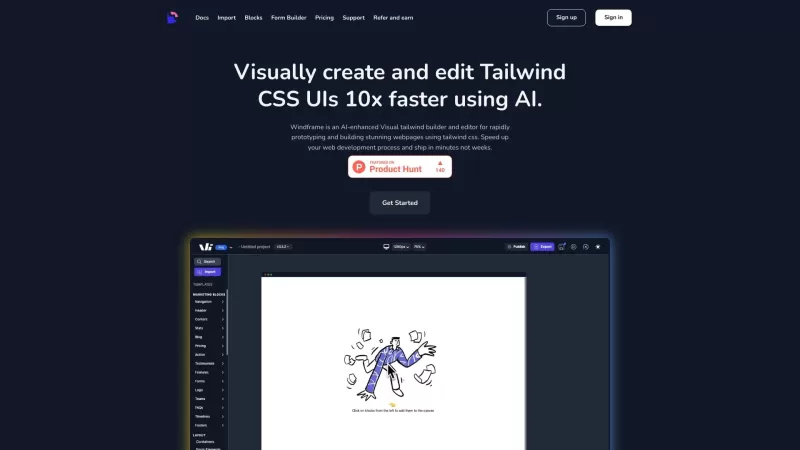
Windframe
Erstellen Sie mit Leichtigkeit atemberaubende Webseiten
Windframe Produktinformationen
Windframe ist ein Game-Changer für jeden, der in die Welt des Rückenwind-CSS eintaucht. Dieser erweiterte Seitenbauer nutzt die Kraft von KI, um den Prozess des Erstellens und Bearbeitens von CSS -Benutzer von Tailwind zu einer Kindergrenze zu machen. Es ist wie eine Supermacht, mit der Sie 10 Mal schneller als die traditionelle Art und Weise atemberaubende Benutzeroberfläche erstellen können. Aber was macht Windrame wirklich auffällig? Lassen Sie uns in seine Kernfunktionen eintauchen und sehen, wie es Ihren Design -Workflow revolutionieren kann.
Wie benutze ich Windframe?
Der Beginn mit Windframe ist eine Freude. Springen Sie einfach in die Plattform und beginnen Sie visuell zu erstellen und optimieren Sie Ihre Rückenwind -CSS -Benutzeroberfläche. Die KI-Unterstützung ist wie einen intelligenten Kumpel an Ihrer Seite, Vorschläge zu machen und Ihnen bei der Bearbeitung in Echtzeit zu helfen. Es ist so konzipiert, dass es intuitiv ist. Selbst wenn Sie neu in diesem Bereich sind, fühlen Sie sich in kürzester Zeit wie ein Profi.
Kernfunktionen von Windframe
Echtzeitbearbeitung mithilfe einer intuitiven SchnittstelleHaben Sie sich jemals gewünscht, Sie könnten Ihre Änderungen sofort sehen? Windframe hat Sie mit seiner Echtzeit-Bearbeitungsfunktion bedeckt. Es ist wie Magie - Sie optimieren und die Benutzeroberfläche reagiert sofort. Keine Ratenspiele mehr!
Windrame AI zum Erstellen und Bearbeiten von UIs
Die KI im Windframe ist ein echter Game-Changer. Es hilft nicht nur, UIS zu generieren, sondern hilft auch bei der Bearbeitung. Es ist, als würde man einen intelligenten Designpartner haben, der immer bereit ist, eine helfende Hand zu bieten.
Vorgebaute Rückenwind -CSS -Vorlagen
Kurz vor der Zeit? Keine Sorge. Windrame ist voll mit vorgebauten Rückenwind -CSS -Vorlagen. Dies sind Ihre Abkürzungen zu atemberaubenden Designs und bieten Ihnen einen Vorsprung bei Ihren Projekten.
In verschiedenen Bildschirmen und Geräten rendern
Haben Sie jemals etwas entworfen, nur um festzustellen, dass es auf verschiedenen Geräten abblickt? Mit Windframe können Sie Ihre Designs über verschiedene Bildschirme und Geräte hinweg rendern und sicherstellen, dass Ihre Arbeit überall perfekt aussieht.
Segmentierte Klassen für den leichteren Rückenwindunterrichtsnutzung
Rückenwindkurse können etwas überwältigend sein, aber Windframe vereinfacht die Dinge mit den Segment -Klassen. Es macht das Verwenden von Rückenwind -CSS viel überschaubarer und unterhaltsamer.
