Windframe
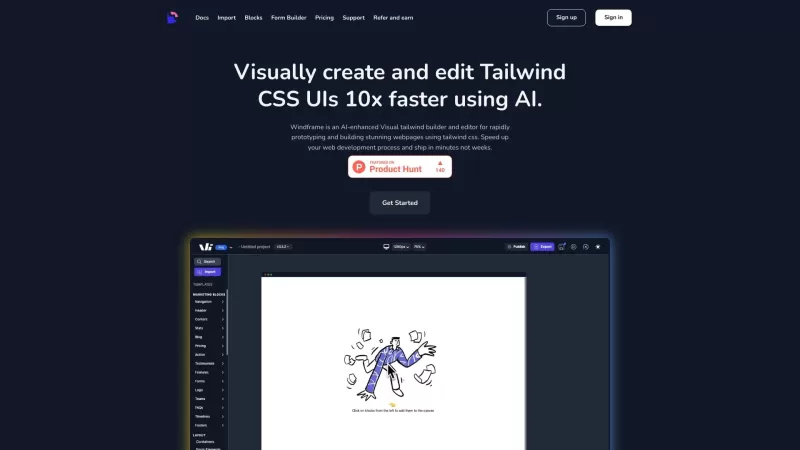
見事なウェブページを簡単に作成します
Windframe製品情報
Windframeは、Tailwind CSSの世界に飛び込む人にとってはゲームチェンジャーです。この高度なページビルダーは、AIの力を活用して、Tailwind CSSユーザーインターフェイスを簡単に作成および編集するプロセスを実現します。それは、従来の方法よりも10倍速い素晴らしいUIを作成できる超大国を持っているようなものです。しかし、何がウインドフレームを際立たせているのでしょうか?コア機能に飛び込み、デザインワークフローにどのように革命をもたらすことができるかを見てみましょう。
風フレームの使用方法は?
ウィンドフレームを始めることは喜びです。プラットフォームに飛び込んで、視覚的に作成して、Tailwind CSS UISを調整し始めます。 AIの支援は、あなたの側に賢い仲間を持っているようなもので、提案をして、リアルタイムで編集するのに役立ちます。直感的になるように設計されているため、これに慣れていなくても、すぐにプロのように感じるでしょう。
Windframeのコア機能
直感的なインターフェイスを使用したリアルタイム編集あなたがあなたの変更を即座に見ることができることを望んだことがありますか? Windframeは、リアルタイムの編集機能でカバーされています。それは魔法のようなものです - あなたは調整し、インターフェイスはすぐに応答します。もう推測するゲームはありません!
UISを生成および編集するためのWindframe AI
WindframeのAIは本当のゲームチェンジャーです。 UIの生成を支援するだけでなく、それらの編集を支援します。それは、常に援助の手を貸す準備ができているインテリジェントなデザインパートナーを持つようなものです。
事前に構築されたTailwind CSSテンプレート
時間が短いですか?心配ない。 Windframeには、事前に構築されたTailwind CSSテンプレートが詰め込まれています。これらは、見事なデザインのショートカットであり、プロジェクトの有利なスタートを切ることができます。
さまざまなスクリーンサイズとデバイスでレンダリングします
さまざまなデバイスで見えるように何かを設計したことはありますか? Windframeを使用すると、さまざまなスクリーン化やデバイスでデザインをレンダリングすることで、作業がどこでも完璧に見えるようにします。
テールワインドクラスの使用を容易にするためのセグメント化されたクラス
Tailwindクラスは少し圧倒される可能性がありますが、Windframeはセグメント化されたクラス機能で物事を簡素化します。 Tailwind CSSを使用することは、はるかに管理しやすく、より楽しくなります。
簡単に元に戻して変更をやり直します
間違いを犯しましたか?汗はありません。 Windframeの元に戻し、やり直しの機能は、物事を永久に台無しにすることを恐れることなく自由に実験できることを意味します。
編集の歴史
あなたのデザインの旅を再訪したかったことはありますか? Windframeは編集の履歴を保持し、あなたの進捗を追跡し、過去のデザインから学ぶことができます。
よく構成されたコード生成
クリーンコードは夢ですよね? Windframeは十分に構造化されたコードを生成し、あなたとあなたのチームがあなたのプロジェクトを維持し、拡大することを容易にします。
さまざまなフレームワークへのエクスポート
柔軟性が重要です。 Windframeを使用すると、デザインをさまざまなフレームワークにエクスポートし、1つのエコシステムにロックされていないことを確認できます。
リアルタイムコラボレーション
多くの場合、設計はチームの努力です。 Windframeのリアルタイムコラボレーション機能により、あなたとあなたのチームは、どこにいてもシームレスに協力できます。
Windframeのユースケース
息をのむようなウェブサイトとウェブページを作成します個人的なブログであろうと企業サイトを構築するかどうかにかかわらず、Windframeは、見栄えが良いだけでなく、完璧に演奏するWebサイトやWebページを作成するのに役立ちます。
見事なダッシュボードと管理者Webアプリを構築します
ダッシュボードまたは管理者Webアプリをホイップする必要がありますか? Windframeの直感的なインターフェイスとAIの支援により、機能的で美しいものの両方をデザインすることができます。
ページを設計し、コードにエクスポートします
コンセプトからコードまで、ウィンドフレームはプロセス全体を合理化します。ページを簡単に設計してから、コードにエクスポートして、実装の準備ができています。
開発者、スタートアップ、代理店、デザイナーの作業生産性を向上させます
Windframeは、テクノロジーの世界の誰にとっても生産性の向上です。開発者、スタートアップの一部、代理店、デザイナーのいずれであっても、このツールはよりスマートでより速く作業するのに役立ちます。
WindframeからのFAQ
- 独自のTailwind CSSテンプレートをインポートできますか?
- はい、独自のTailwind CSSテンプレートを風のフレームにインポートできます。 [Contact Us Page](https://www.devwares.com/contact)のサポートチームに支援を求めてください。
風フレームのサポート
質問や問題については、電子メールでサポートチームに連絡するか、[お問い合わせページ](https://www.devwares.com/contact)のカスタマーサービスと払い戻しポリシーをご覧ください。
ウィンドフレームカンパニー
Windframeは、Web開発エクスペリエンスの向上に専念する会社であるDevwaresによって誇らしげにもたらされます。
ウィンドフレームログイン
飛び込む準備はできましたか? Windframe LoginでWindframeにログインします。
ウィンドフレームサインアップ
ウインドフレームは初めてですか? Windframeでサインアップしてサインアップして作成を開始してください!
ウィンドフレームの価格設定
私たちの価格設定に興味がありますか? Windframe Pricingですべての詳細をご覧ください。
ウインドフレームソーシャルメディア
ソーシャルメディアで私たちとのつながりを保ちます:
- Facebook: Windframe Facebook
- LinkedIn: Windframe LinkedIn
- Twitter: Windframe Twitter
- Instagram: Windframe Instagram
Windframeスクリーンショット
Windframeレビュー
Windframeをお勧めしますか?コメントを投稿してください