CodeParrot - Chrome Extension
React Code Generation a partir de componentes del sitio web
CodeParrot - Chrome Extension Información del producto
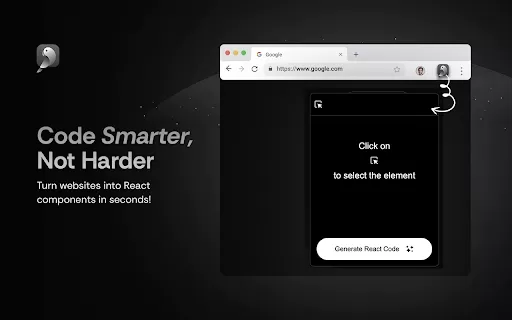
Já se encontrou desejando que você possa transformar magicamente um pedaço de um site em um componente de reação? Digite CodeParrot, a extensão do Chrome que é como a fada de um desenvolvedor. Não é apenas uma ferramenta; É o seu atalho transformar qualquer componente do site em código de reação sustentável. Imagine o seguinte: você está navegando em um site, vê um componente que chama sua atenção e, com alguns cliques, você tem o código base em suas mãos. É como cortar um pedaço de tapeçaria digital e tecer em seu próprio projeto.
O uso de codeparrot é o mais simples possível. Você aciona a extensão do Chrome, localiza -se que 'selecione' e clique nele. Em seguida, você escolhe o componente que está chamando seu nome no site. Você obtém uma prévia rápida para garantir que você tenha a peça certa e, em seguida, pronto! Você gera o código do React. Tudo o que resta a fazer é copiá -lo e começar a ajustá -lo para se encaixar na vibração exclusiva do seu projeto. É como ter um Mini Design Studio no seu navegador.
Recursos principais do codeparrot
- ** Geração de código de reação sustentável dos componentes do site: ** CodeParrot não é apenas copiar código; Trata -se de fornecer uma base sólida e sustentável para construir. - ** Visualização do componente selecionado: ** Antes de se comprometer, você pode ver exatamente com o que está trabalhando. Sem surpresas, apenas clareza. - ** Funcionalidade do plug -in Chrome: ** Integrada perfeitamente ao Chrome, é como ter uma ferramenta poderosa na ponta dos dedos.
Usar casos para codeparrot
- ** Criando componentes do React sem arquivos de design: ** Esqueça a espera por esses arquivos de design. Com o CodeParrot, você pode começar a codificar imediatamente. - ** Construindo v1 de produtos: ** Obtenha a primeira versão mais rápida usando os componentes existentes como ponto de partida. - ** Ferramentas / painéis internos: ** Prototipo e construa rapidamente ferramentas ou painéis internos sem começar do zero. - ** Prova de conceitos: ** Precisa mostrar às partes interessadas o que você está pensando? O CodeParrot ajuda você a criar uma prova de conceito em pouco tempo.
Perguntas frequentes da CodeParrot
- Para que posso usar o codeparrot?
- O CodeParrot é perfeito para desenvolvedores que desejam gerar rapidamente componentes do React a partir dos elementos existentes do site, acelerando o desenvolvimento de protótipos, ferramentas internas ou as primeiras versões dos produtos.
- O CodeParrot gerará com precisão todos os tipos de componentes do site?
- Embora o CodeParrot faça um trabalho fantástico com muitos componentes, sua precisão pode variar dependendo da complexidade e singularidade do elemento. É ótimo para obter um sólido ponto de partida, mas pode ser necessário ajustar o código gerado para designs mais complexos.
CodeParrot - Chrome Extension captura de pantalla
CodeParrot - Chrome Extension reseñas
¿Recomendarías CodeParrot - Chrome Extension? Publica tu comentario