Veränderungen leicht rückgängig machen und wiederholen
Einen Fehler gemacht? Kein Schweiß. Die Merkmale von Windframe und Wiederholung bedeuten, dass Sie frei experimentieren können, ohne die Angst zu haben, die Dinge dauerhaft durcheinander zu bringen.
Geschichte der Änderungen
Wollten Sie schon immer Ihre Designreise noch einmal überdenken? Windframe führt eine Geschichte Ihrer Änderungen und ermöglicht es Ihnen, Ihre Fortschritte zu verfolgen und aus Ihren früheren Designs zu lernen.
Gut strukturierte Codegenerierung
Clean Code ist der Traum, oder? Windframe generiert einen gut strukturierten Code, sodass Sie und Ihr Team Ihre Projekte aufrechterhalten und skalieren können.
Export in verschiedene Frameworks
Flexibilität ist der Schlüssel. Mit Windframe können Sie Ihre Designs in verschiedene Frameworks exportieren und sicherstellen, dass Sie nicht in ein Ökosystem eingeschlossen sind.
Echtzeitzusammenarbeit
Das Entwerfen ist oft eine Teamleistung. Mit der Echtzeit-Zusammenarbeit von Windframe können Sie und Ihr Team nahtlos zusammenarbeiten, egal wo Sie sich befinden.
Anwendungsfälle von Windframe
Erstellen Sie atemberaubende Websites und WebseitenUnabhängig davon, ob Sie ein persönliches Blog oder eine Unternehmensseite erstellen, können Sie auf Windframe Websites und Webseiten erstellen, die nicht nur gut aussehen, sondern auch fehlerfrei funktionieren.
Erstellen Sie atemberaubende Dashboards und Admin -Web -Apps
Müssen Sie ein Dashboard oder eine Admin -Web -App peitschen? Die intuitive Schnittstelle und die KI -Unterstützung von Windframe machen es zum Kinderspiel, etwas zu entwerfen, das sowohl funktional als auch schön ist.
Entwurfseiten und Codexportieren
Windframe von Konzept zu Code rationalisiert den gesamten Prozess. Entwerfen Sie Ihre Seiten problemlos und exportieren Sie sie dann in den Code, um die Implementierung bereitzustellen.
Steigern Sie die Arbeitsproduktivität für Entwickler, Startups, Agenturen und Designer
Windframe ist ein Produktivitäts -Booster für alle in der Tech -Welt. Egal, ob Sie ein Entwickler, ein Teil eines Startups, einer Agentur oder eines Designers sind, dieses Tool hilft Ihnen, schlauer und schneller zu arbeiten.
FAQ aus Windframe
- Kann ich meine eigenen Rückenwind -CSS -Vorlagen importieren?
- Ja, Sie können Ihre eigenen Rückenwind -CSS -Vorlagen in den Windrahmen importieren. Wenden Sie sich einfach an unser Support -Team auf [der Kontaktseite des Kontakts] (https://www.devwares.com/contact), um Unterstützung zu erhalten.
Windrame -Unterstützung
Bei Fragen oder Problemen können Sie sich gerne per E -Mail an unser Support -Team wenden oder unseren Kundendienst untersuchen und Richtlinien auf [der Kontaktseite des Kontakts] (https://www.devwares.com/contact) erstatten.
Windrame Company
Windframe wird Ihnen von Devwares, einem Unternehmen, das sich der Verbesserung Ihrer Webentwicklungserfahrung widmet, stolz zur Verfügung gestellt.
Windframe Login
Bereit eintauchen? Melden Sie sich bei Windframe Login bei Windframe an .
Windrame Melden Sie sich an
Neu im Windrame? Melden Sie sich noch heute bei Windframe Melden Sie sich an und beginnen Sie zu erstellen!
Preise für Windframe
Neugierig auf unsere Preisgestaltung? Schauen Sie sich alle Details bei den Windframe -Preisen an.
Windrame Social Media
Bleiben Sie in den sozialen Medien mit uns in Verbindung:
- Facebook: Windframe Facebook
- LinkedIn: Windframe LinkedIn
- Twitter: Windframe Twitter
- Instagram: Windframe Instagram
Windframe Screenshot
Windframe Bewertungen
Würden Sie Windframe empfehlen? Poste deinen Kommentar