラフィックが使用されるために適切にフォーマットされ、高い視覚品質を維持します。開始方法は次のとおりです。
- 新しいドキュメントの作成: Adobe Illustratorを起動し、ファイル> newに移動し、「新しいドキュメント」ウィンドウにインフォグラフィックのパラメーターを設定します。
- 適切なプロファイルを選択します。オンライン表示用のインフォグラフィックの「Web」プロファイルを選択します。これにより、色モードがRGBに設定されます。印刷するには、CMYKを使用する「印刷」プロファイルを選択します。
- アートボードのサイズを定義します。コンテンツと表示プラットフォームに合ったサイズを選択します。一般的なサイズには、レター(8.5 x 11インチ)、合法(8.5 x 14インチ)、またはニーズに基づいたカスタムサイズが含まれます。
- カラーモードの理解:デジタルディスプレイにRGBを使用し、CMYKを印刷に使用して、色の正確性を確保します。
- ユニットの調整:一貫性と使いやすさのために、測定単位(インチ、ピクセルなど)を設定します。
- プロジェクトの保存:早い段階で、ファイルにナビゲートしてドキュメントを保存し、ASを保存し、ファイルの名前を付け、Adobe Illustrator(*.AI)形式を選択して、すべての要素を編集可能にします。
インフォグラフィックスのAdobe Illustratorの基本的な形状とツール
Adobe Illustratorは、インフォグラフィックの視覚要素を作成するのに最適なさまざまなツールを提供します。これらのツールを習得することは、魅力的で有益なビジュアルを作成するための鍵です。
- 長方形ツール:境界線、背景、シンプルな視覚要素の作成に最適です。
- 楕円ツール:チャート、図、その他の円形または楕円形の表現に役立ちます。
- ポリゴンツール:視覚アクセント用に指定された数の側面を備えた一意の形状を作成します。
- ラインセグメントツール:タイムライン、コネクタ、および仕切りに不可欠な直線を描画します。
- ペンツール:アンカーポイントとパスを定義することにより、正確なカスタムシェイプの作成を可能にします。
- ツールの回転:要素を目的の角度に回転させることができます。

主要なデザイン要素:形状、線、タイポグラフィ
インフォグラフィックを設計するときは、これらの重要な設計要素を検討して、明確さと視覚的な魅力を確保します。
- 形状:形状を使用してデータを表現し、視覚容器を作成し、レイアウトに構造を追加します。さまざまな形状が、さまざまなセクションや重要な情報を強調することができます。
- 行:要素を接続し、視聴者の目を導き、関係を強調するために行を使用します。重要性やつながりを示すための線の厚さとスタイルが異なります。
- タイポグラフィ:読み取り可能なフォントを選択し、一貫して使用します。太字、斜体、さまざまなサイズを使用して、重要な情報を強調し、背景とのコントラストを確保します。
インフォグラフィックデザインの高度な技術
視覚的な深さの勾配を作成して使用します
グラデーションは、インフォグラフィックに深さと視覚的関心を加えることができます。 Adobe IllustratorのGradientツールは、形状の背景、データの視覚化、および実例要素に適用できる滑らかな色の遷移を作成するのに役立ちます。線形、放射状、フリーフォームの勾配を試して、動的なビジュアルを実現します。
- 「グラデーション」パネルを開いて、新しい勾配を変更または作成します。
- スライダーのカラーストップを調整して、グラデーションの外観をカスタマイズします。
- 放射状の勾配については、勾配ツールを使用して、楕円の方向をドラッグして調整します。
視覚コミュニケーションのためにアイコンとイラストを利用します
アイコンとイラストは、複雑な情報を簡素化し、インフォグラフィックの視覚的魅力を強化します。抽象的な概念を表したり、データポイントを強調したり、視覚的なメタファーを作成したりできます。形状ツール、事前に作成されたアイコン、またはペンツールを使用してアイコンを作成できます。
最適なオンライン共有のためのインフォグラフィックのエクスポート
インフォグラフィックが完了したら、効果的な共有と配布には、適切な形式でエクスポートすることが重要です。
- 適切なファイル形式を選択します:複雑な勾配と色のJPEG、透明性とシャープラインのPNG、および印刷およびWeb表示用のPDF。
- Webに最適化:デジタル視聴にはRGBカラーモードを使用し、ソーシャルメディアのアスペクト比を維持します。
- エクスポート: [ファイル]> [エクスポート]に移動し、[タイプとして保存]フィールドで優先形式を選択します。
インフォグラフィックの作成
基本的な形状ツール
基本的な形状ツールを理解することは、初心者がインフォグラフィックの基礎構造を作成するために不可欠です。
- Ellipse Tool:チャートや図に最適な円形および楕円形の形状を作成します。
- ポリゴンツール:ユニークな視覚アクセントのために、指定された数の側面でポリゴンを生成します。
- ペンツール:アンカーポイントとパスを定義することにより、正確およびカスタムシェイプを作成できます。

ツールを変換します
変換ツールは、インフォグラフィック内の要素を調整および再形成するために重要です。
- 位置ツール:座標を変更して、形状とオブジェクトを正確に配置します。
- スケールストロークとエフェクト:サイズ変更時にベクトルオブジェクトが比率を維持することを確認します。

Adobe Illustratorの価格設定オプション
ニーズに合った適切な計画を選択します
Adobe Illustratorは、Adobe Creative Cloudのサブスクリプションモデルから入手できます。主な価格設定オプションは次のとおりです。
- 個人計画:ソロユーザーに最適な、Adobe Illustrator、100GBのクラウドストレージ、および追加のAdobeサービスが含まれます。
- ビジネスプラン:チーム向けに設計されたものには、個々の計画のすべてに加えて、高度なコラボレーションとサポート機能が含まれています。
- 学生および教師プラン:適格な学生と教育者向けに割引され、すべてのクリエイティブクラウドアプリへのアクセスを提供します。
- すべてのアプリ計画:すべてのAdobe Creative Cloudアプリケーションへのアクセス。幅広いツールが必要なユーザーに最適です。

