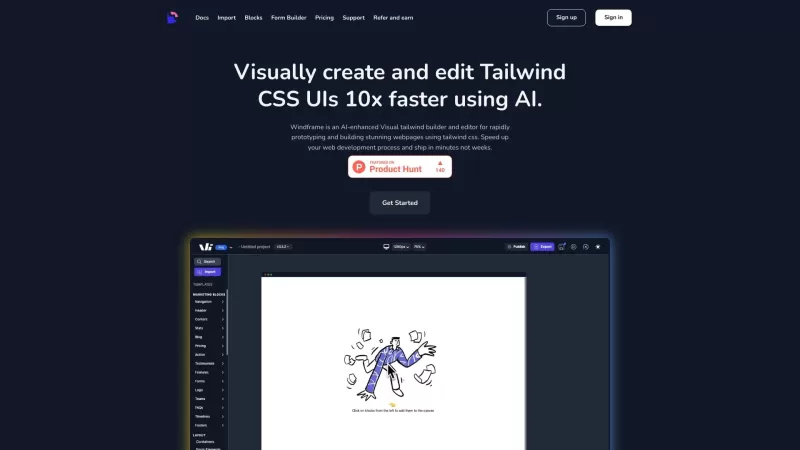
Windframe
Crie páginas da web impressionantes com facilidade
Informações sobre o produto
O Windframe é um divisor de águas para quem mergulha no mundo do Tailwind CSS. Esse construtor de páginas avançado aproveita o poder da IA para facilitar a criação e a edição de interfaces do usuário do CSS do Tailwind CSS. É como ter uma superpotência que permite criar UIs impressionantes 10 vezes mais rápido que a maneira tradicional. Mas o que faz o Windframe realmente se destacar? Vamos mergulhar em seus principais recursos e ver como ele pode revolucionar seu fluxo de trabalho de design.
Como usar o Windframe?
Introdução ao Windframe é uma delícia. Basta entrar na plataforma e começar a criar visualmente e aprimorar suas UIs CSS do Tailwind CSS. A assistência da IA é como ter um amigo inteligente ao seu lado, fazer sugestões e ajudá-lo a editar em tempo real. Ele foi projetado para ser intuitivo; portanto, mesmo que você seja novo nisso, você se sentirá um profissional em pouco tempo.
Os principais recursos do Windframe
Edição real em tempo real usando uma interface intuitivaJá desejou que você pudesse ver suas mudanças instantaneamente? O Windframe é coberto com seu recurso de edição em tempo real. É como mágica - você ajusta, e a interface responde imediatamente. Não há mais jogos de adivinhação!
Windframe AI para gerar e editar UIs
A IA em Windframe é uma verdadeira mudança de jogo. Isso não apenas ajuda a gerar UIs, mas também ajuda a editá -las. É como ter um parceiro de design inteligente que está sempre pronto para ajudar.
Modelos CSS de Tailwind pré -construído
Com pouco tempo? Sem problemas. O Windframe vem embalado com modelos de CSS de Tailwind pré -construído. Esses são seus atalhos para designs impressionantes, dando a você uma vantagem em seus projetos.
Renderizar em vários protetores e dispositivos
Já desenhou algo apenas para descobrir que parece com diferentes dispositivos? O Windframe permite que você renderize seus designs em váriastizes e dispositivos, garantindo que seu trabalho pareça perfeito em todos os lugares.
Aulas segmentadas para o uso mais fácil de aulas de vento de cauda
As aulas do Tailwind podem ser um pouco esmagadoras, mas o Windframe simplifica as coisas com o recurso de classes segmentadas. Isso torna o uso de CSS do Tailwind muito mais gerenciável e divertido.
Desfazer e refazer as mudanças
Cometi um erro? Sem suor. Os recursos de desfazer e refazer do Windframe significam que você pode experimentar livremente sem o medo de bagunçar as coisas permanentemente.
História das edições
Sempre quis revisitar sua jornada de design? O Windframe mantém um histórico de suas edições, permitindo que você acompanhe seu progresso e aprenda com seus designs anteriores.
Geração de código bem estruturada
Código limpo é o sonho, certo? O Windframe gera código bem estruturado, facilitando a manutenção e a escala de seus projetos.
Exportar para várias estruturas
A flexibilidade é fundamental. O Windframe permite exportar seus projetos para várias estruturas, garantindo que você não esteja preso em um ecossistema.
Colaboração em tempo real
Projetar geralmente é um esforço de equipe. Com o recurso de colaboração em tempo real do Windframe, você e sua equipe podem trabalhar juntos sem problemas, não importa onde você esteja.
Casos de uso do Windframe
Crie sites de tirar o fôlego e páginas da webEsteja você construindo um blog pessoal ou um site corporativo, o Windframe ajuda a criar sites e páginas da Web que não apenas parecem bons, mas também com perfeição.
Construa painéis impressionantes e aplicativos da Web Admin
Precisa criar um painel ou um aplicativo da Web Admin? A interface intuitiva do Windframe e a assistência da IA tornam a brisa projetar algo que seja funcional e bonito.
Projetar páginas e exportar para o código
Do conceito ao código, o Windframe otimiza todo o processo. Projete suas páginas com facilidade e exportá -las para o código, prontas para a implementação.
Aprimore a produtividade do trabalho para desenvolvedores, startups, agências e designers
O Windframe é um impulsionador de produtividade para qualquer pessoa no mundo da tecnologia. Seja você um desenvolvedor, parte de uma startup, uma agência ou um designer, essa ferramenta ajuda a trabalhar mais inteligente e mais rápido.
Perguntas frequentes do Windframe
- Posso importar meus próprios modelos CSS do Tailwind?
- Sim, você pode importar seus próprios modelos CSS de vento de cauda para o quadro de vento. Basta entrar em contato com nossa equipe de suporte na [Página de contato conosco] (https://www.devwares.com/contact) para obter assistência.
Suporte de quadro de vento
Para quaisquer perguntas ou problemas, não hesite em entrar em contato com nossa equipe de suporte por e -mail ou consulte as políticas de atendimento ao cliente e reembolso na [Página de contato conosco] (https://www.devwares.com/contact).
Companhia de Windframe
O Windframe é orgulhosamente trazido a você pela Devwares, uma empresa dedicada a aprimorar sua experiência de desenvolvimento da Web.
Login do quadro de vento
Pronto para mergulhar? Faça login no Windframe no Login de Windframe .
Windframe inscreva -se
Novo no Windframe? Inscreva -se hoje no Windframe inscrever -se e comece a criar!
Preço de Windframe
Curioso sobre o nosso preço? Confira todos os detalhes no preço do Windframe .
Mídias sociais do quadro de vento
Fique conectado conosco nas mídias sociais:
- Facebook: Windframe Facebook
- LinkedIn: Windframe LinkedIn
- Twitter: Windframe Twitter
- Instagram: Windframe Instagram
Screenshot Windframe
Windframe revisões
Você recomendaria Windframe? Publique seu comentário