TeleportHQ
TeleportHQ : Conception Front-End à faible code
TeleportHQ Informations sur les produits
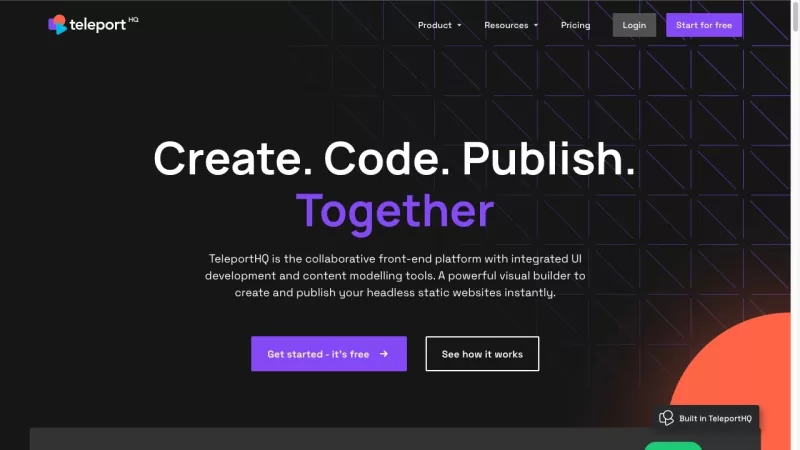
Vous êtes-vous déjà demandé ce qu'est TeleporthQ? Cela change la donne pour quiconque plonge dans la conception et le développement frontaux sans se perdre dans une mer de code. Cette plate-forme à faible code possède un constructeur visuel qui rend la fabrication de sites Web statiques et d'interfaces utilisateur aussi simples que la tarte. De plus, avec sa modélisation de contenu sans tête, vous pouvez mouler votre contenu pour répondre parfaitement à vos besoins.
Comment utiliser TeleporthQ?
Alors, vous êtes prêt à faire tourner TeleporthQ? Voici comment vous commencez:Plongez dans: Tout d'abord, inscrivez-vous et connectez-vous à votre compte TeleporthQ. C'est votre passerelle vers un monde de liberté de conception.
Construire: Utilisez le constructeur visuel pour préparer de superbes sites Web statiques ou des éléments d'interface utilisateur. C'est comme jouer avec le LEGO numérique, mais beaucoup plus cool.
Figma Friends: Vous avez des designs sur Figma? Aucun problème! Importez-les de manière transparente à l'aide du plugin Figma. C'est comme amener votre meilleur ami à la fête.
Faites-le le vôtre: modifiez vos conceptions, injectez un code personnalisé et créez des interactions qui font pop votre site, le tout avec l'éditeur d'interface utilisateur frontal.
Le travail d'équipe fait fonctionner le rêve: partager les espaces de travail et les projets avec votre équipe. La collaboration n'a jamais été aussi facile ou amusante.
Showtime: Prêt à partir en direct? Déployez votre chef-d'œuvre avec Vercel, hébergez-le gratuitement ou téléchargez le code propre. Le monde est votre scène.
Caractéristiques principales de TeleporthQ
Visual Builder pour créer des sites Web statiques et des éléments d'interface utilisateur
Le constructeur visuel est votre toile. Qu'il s'agisse d'un site Web élégant ou d'une interface utilisateur dynamique, vous pouvez tout construire en quelques clics.
Capacités de modélisation de contenu sans tête
Dites adieu aux structures de contenu rigides. Avec la modélisation de contenu sans tête, votre contenu peut circuler librement.
Collaboration du code pour le travail d'équipe sans couture
Vous travaillez avec une équipe? TeleporthQ fait de la collaboration de code un jeu d'enfant, garantissant que tout le monde est sur la même longueur d'onde.
Plugin Figma pour importer des conceptions
Si vous êtes déjà un fan de Figma, ce plugin vous fera tomber encore plus amoureux de TeleporthQ.
