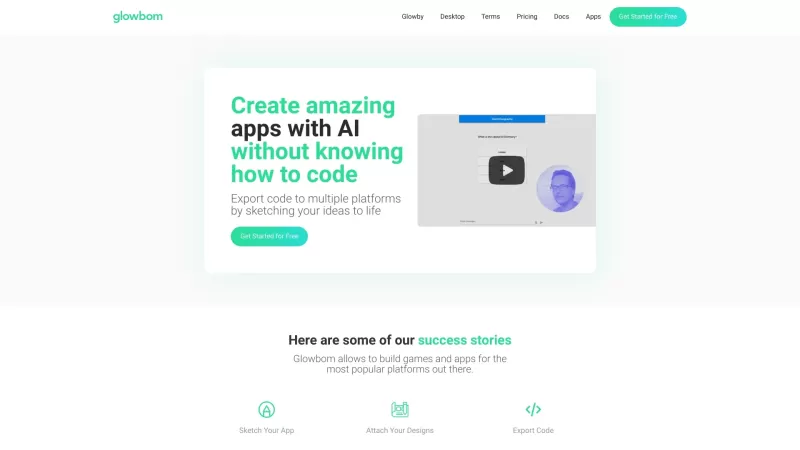
Draw-to-code
Entwickeln Sie schnell Apps mit Skizzen.
Draw-to-code Produktinformationen
Haben Sie sich jemals gefragt, wie es wäre, Ihre Kritzeleien in Funktionscode zu verwandeln? Genau das ist es, worum es bei Glowby Genius, einem Draw-to-Code-Tool, geht. Es ist ein Game-Changer für alle, die gerne ihre Ideen skizzieren, bevor sie in die Kodierung eintauchen. Stellen Sie sich vor, Sie könnten Ihre App oder Ihr Spieldesign zeichnen und sie dann auf magische Weise in Arbeitscode verwandeln. Klingt nach einem Traum, oder? Aber mit Glowby Genius ist es eine Realität!
Wie benutzt ich Draw-to-Code?
Das Glowby -Genie zu verwenden ist so einfach wie es nur geht. Finden Sie zunächst Ihre Skizzen oder Designs an der Plattform an. Sobald Sie mit Ihrem visuellen Meisterwerk zufrieden sind, drücken Sie den Exportknopf und voila! Sie haben Code bereit für mehrere Plattformen. Es ist, als hätte ein digitaler Genie, der Ihre Zeichnungen in ausführbaren Code verwandelt. Ist das nicht nur das Coolste aller Zeiten?
Kernfunktionen von Draw-to-Code
Ideen zum codieren skizzieren
Das Herz von Glowby Genius liegt in seiner Fähigkeit, Ihre Skizzen zu nehmen und sie in Code umzuwandeln. Egal, ob Sie ein erfahrener Entwickler sind oder gerade erst anfangen, diese Funktion macht den Übergang vom Konzept zum Code nahtlos und unterhaltsam.
Exportieren von Code in HTML, Swiftui, Kotlin, Next.js oder Flattern
Eines der besten Dinge an Glowby Genius ist seine Vielseitigkeit. Sie können Ihren Code auf eine Vielzahl von Plattformen exportieren, darunter HTML, Swiftui, Kotlin, Next.js oder Flattern. Dies bedeutet, dass Sie Ihre Ideen auf fast jedem Gerät oder einer Plattform zum Leben erwecken können. Es ist wie einen universellen Übersetzer für Ihren Code!
Anwendungsfälle von Draw-to-Code
Erstellen von Spielen und Apps für beliebte Plattformen
Egal, ob Sie davon träumen, das nächste große Handyspiel oder eine schlanke neue App zu erstellen, Glowby Genius hat Sie versichert. Seine Draw-to-Code-Funktionalität eignet sich perfekt zum Erstellen von Spielen und Apps für beliebte Plattformen. Es ist, als würde man eine Abkürzung zu Ihrer kreativen Vision haben und Ihre Skizzen in interaktive Erlebnisse verwandeln, die Benutzer lieben werden.
FAQ von Draw-to-Code
- Was ist Glowby Genius?
- Glowby Genius ist ein Tool für Draw-to-Code-Software-Erstellung, das Skizzen in Funktionscode umwandelt.
- Welche Plattformen kann ich Code exportieren?
- Sie können Code in HTML, Swiftui, Kotlin, Next.js oder Flattern exportieren.
- Was sind die Kernmerkmale von Glowby Genius?
- Zu den Kernfunktionen gehören das Skizzieren von Ideen zum Code und zum Exportieren von Code auf mehrere Plattformen.
- Was sind einige Anwendungsfälle von Glowby Genius?
- Es ist ideal, um Spiele und Apps für beliebte Plattformen zu erstellen.
- Ist Glowby Genius für Anfänger geeignet?
- Absolut! Glowby Genius ist so konzipiert, dass sie benutzerfreundlich sein und es perfekt für Anfänger und erfahrene Entwickler macht.
Bei Fragen oder Support können Sie sich per E -Mail an das Genie von Glowby wenden oder ihren Kundenservice und die Richtlinien für die Kontaktseite der Kontakte untersuchen. Glowby Genius wird von Glowbom, Inc. zu Ihnen gebracht, und wenn Sie neugierig auf Preisgestaltung sind, finden Sie alle Details auf ihrer Preisseite . Und vergessen Sie nicht, ihren YouTube -Kanal für inspirierende Tutorials und Demos zu lesen!
Draw-to-code Screenshot
Draw-to-code Bewertungen
Würden Sie Draw-to-code empfehlen? Poste deinen Kommentar