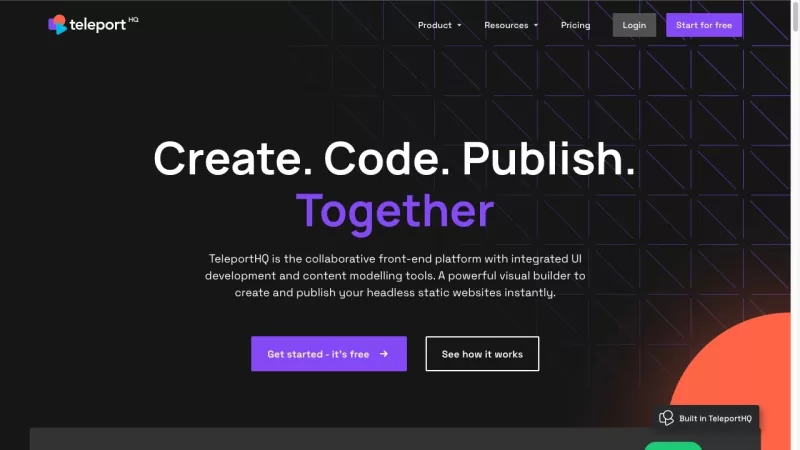
TeleportHQ
TeleportHQ: Design Front-End de Baixo Código
Informações sobre o produto
Já se perguntou o que é o TeleportthQ? É um divisor de águas para quem mergulha no design e desenvolvimento do front-end sem se perder em um mar de código. Esta plataforma de baixo código possui um construtor visual que torna os sites estáticos e as interfaces de usuário tão simples quanto a torta. Além disso, com sua modelagem de conteúdo sem cabeça, você pode moldar seu conteúdo para atender perfeitamente às suas necessidades.
Como usar o TeleportthQ?
Então, você está pronto para dar uma volta TeleportthQ? Veja como você começa:Mergulhe: primeiro, inscreva -se e faça login na sua conta TeleportthQ. É a sua porta de entrada para um mundo de liberdade de design.
Construa: Use o Visual Builder para criar sites estáticos impressionantes ou elementos da interface do usuário. É como brincar com o Digital Lego, mas muito mais legal.
Figma Friends: tem desenhos no figma? Sem problemas! Importe -os sem problemas usando o plug -in da figma. É como trazer seu melhor amigo para a festa.
Faça o seu: ajuste seus designs, injete algum código personalizado e crie interações que façam seu site pop, tudo com o editor de interface do usuário do front-end.
O trabalho em equipe faz com que o sonho funcione: compartilhe espaços de trabalho e projetos com sua equipe. A colaboração nunca foi tão fácil ou divertida.
ShowTime: Pronto para ir ao ar? Implante sua obra -prima com a Vercel, hospede -a gratuitamente ou faça o download do código limpo. O mundo é o seu palco.
Os principais recursos do TeleportthQ
Visual Builder para criar sites estáticos e elementos da interface do usuário
O Visual Builder é sua tela. Seja um site elegante ou uma interface dinâmica, você pode criar tudo com alguns cliques.
Recursos de modelagem de conteúdo sem cabeça
Diga adeus às estruturas de conteúdo rígidas. Com a modelagem de conteúdo sem cabeça, seu conteúdo pode fluir livremente.
Colaboração de código para trabalho em equipe sem costura
Trabalhando com uma equipe? O TeleportthQ facilita a colaboração do código, garantindo que todos estejam na mesma página.
Figma Plugin para importações de designs
Se você já é um fã da figma, este plugin fará com que você se apaixone ainda mais pelo TeleportthQ.
Recursos em abundância
De uma vitrine de sites a histórias de clientes, modelos, um blog, centro de ajuda, documentação e tutoriais, o TeleportthQ o cobriu.
Casos de uso do TeleportthQ
Para os não codificadores
Se você é um profissional que procura construir um site sem mergulhar profundamente em codificação, o TeleportthQ é o seu objetivo.
Para equipes de front-end
As equipes enfrentam projetos de front-end encontrarão as ferramentas do TeleportthQ otimizar seu fluxo de trabalho como nunca antes.
Para entusiastas da IA
Seja você um indivíduo ou um negócio, se você gosta de edifícios de sites de IA, o TeleportthQ se colocou de costas.
Para designers e desenvolvedores
Precisa de uma plataforma para colaboração de código? Não procure mais. O TeleportthQ reúne designers e desenvolvedores perfeitamente.
Perguntas frequentes da Teleportthq
- Posso exportar o código gerado pelo TeleportthQ?
- Absolutamente! Você pode baixar o código limpo e pronto para uso do TeleportthQ.
- O TeleportthQ suporta a colaboração entre designers e desenvolvedores?
- Sim, ele foi projetado com a colaboração em mente, facilitando o trabalho de equipes.
- Posso integrar o TeleportthQ com um CMS sem cabeça?
- De fato, a modelagem de conteúdo sem cabeça do Teleportthq o torna uma combinação perfeita para a integração do CMS sem cabeça.
- E se eu tiver designs existentes no figma?
- Sem problemas! Use o plug -in da figma para importar seus designs diretamente para o TeleportthQ.
- Posso hospedar meus sites com TeleportthQ?
- Sim, você pode hospedar seus sites gratuitamente, implantar com o Vercel ou fazer o download do código para hospedar em outro lugar.
Discord de Teleportthq
Participe da conversa sobre o Discord do TeleportthQ: https://discord.gg/ujrbeuhhyr . Para mais mensagens discordadas, clique aqui (/discord/ujrbeuhhyr) .
TELEGROTHQ SUPORTE E -mail e atendimento ao cliente Contato e reembolso Etc.
Precisar de ajuda? Entre em contato com a equipe de suporte do TeleportthQ em (email protegido) . Para obter mais opções de contato, visite a página de contato conosco (Mailto: [email protegido]? Assunto =) .
Companhia de Teleportthq
Curioso sobre a equipe por trás do TeleportthQ? Confira a página About Us (https://telethorthq.io/about) .
Login de TeleportthQ
Já é um usuário? Faça login aqui: https://play.telethorthq.io/signin .
TeleportthQ se inscreva
Pronto para começar? Inscreva -se aqui: https://play.telethorthq.io/signup .
Preços de TeleportthQ
Quer saber mais sobre o preço? Confira aqui: https://telethorthq.io/pricing .
TeleportthQ Facebook
Conecte -se com Teleportthq no Facebook: https://www.facebook.com/telethorthq .
Teleportthq youtube
Assista aos tutoriais e mais sobre o canal do Teleportthq no YouTube: https://www.youtube.com/channel/uc_hv653g9b7gsvjmq6dusga .
TeleportthQ LinkedIn
Siga o Teleportthq no LinkedIn: https://www.linkedin.com/company/telethorthq .
Twitter de Teleportthq
Mantenha -se atualizado no Twitter: https://twitter.com/telerthorthqio .
Teleportthq github
Explore o código no GitHub do TeleportthQ: https://github.com/telethorthq .
Screenshot TeleportHQ
TeleportHQ revisões
Você recomendaria TeleportHQ? Publique seu comentário