Ressources à gogo
De la vitrine d'un site Web aux histoires des clients, des modèles, un blog, un centre d'aide, une documentation et des tutoriels, TeleporthQ vous a couvert.
Les cas d'utilisation de TeleporthQ
Pour les non-codeurs
Si vous êtes un professionnel qui cherche à créer un site Web sans plonger profondément dans le codage, TeleporthQ est votre choix.
Pour les équipes frontales
Les équipes qui s'attaquent aux projets frontaux trouveront les outils de TeleporthQ rationaliseront leur flux de travail comme jamais auparavant.
Pour les amateurs d'IA
Que vous soyez un individu ou une entreprise, si vous êtes dans la création de sites Web propulsés par l'IA, TeleporthQ vous est entendu.
Pour les concepteurs et les développeurs
Besoin d'une plate-forme de collaboration de code? Ne cherchez pas plus loin. TeleporthQ rassemble les concepteurs et les développeurs de manière transparente.
FAQ de TeleporthQ
- Puis-je exporter le code généré par TeleporthQ?
- Absolument! Vous pouvez télécharger le code propre et prêt à l'emploi de TeleporthQ.
- TeleporthQ soutient-il la collaboration entre les concepteurs et les développeurs?
- Oui, il est conçu avec la collaboration à l'esprit, ce qui permet aux équipes de travailler facilement ensemble.
- Puis-je intégrer TeleporthQ avec un CMS sans tête?
- En effet, la modélisation de contenu sans tête de TeleporthQ en fait une correspondance parfaite pour l'intégration CMS sans tête.
- Et si j'ai des conceptions existantes sur Figma?
- Pas de soucis! Utilisez le plugin Figma pour importer vos conceptions directement dans TeleporthQ.
- Puis-je héberger mes sites Web avec TeleporthQ?
- Oui, vous pouvez héberger vos sites gratuitement, déployer avec Vercel ou télécharger le code pour héberger ailleurs.
TELEPORTHQ DISCORD
Rejoignez la conversation sur la discorde de Teleporthq: https://discord.gg/ujrBeUhhyr . Pour plus de messages Discord, cliquez ici (/ Discord / UjrBeUhhyr) .
TELEPORTHQ Prise en charge des e-mails et des contacts du service à la clientèle et des contacts de remboursement, etc.
Besoin d'aide? Contactez l'équipe d'assistance de TeleporthQ à (Protégé par e-mail) . Pour plus d'options de contact, visitez la page Contactez US (MailTo: [Protégé par e-mail]? Sujet =) .
Compagnie TeleporthQ
Curieux de l'équipe derrière TeleporthQ? Consultez la page About Us (https://teleporthq.io/about) .
Connexion TeleporthQ
Déjà un utilisateur? Connectez-vous ici: https://play.teleporthq.io/signin .
Inscription de TeleporthQ
Prêt à commencer? Inscrivez-vous ici: https://play.teleporthq.io/Signup .
Prix TeleporthQ
Vous voulez en savoir plus sur les prix? Vérifiez-le ici: https://teleporthq.io/pricing .
Teleporthq Facebook
Connectez-vous avec TeleporthQ sur Facebook: https://www.facebook.com/teleporthq .
Teleporthq YouTube
Regardez les tutoriels et plus sur la chaîne YouTube de TeleporthQ: https://www.youtube.com/channel/uc_hv653g9b7gsvjmq6dusga .
TeleporthQ LinkedIn
Suivez TeleporthQ sur LinkedIn: https://www.linkedin.com/company/teleporthq .
Twitter TeleporthQ
Restez à jour sur Twitter: https://twitter.com/teleporthqio .
Teleporthq Github
Explorez le code sur GitHub de TeleporthQ: https://github.com/teleporthq .
Capture d'écran TeleportHQ
TeleportHQ avis
Recommanderiez-vousTeleportHQ? Publiez votre commentaire