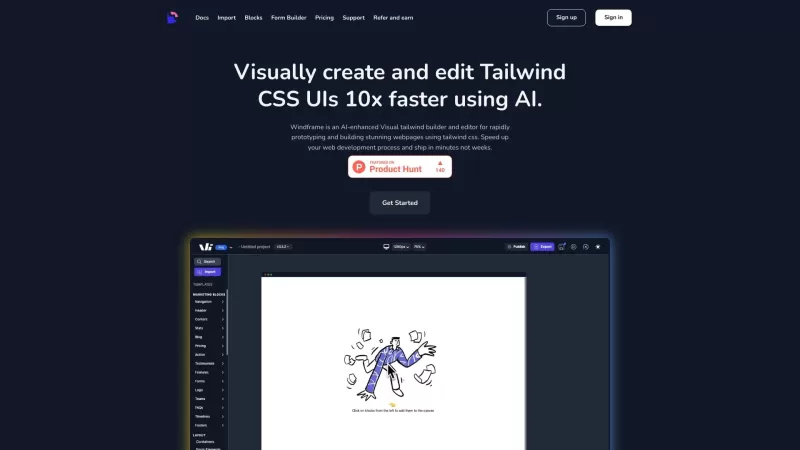
Windframe
Créez des pages Web époustouflantes avec facilité
Windframe Informations sur les produits
Windframe change la donne pour quiconque plonge dans le monde du vent arrière CSS. Ce constructeur de pages avancé exploite la puissance de l'IA pour faire un processus de création et de modification de l'utilisateur CSS à vent Tailwind interface un jeu d'enfant. C'est comme avoir une superpuissance qui vous permet de créer des UIS superbes 10 fois plus rapides que la manière traditionnelle. Mais qu'est-ce qui fait que Windframe se démarque vraiment? Plongeons-nous dans ses caractéristiques de base et voyons comment il peut révolutionner votre flux de travail de conception.
Comment utiliser Windframe?
Commencer avec Windframe est un délice. Sautez simplement dans la plate-forme et commencez visuellement à créer et à peaufiner vos interfaces intermédiaires CSS de vent arrière. L'assistance de l'IA, c'est comme avoir un copain intelligent à vos côtés, faire des suggestions et vous aider à modifier en temps réel. Il est conçu pour être intuitif, donc même si vous êtes nouveau à ce sujet, vous vous sentirez comme un pro en un rien de temps.
Caractéristiques principales de Windframe
Édition en temps réel à l'aide d'une interface intuitiveAvez-vous déjà souhaité pouvoir voir vos changements instantanément? Windframe vous a couvert de sa fonction d'édition en temps réel. C'est comme la magie - vous ajustez, et l'interface répond tout de suite. Plus de jeux de devinettes!
Windframe AI pour la génération et l'édition des UIS
L'IA à Windframe change la donne. Cela aide non seulement à générer des UIS, mais aide également à les éditer. C'est comme avoir un partenaire de conception intelligent qui est toujours prêt à donner un coup de main.
Modèles CSS à vent arrière prédéfinis
À court de temps? Pas de soucis. Windframe est rempli de modèles CSS à vent arrière préconçus. Ce sont vos raccourcis vers de superbes modèles, vous donnant une longueur d'avance sur vos projets.
Rendre dans divers écrans et appareils
Avez-vous déjà conçu quelque chose seulement pour le constater sur différents appareils? Windframe vous permet de rendre vos conceptions sur divers écrans et appareils, en vous assurant que votre travail semble parfait partout.
Cours segmentés pour une utilisation des cours de vent arrière plus facile
Les classes de vent de queue peuvent être un peu écrasantes, mais WindFrame simplifie les choses avec sa fonction de classes segmentées. Il rend l'utilisation de CSS à vent de queue beaucoup plus gérable et amusant.
Annuler facilement et refaire les changements
Fait une erreur? Pas de sueur. Les caractéristiques de l'annulation et de la refonte de Windframe signifient que vous pouvez expérimenter librement sans craindre de gâcher les choses en permanence.
Histoire des modifications
Vous avez toujours voulu revisiter votre parcours de conception? Windframe tient une histoire de vos modifications, vous permettant de suivre vos progrès et d'apprendre de vos conceptions passées.
Génération de code bien structurée
Le code propre est le rêve, non? Windframe génère du code bien structuré, ce qui vous permet de maintenir et d'évoluer plus facilement vos projets.
Exporter vers divers cadres
La flexibilité est la clé. Windframe vous permet d'exporter vos conceptions vers divers cadres, en vous assurant que vous n'êtes pas enfermé dans un écosystème.
Collaboration en temps réel
La conception est souvent un effort d'équipe. Avec la fonction de collaboration en temps réel de Windframe, vous et votre équipe pouvez travailler ensemble de manière transparente, peu importe où vous êtes.
Cas d'utilisation de Windframe
Créer des sites Web et des pages Web à couper le souffleQue vous créiez un blog personnel ou un site d'entreprise, Windframe vous aide à créer des sites Web et des pages Web qui non seulement semblent bien mais aussi de fonctionner parfaitement.
Créer des tableaux de bord époustouflants et des applications Web d'administration
Besoin de préparer un tableau de bord ou une application Web Admin? L'interface intuitive de Windframe et l'assistance en IA en font un jeu d'enfant pour concevoir quelque chose à la fois fonctionnel et beau.
Pages de conception et exportation vers le code
Du concept au code, WindFrame rationalise l'ensemble du processus. Concevez vos pages avec facilité, puis exportez-les vers le code, prêt pour l'implémentation.
Améliorer la productivité du travail pour les développeurs, les startups, les agences et les concepteurs
Windframe est un booster de productivité pour quiconque dans le monde de la technologie. Que vous soyez un développeur, une partie d'une startup, une agence ou un concepteur, cet outil vous aide à travailler plus intelligemment et plus vite.
FAQ de Windframe
- Puis-je importer mes propres modèles CSS de vent arrière?
- Oui, vous pouvez importer vos propres modèles CSS de vent arrière dans Windframe. Il suffit de contacter notre équipe d'assistance sur [la page Contactez-nous] (https://www.devwares.com/contact) pour obtenir de l'aide.
Support Windframe
Pour toute question ou problème, n'hésitez pas à contacter notre équipe d'assistance par e-mail ou à consulter nos politiques de service client et de remboursement sur [la page Contactez-nous] (https://www.devwares.com/contact).
Windframe Company
Windframe est fièrement apporté par Devwares, une entreprise dédiée à l'amélioration de votre expérience de développement Web.
Connexion à vent
Prêt à plonger? Connectez-vous à WindFrame à la connexion WindFrame .
Inscription à Windframe
Nouveau sur Windframe? Inscrivez-vous aujourd'hui à Windframe Inscrivez-vous et commencez à créer!
Prix du vent
Curieux de nos prix? Consultez tous les détails du prix Windframe .
Médias sociaux à vent
Restez connecté avec nous sur les réseaux sociaux:
- Facebook: Windframe Facebook
- LinkedIn: Windframe LinkedIn
- Twitter: Windframe Twitter
- Instagram: Windframe Instagram
Capture d'écran Windframe
Windframe avis
Recommanderiez-vousWindframe? Publiez votre commentaire