Reachat
Chat UI Library Open-Source
Reachat Product Information
Ever found yourself wanting to whip up a chat interface for your app but dreading the weeks of development ahead? Enter Reachat, your new best friend in the world of ReactJS. This open-source gem is a UI building blocks library specifically designed for LLM and ChatUIs. It's like a Swiss Army knife for developers, making it a breeze to create engaging chat experiences without breaking a sweat.
How to Dive into Reachat?
Getting started with Reachat is as easy as pie. First, you'll want to install it via npm—think of it as adding a new tool to your developer's toolbox. Once it's in your project, it's time to connect it to your backend. The beauty of Reachat lies in its flexibility; you can customize the chat interface to fit your style with tailored components and themes. It's like dressing up your chat UI in a suit that's uniquely yours.
Reachat's Core Features
Highly Customizable Chat Interface
Reachat isn't just another library; it's a playground for creativity. Whether you're into sleek and minimalistic designs or something more flamboyant, Reachat's got you covered.
Rich Media Support
Who said chat interfaces have to be boring? With Reachat, you can jazz things up with files, embeds, and all sorts of formatting. It's like turning your chat into a multimedia extravaganza.
Intuitive API for Custom Experiences
Building custom chat experiences is as easy as pie with Reachat's intuitive API. It's like having a conversation with your code, guiding it to create exactly what you need.
Multiple AI Model Support
Reachat isn't picky about AI models. It plays well with a variety of them, ensuring your chat interface is as smart as it is stylish.
Battle-Tested in Production
Don't worry about Reachat crumbling under pressure. It's been battle-tested in production, so you can trust it to perform when the stakes are high.
Free and Open-Source
And the best part? Reachat is free and open-source. It's like getting a top-notch tool without having to pay a dime.
Reachat's Use Cases
Whether you're building a customer support chatbot, an AI-powered assistant, or just a fun chat feature for your app, Reachat can help you get there without the usual development headaches. It's perfect for those looking to add a chat interface to their applications quickly and efficiently.
FAQ from Reachat
- Is Reachat suitable for both personal and commercial projects?
- Absolutely! Reachat is versatile enough to be used in personal projects or scaled up for commercial applications. It's like a chameleon, adapting to whatever you throw at it.
- Can Reachat be integrated with any backend or LLM?
- Yes, Reachat is designed to be flexible. It can be integrated with any backend or LLM you're using. It's like a universal adapter for your chat interface needs.
Interested in diving deeper into the Reachat community? Check out the Reachat Discord. For more discussions, click here.
Behind Reachat is the company GoodCode. Connect with them on LinkedIn or explore their contributions on GitHub.
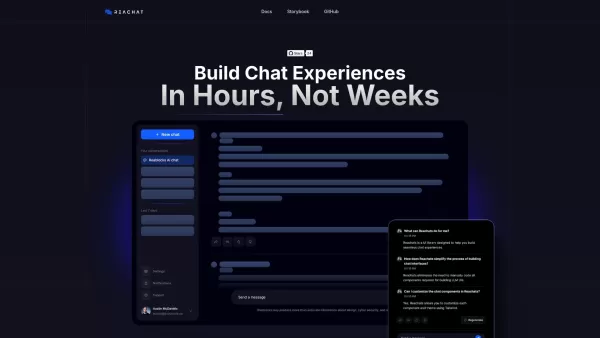
Reachat Screenshot
Reachat Reviews
Would you recommend Reachat? Post your comment

Just tried Reachat and wow! 🤩 Finally a React library that doesn't make me want to pull my hair out. Had a basic chat UI up in like 15 minutes - crazy fast! The pre-built components are super clean and customizable. Only wish the docs had more advanced examples though. #GameChanger