Reachat
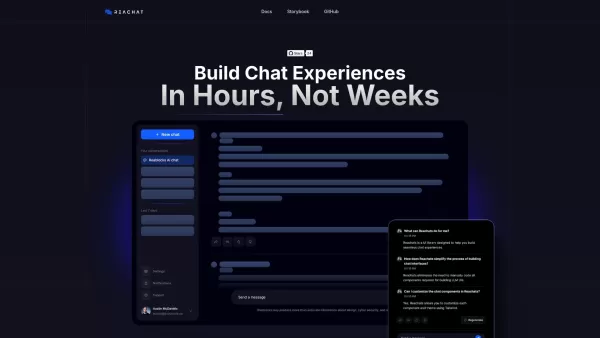
Open-Source UI-Bibliothek für Chat-Erlebnisse
Reachat Produktinformationen
Haben Sie schon einmal eine Chat -Oberfläche für Ihre App veranstalten, aber vor der bevorstehenden Wochen der Entwicklung fürchten? Geben Sie Reachat , Ihren neuen besten Freund in der Welt der Reactjs, ein. Dieses Open-Source-Juwel ist eine für LLM und Chatuis speziell entwickelte UI-Bausteine. Es ist wie ein Schweizer Armeemesser für Entwickler, was es zum Kinderspiel macht, ansprechende Chat -Erlebnisse zu schaffen, ohne schwitzen zu lassen.
Wie kann man in Reachat eintauchen?
Der Einstieg mit Reachat ist so einfach wie Kuchen. Zunächst möchten Sie es über NPM installieren - denken Sie daran, ein neues Tool zum Toolbox Ihres Entwicklers hinzuzufügen. Sobald es in Ihrem Projekt ist, ist es Zeit, es mit Ihrem Backend zu verbinden. Die Schönheit von Reachat liegt in seiner Flexibilität; Sie können die Chat -Oberfläche so anpassen, dass Sie Ihren Stil mit maßgeschneiderten Komponenten und Themen entsprechen. Es ist, als würde man Ihre Chat -Benutzeroberfläche in einem Anzug verkleiden, der eindeutig Ihnen gehört.
Die Kernfunktionen von Reachat
Hochpassbare Chat -Oberfläche
Reachat ist nicht nur eine andere Bibliothek; Es ist ein Spielplatz für Kreativität. Egal, ob Sie sich für elegante und minimalistische Designs oder etwas extravaganteres entscheiden, Reachat hat Sie bedeckt.
Reiche Medienunterstützung
Wer hat gesagt, dass Chat -Schnittstellen langweilig sein müssen? Mit Reachat können Sie die Dinge mit Dateien, Einbettungen und allen möglichen Formatierungen zusammenfassen. Es ist, als würde Sie Ihren Chat in eine Multimedia -Extravaganz machen.
Intuitive API für benutzerdefinierte Erfahrungen
Das Erstellen von benutzerdefinierten Chat -Erlebnissen ist so einfach wie Pie mit Reachat's intuitiver API. Es ist, als würde man ein Gespräch mit Ihrem Code führen und ihn dazu führen, genau das zu erstellen, was Sie brauchen.
Mehrfach AI -Modellunterstützung
Reachat ist nicht wählerisch über KI -Modelle. Es spielt gut mit einer Vielzahl von ihnen und stellt sicher, dass Ihre Chat -Oberfläche so schlau wie stilvoll ist.
In der Produktion kattestest
Machen Sie sich keine Sorgen, dass Reachat unter Druck bröckelt. Es wurde in der Produktion amtiert, sodass Sie darauf vertrauen können, dass die Einsätze hoch sind.
Frei und offen
Und das Beste daran? Reachat ist kostenlos und Open-Source. Es ist, als würde man ein erstklassiges Werkzeug bekommen, ohne einen Cent bezahlen zu müssen.
Reachat -Anwendungsfälle
Unabhängig davon, ob Sie einen Chatbot, einen Assistenten mit KI-betriebenen Kundendienst oder nur eine unterhaltsame Chat-Funktion für Ihre App erstellen, kann Reachat Ihnen helfen, ohne die üblichen Entwicklungskopfschmerzen dorthin zu gelangen. Es ist perfekt für diejenigen, die schnell und effizient eine Chat -Oberfläche zu ihren Anwendungen hinzufügen möchten.
FAQ von Reachat
- Ist Reachat sowohl für persönliche als auch für kommerzielle Projekte geeignet?
- Absolut! Reachat ist vielseitig genug, um in persönlichen Projekten verwendet zu werden oder für kommerzielle Anwendungen vergrößert zu werden. Es ist wie ein Chamäleon, der sich an alles anpasst, was Sie darauf werfen.
- Kann Reachat in einen Backend oder LLM integriert werden?
- Ja, Reachat ist so konzipiert, dass er flexibel ist. Es kann in jeden von Ihnen verwendeten Backend oder LLM integriert werden. Es ist wie ein universeller Adapter für Ihre Chat -Oberfläche.
Möchten Sie tiefer in die Reachat -Community eintauchen? Schauen Sie sich die Reachat -Zwietracht an. Für weitere Diskussionen klicken Sie hier .
Hinter Reachat ist der Firma Goodcode . Verbinden Sie sich mit ihnen auf LinkedIn oder erkunden Sie ihre Beiträge zu GitHub .
Reachat Screenshot
Reachat Bewertungen
Würden Sie Reachat empfehlen? Poste deinen Kommentar

Just tried Reachat and wow! 🤩 Finally a React library that doesn't make me want to pull my hair out. Had a basic chat UI up in like 15 minutes - crazy fast! The pre-built components are super clean and customizable. Only wish the docs had more advanced examples though. #GameChanger