インフォグラフィックのためにAdobe Illustratorを選ぶことの長所と短所
長所
- 高品質のベクトルグラフィックス:スケーラブルで鮮明なビジュアルを作成します。
- 包括的な設計ツール:カスタムデザイン用の幅広いツールを提供します。
- タイポグラフィコントロール:テキストに対する正確な制御を提供します。
- シームレスな統合:他のAdobe Creative Cloudアプリとうまく機能します。
- 専門的な基準:設計業界で広く使用され、受け入れられています。
短所
- サブスクリプションベース:継続的なサブスクリプションが必要です。これには費用がかかります。
- 急な学習曲線:初心者にとって複雑なインターフェイスは困難な場合があります。
- リソース集約型:スムーズに実行するには、強力なコンピューターが必要になる場合があります。
- 画像が多いインフォグラフィックには理想的ではありません: Adobe Photoshopのような他のソフトウェアは、複雑な画像操作に適している可能性があります。
優れたインフォグラフィックのコア機能
Adobe Illustratorでインフォグラフィックを作成することの利点
Adobe Illustratorを使用してインフォグラフィックを作成することで、いくつかの利点があります。
- 情報の読み取りと吸収が迅速です。
- テキストだけよりも効果的です。
- プレゼンテーションに価値を追加します。
- エンドユーザーの認知処理を強化します。
イラストレーターの機能
インフォグラフィックデザインに最適なAdobe Illustratorのコア機能を次に示します。
- ベクトルグラフィックスの編集:スケーラブルな解像度に依存しないグラフィックを可能にします。
- 形状とパスツール:正確なカスタムシェイプを作成するためのツールを提供します。
- タイポグラフィコントロール:正確なタイポグラフィコントロールを備えた微調整視覚階層。
- カラー管理:さまざまなデバイスやメディアにわたる色の一貫性を保証します。
- エクスポートオプション: Webまたは印刷配信の多様なエクスポートオプションを提供します。

Adobe Illustrator Infographicsの実世界のユースケース
Adobe Illustratorで作成されたインフォグラフィックは、さまざまなシナリオで使用できます。
- クライアントプレゼンテーションでデータ駆動型の情報を共有します。
- 顧客のデータポイントを比較します。
- 内部メモを強化して、従業員をよりよく指示し、通知します。
インフォグラフィックに関する関連する質問
効果的なインフォグラフィックを作成するには、他にどのようなスキルを持っている必要がありますか?
Adobe Illustratorの技術的能力を超えて、いくつかのスキルがインフォグラフィックデザインを強化することができます。
- データの視覚化:バーチャート、パイチャート、折れ線グラフ、散布図などのさまざまなチャートタイプで視覚的にデータを表現することを学びます。
- グラフィックデザインの原則:視覚的に魅力的なインフォグラフィックを作成するために、優れたデザインの原則を理解し、適用します。
- コピーライティングとストーリーテリング:簡潔なコピーを作成し、視聴者を引き付ける物語の流れを作成するスキルを開発します。
 髪の別れのテクニック:2025年に見るべきスタイルとトレンド
2025年にスタイルを切り替えたい場合は、髪の毛の分割方法が新鮮な外観の秘密になる可能性があります。あなたの髪の毛は、単なる実用的な選択ではなく、時代を超越した優雅さであろうと大胆なモダンなエッジを求めているかどうかにかかわらず、大胆な声明を出すことができます。さまざまな髪の別れを理解する
髪の別れのテクニック:2025年に見るべきスタイルとトレンド
2025年にスタイルを切り替えたい場合は、髪の毛の分割方法が新鮮な外観の秘密になる可能性があります。あなたの髪の毛は、単なる実用的な選択ではなく、時代を超越した優雅さであろうと大胆なモダンなエッジを求めているかどうかにかかわらず、大胆な声明を出すことができます。さまざまな髪の別れを理解する
 農業シミュレーター25:AIワーカーの習得により、効率を最適化します
農業シミュレーター25の世界に飛び込んでいる場合、あなたはその新しいレベルのリアリズムと複雑さでおやつを求めています。ゲームの傑出した機能の1つは、AIワーカーの使用です。これは、仮想農場を管理するためのゲームチェンジャーです。これらのデジタルアシスタントは、多くのGRを自動化できます
農業シミュレーター25:AIワーカーの習得により、効率を最適化します
農業シミュレーター25の世界に飛び込んでいる場合、あなたはその新しいレベルのリアリズムと複雑さでおやつを求めています。ゲームの傑出した機能の1つは、AIワーカーの使用です。これは、仮想農場を管理するためのゲームチェンジャーです。これらのデジタルアシスタントは、多くのGRを自動化できます
 AI駆動の研究ガイド:学習に革命をもたらし、大きな稼ぎます
あなたが教育に情熱を傾けており、オンラインで収入を生み出すことを探しているなら、AIを搭載した学習ガイドはあなたのゴールデンチケットかもしれません。教育部門での人工知能の台頭により、これらの革新的なツールは、学生が試験に備え、新しい科目を学ぶ方法を変えています。 CREによって
AI駆動の研究ガイド:学習に革命をもたらし、大きな稼ぎます
あなたが教育に情熱を傾けており、オンラインで収入を生み出すことを探しているなら、AIを搭載した学習ガイドはあなたのゴールデンチケットかもしれません。教育部門での人工知能の台頭により、これらの革新的なツールは、学生が試験に備え、新しい科目を学ぶ方法を変えています。 CREによって
































