Draw-to-code产品信息
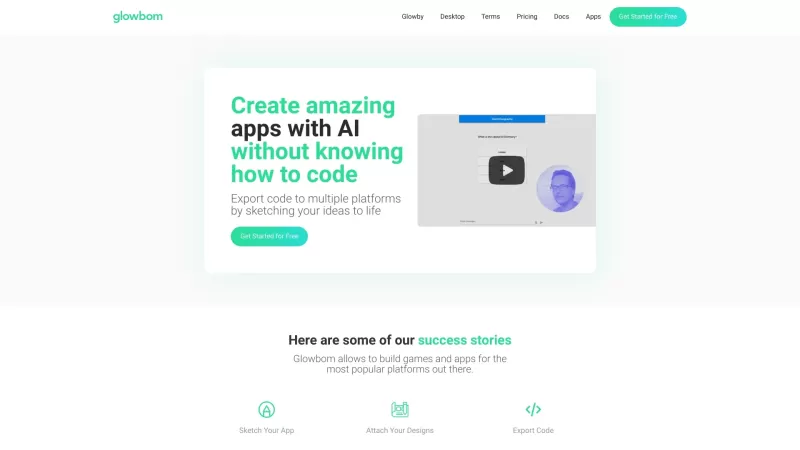
有没有想过将涂鸦变成功能代码会是什么样?好吧,这正是Glowby Genius(一种绘制的代码工具)的全部内容。这是一个改变游戏规则的人,对于那些喜欢在介入编码的秘密之前,喜欢勾勒出想法的任何人。想象一下能够绘制您的应用程序或游戏设计,然后神奇地将其转换为工作代码。听起来像是一个梦,对吗?但是有了Glowby Genius,这是一个现实!
如何使用绘制对代码?
使用Glowby Genius尽可能简单。首先将草图或设计连接到平台。一旦您对视觉杰作感到满意,请点击“出口”按钮,瞧!您将准备好使用多个平台上的代码。这就像拥有一个数字精灵将您的图纸变成可执行的代码一样。那不是有史以来最酷的事情吗?
绘制代码的核心功能
为代码素描想法
Glowby Genius的核心在于它能够将您的草图拿出来并将其转换为代码。无论您是经验丰富的开发人员还是刚开始,此功能都可以使从概念到代码无缝且有趣的过渡。
将代码导出到HTML,Swiftui,Kotlin,Next.js或Flutter
关于Glowby Genius的最好的事情之一就是它的多功能性。您可以将代码导出到各种平台,包括HTML,SwiftUI,Kotlin,Next.js或Flutter。这意味着您几乎可以将自己的想法带入您选择的任何设备或平台上。这就像为您的代码提供通用翻译器!
绘制代码的用例
为流行平台建造游戏和应用程序
无论您是梦想创建下一个大型手机游戏还是时尚的新应用程序,Glowby Genius都可以为您提供覆盖。它的绘制对代码功能非常适合为流行平台构建游戏和应用程序。这就像对您的创意愿景有捷径,将您的草图变成用户会喜欢的互动体验。
从绘制对代码进行常见问题
- 什么是Glowby Genius?
- Glowby Genius是一种绘制代码软件创建工具,可将草图转换为功能代码。
- 我可以将代码导出哪些平台?
- 您可以将代码导出到HTML,SwiftUI,Kotlin,Next.js或Flutter。
- Glowby Genius的核心特征是什么?
- 核心功能包括为代码的素描想法和将代码导出到多个平台。
- 有哪些发光天才的用例?
- 它是为流行平台构建游戏和应用程序的理想选择。
- Glowby Genius适合初学者?
- 绝对地! Glowby Genius旨在对用户友好,非常适合初学者以及经验丰富的开发人员。
如有任何疑问或支持,您可以通过电子邮件与Glowby Genius联系,或查看其客户服务并在联系我们页面上退款政策。 Glowby Genius是由GlowBom,Inc。带给您的,如果您对价格感到好奇,可以在其定价页面上找到所有细节。而且,不要忘记查看他们的YouTube频道,以获取一些鼓舞人心的教程和演示!
Draw-to-code截图
Draw-to-code评价
您是否推荐 Draw-to-code?请发布您的评论