CodeParrot - Chrome Extension
React code generation from website components
CodeParrot - Chrome Extension Product Information
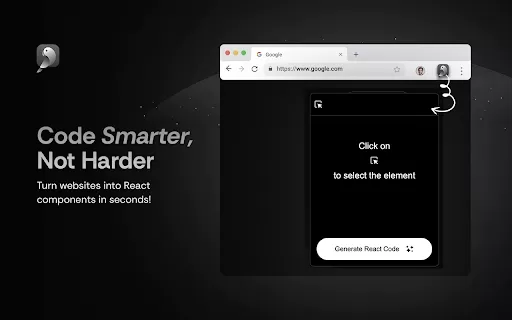
Ever found yourself wishing you could magically transform a piece of a website into a React component? Enter CodeParrot, the Chrome extension that's like a developer's fairy godmother. It's not just any tool; it's your shortcut to turning any website component into maintainable React code. Imagine this: you're browsing a site, you spot a component that catches your eye, and with a few clicks, you have the base code in your hands. It's like snipping a piece of a digital tapestry and weaving it into your own project.
Using CodeParrot is as simple as it gets. You fire up the Chrome extension, spot that 'select' icon, and click it. Then, you choose the component that's been calling your name from the website. You get a quick preview to make sure you've got the right piece, and then, voila! You generate the React code. All that's left to do is copy it and start tweaking it to fit your project's unique vibe. It's like having a mini design studio right in your browser.
Core Features of CodeParrot
- **Generation of maintainable React code from website components:** CodeParrot isn't just about copying code; it's about giving you a solid, maintainable foundation to build upon. - **Preview of selected component:** Before you commit, you get to see exactly what you're working with. No surprises, just clarity. - **Chrome plugin functionality:** Seamlessly integrated into Chrome, it's like having a powerful tool right at your fingertips.
Use Cases for CodeParrot
- **Creating React components without design files:** Forget about waiting for those design files. With CodeParrot, you can start coding right away. - **Building v1 of products:** Get that first version out the door faster by using existing components as a starting point. - **Internal tools / dashboards:** Quickly prototype and build internal tools or dashboards without starting from scratch. - **Proof of concepts:** Need to show stakeholders what you're thinking? CodeParrot helps you whip up a proof of concept in no time.
FAQ from CodeParrot
- ### What can I use CodeParrot for?
- CodeParrot is perfect for developers looking to quickly generate React components from existing website elements, speeding up development for prototypes, internal tools, or the first versions of products.
- ### Will CodeParrot accurately generate all types of website components?
- While CodeParrot does a fantastic job with many components, its accuracy can vary depending on the complexity and uniqueness of the element. It's great for getting a solid starting point, but you might need to tweak the generated code for more intricate designs.
CodeParrot - Chrome Extension Screenshot
CodeParrot - Chrome Extension Reviews
Would you recommend CodeParrot - Chrome Extension? Post your comment