Code Optimizer Assistant - Chrome Extension
कोडिंग ऑप्टिमाइज़ेशन के लिए Chrome एक्सटेंशन
उत्पाद की जानकारी: Code Optimizer Assistant - Chrome Extension
कभी अपने आप को कोड के एक ब्लॉक पर घूरते हुए पाया, सोच रहा था कि आप इसे चिकना चला सकते हैं या क्लीनर देख सकते हैं? कोड ऑप्टिमाइज़र सहायक, एक निफ्टी क्रोम एक्सटेंशन दर्ज करें जिसे आपका कोडिंग साइडकिक बनाया गया है। यह आपके ब्राउज़र में एक व्यक्तिगत कोड गुरु होने जैसा है, अपनी परियोजनाओं में गोता लगाने के लिए तैयार है और आपको अपने कोडिंग गेम को समतल करने में मदद करता है। चाहे आप एक विशाल परियोजना पर काम कर रहे हों या सिर्फ एक साधारण स्क्रिप्ट को ट्विक कर रहे हों, यह उपकरण यहां आपकी दक्षता को बढ़ावा देने और अपने कोड को न केवल बेहतर काम करने के लिए है, बल्कि बेहतर भी देखें।
तो, आप इस जादू को अपने लिए कैसे काम करते हैं? यह बहुत सीधा है। सबसे पहले, आपको Chrome वेब स्टोर से कोड ऑप्टिमाइज़र सहायक को स्थापित करना होगा। एक बार जब यह आपके ब्राउज़र में है, तो विकल्प पृष्ठ पर जाएं और अपने Openai API कुंजी में पॉप करें। यह कुंजी व्यक्तिगत कोड अनुकूलन के लिए आपका टिकट है, इसलिए इस कदम को न छोड़ें!
कोड ऑप्टिमाइज़र सहायक की मुख्य विशेषताएं
आइए इस बारे में बात करते हैं कि इस एक्सटेंशन को किसी भी कोडर के लिए क्या करना चाहिए:
तत्काल कोड विश्लेषण: कोई और अधिक प्रतीक्षा नहीं। जैसे ही आप अपने कोड को पेस्ट करते हैं, सहायक कार्रवाई में कूदता है, आपको प्रदर्शन पर त्वरित प्रतिक्रिया देता है और अनुकूलन करने के तरीके सुझाता है।
उपयोगकर्ता के अनुकूल इंटरफ़ेस: यह सहज होने के लिए डिज़ाइन किया गया है, इसलिए आपको इसका उपयोग करने के लिए एक तकनीकी विज़ार्ड होने की आवश्यकता नहीं है। इंटरफ़ेस साफ और सीधा है, जिससे नेविगेट करना और उपयोग करना आसान हो जाता है।
सिंटैक्स हाइलाइटिंग: यह सुविधा आपके कोड को पढ़ने और समझने में आसान बनाती है। आपके कोड के विभिन्न भाग रंग-कोडित हैं, जो जल्दी से सुधार के लिए त्रुटियों या क्षेत्रों को स्पॉट करने में मदद करते हैं।
कॉपी और शेयर कार्यक्षमता: अपने अनुकूलित कोड को एक टीम के साथ साझा करने की आवश्यकता है या बस बाद के लिए एक प्रति रखना चाहते हैं? यह सुविधा आपको कुछ क्लिकों के साथ ऐसा करने देती है।
कार्यक्षमता को पुनः प्राप्त करें: एक गलती की या एक अलग अनुकूलन दृष्टिकोण की कोशिश करना चाहते हैं? कोई बात नहीं। रिट्री बटन आपको वापस जाने और अपने कोड को जितनी बार आवश्यकता हो, उसे वापस जाने देता है।
विस्तृत स्पष्टीकरण: कभी एक सुझाव प्राप्त करें लेकिन समझ में नहीं आता कि यह क्यों बनाया जा रहा है? सहायक विस्तृत स्पष्टीकरण प्रदान करता है, इसलिए आप केवल अपने कोड का अनुकूलन नहीं कर रहे हैं, आप सीख रहे हैं कि अगली बार इसे कैसे बेहतर किया जाए।
कोड ऑप्टिमाइज़र सहायक के लिए मामलों का उपयोग करें
यह उपकरण सिर्फ शो के लिए नहीं है; यह वास्तविक दुनिया के अनुप्रयोगों को मिला है जो आपके कोडिंग परियोजनाओं में एक बड़ा बदलाव ला सकता है:
कॉम्प्लेक्स कोड का अनुकूलन करें: एक बड़ी परियोजना है जो पिछड़ने के लिए शुरू हो रही है? उन प्रदर्शन अड़चनें खोजने के लिए कोड ऑप्टिमाइज़र सहायक का उपयोग करें और बेहतर दक्षता के लिए अपने कोड को सुव्यवस्थित करें।
पठनीयता और रखरखाव में सुधार करें: यहां तक कि सरल स्क्रिप्ट बेहतर पठनीयता से लाभान्वित हो सकती हैं। सहायक आपको समय के साथ समझने और बनाए रखने में आसान बनाने के लिए अपने कोड को रिफैक्टर करने में मदद करता है।
कोड ऑप्टिमाइज़र सहायक से प्रश्न
- मैं कोड ऑप्टिमाइज़र सहायक कैसे स्थापित करूं?
- स्थापित करना एक हवा है। बस क्रोम वेब स्टोर पर जाएं, "कोड ऑप्टिमाइज़र असिस्टेंट" के लिए खोजें, और "क्रोम में जोड़ें" पर क्लिक करें। संकेतों का पालन करें, और आप सभी सेट हैं!
- मुझे अपनी Openai API कुंजी इनपुट करने की आवश्यकता क्यों है?
- आपकी Openai API कुंजी व्यक्तिगत अनुकूलन सुझावों को शक्तियों के लिए है। यह गुप्त चटनी की तरह है जो सहायक को आपकी कोडिंग शैली को समझता है और बेहतर जरूरत है।
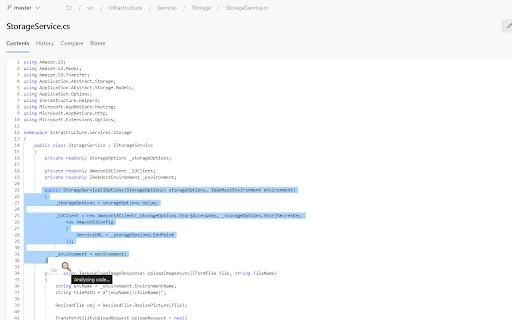
स्क्रीनशॉट: Code Optimizer Assistant - Chrome Extension
समीक्षा: Code Optimizer Assistant - Chrome Extension
क्या आप Code Optimizer Assistant - Chrome Extension की सिफारिश करेंगे? अपनी टिप्पणी पोस्ट करें

This Code Optimizer Assistant is a lifesaver! 😍 It caught a sneaky performance issue in my JS code and suggested cleaner syntax in seconds. Feels like having a senior dev on speed dial. Only downside? I wish it supported more niche languages like Rust. Still, super handy for quick reviews! 🙌