Draw-to-code產品信息
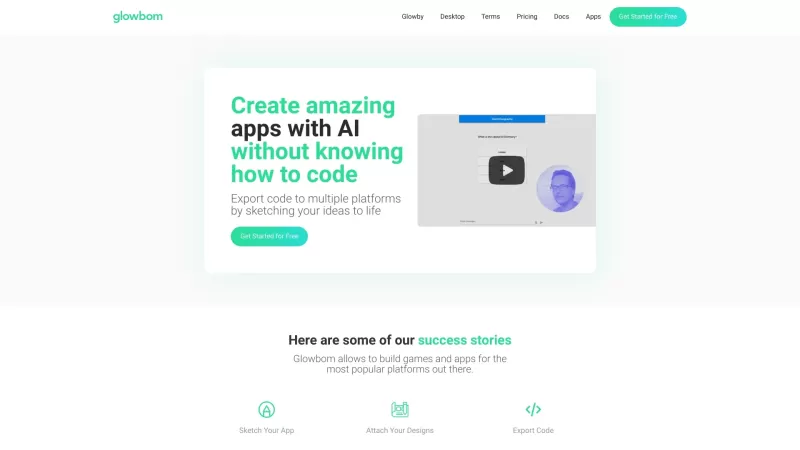
有沒有想過將塗鴉變成功能代碼會是什麼樣?好吧,這正是Glowby Genius(一種繪製的代碼工具)的全部內容。這是一個改變遊戲規則的人,對於那些喜歡在介入編碼的秘密之前,喜歡勾勒出想法的任何人。想像一下能夠繪製您的應用程序或遊戲設計,然後神奇地將其轉換為工作代碼。聽起來像是一個夢,對嗎?但是有了Glowby Genius,這是一個現實!
如何使用繪製對代碼?
使用Glowby Genius盡可能簡單。首先將草圖或設計連接到平台。一旦您對視覺傑作感到滿意,請點擊“出口”按鈕,瞧!您將準備好使用多個平台上的代碼。這就像擁有一個數字精靈將您的圖紙變成可執行的代碼一樣。那不是有史以來最酷的事情嗎?
繪製代碼的核心功能
為代碼素描想法
Glowby Genius的核心在於它能夠將您的草圖拿出來並將其轉換為代碼。無論您是經驗豐富的開發人員還是剛開始,此功能都可以使從概念到代碼無縫且有趣的過渡。
將代碼導出到HTML,Swiftui,Kotlin,Next.js或Flutter
關於Glowby Genius的最好的事情之一就是它的多功能性。您可以將代碼導出到各種平台,包括HTML,SwiftUI,Kotlin,Next.js或Flutter。這意味著您幾乎可以將自己的想法帶入您選擇的任何設備或平台上。這就像為您的代碼提供通用翻譯器!
繪製代碼的用例
為流行平台建造遊戲和應用程序
無論您是夢想創建下一個大型手機遊戲還是時尚的新應用程序,Glowby Genius都可以為您提供覆蓋。它的繪製對代碼功能非常適合為流行平台構建遊戲和應用程序。這就像對您的創意願景有捷徑,將您的草圖變成用戶會喜歡的互動體驗。
從繪製對代碼進行常見問題
- 什麼是Glowby Genius?
- Glowby Genius是一種繪製代碼軟件創建工具,可將草圖轉換為功能代碼。
- 我可以將代碼導出哪些平台?
- 您可以將代碼導出到HTML,SwiftUI,Kotlin,Next.js或Flutter。
- Glowby Genius的核心特徵是什麼?
- 核心功能包括為代碼的素描想法和將代碼導出到多個平台。
- 有哪些發光天才的用例?
- 它是為流行平台構建遊戲和應用程序的理想選擇。
- Glowby Genius適合初學者?
- 絕對地! Glowby Genius旨在對用戶友好,非常適合初學者以及經驗豐富的開發人員。
如有任何疑問或支持,您可以通過電子郵件與Glowby Genius聯繫,或查看其客戶服務並在聯繫我們頁面上退款政策。 Glowby Genius是由GlowBom,Inc。帶給您的,如果您對價格感到好奇,可以在其定價頁面上找到所有細節。而且,不要忘記查看他們的YouTube頻道,以獲取一些鼓舞人心的教程和演示!
Draw-to-code屏幕截圖
Draw-to-code評論
您會推薦Draw-to-code嗎?發表您的評論