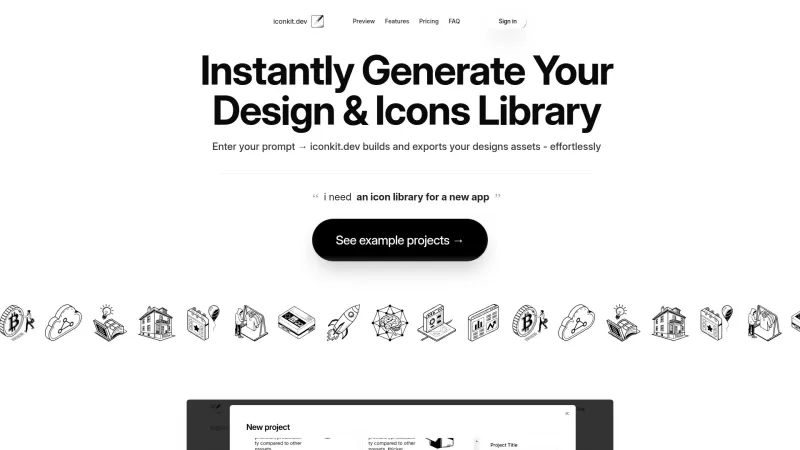
iconkit.dev
图标库和设计资产的AI发电机。
iconkit.dev产品信息
您是否曾发现自己需要为自己的应用程序制作精美的图标和设计资产,但又害怕设计过程?请登录iconkit.dev ,您在应用程序开发领域的新朋友。这款由人工智能驱动的工具改变了游戏规则,它能在瞬间生成图标库和设计素材,为您的项目完美定制。无论您使用的是 React、Next.js 还是其他框架,iconkit.dev 都能满足您的需求。你无需成为设计大师或编码向导,只需让这款工具为你完成繁重的工作,创建矢量图、徽标和插图,让它们与你的愿景完美契合。
如何使用iconkit.dev ?
使用iconkit.dev 非常简单。只需跳转到他们的网站,输入您需要的内容,然后 "咣当 "一声,您就可以立即导出您的定制设计资产了。就像变魔术一样,但因为是真实的,所以效果更好。iconkit.dev核心功能
即时生成图标库和设计资产 告别等待。有了iconkit.dev ,眨眼间就能生成设计资产。支持多种格式(SVG、PNG)
无论您是需要 SVG 来实现可扩展性,还是需要 PNG 来实现清晰的外观,iconkit.dev 都能以您喜欢的格式提供。
设计库的版本控制
利用版本控制功能,让您的设计井井有条,并毫不费力地跟踪更改。这就像为你的设计工作配备了一台时光机。
项目范围库管理
整齐地管理图标和资产,每个项目都有自己的专用空间。不再杂乱无章,只有纯粹、专注的创造力。
无限构建和存储
iconkit.dev 提供无限制的构建和存储空间,让你尽情尝试,不必担心空间不够。
iconkit.dev使用案例
为应用程序生成自定义图标库iconkit.dev 可以生成独一无二的自定义图标库,增强应用程序的外观和感觉。快速创建独特的品牌徽标和插图
是推出新品牌还是更新旧品牌?iconkit.dev 可以帮助您快速创建与众不同的徽标和插图。
常见问题iconkit.dev
- iconkit.dev 有哪些用途?
- iconkit.dev 是您为应用程序和项目生成图标库、徽标和插图的必备工具。它就像一个唾手可得的设计工作室。
- 我能将生成的图标用于商业用途吗?
- 当然可以!您可以将iconkit.dev 生成的图标用于商业用途。让您的项目大放异彩吧。
- 如何生成图标?
- 很简单:您只需告诉iconkit.dev 您需要什么,它的人工智能就会开始工作,瞬间完成您的设计。这就像订制披萨,不过是订制图标。
- 我需要托管我的图标库吗?
- 不需要,iconkit.dev 会帮你搞定。您的图标库存储安全,随时可供您使用。
因此,如果您想简化设计流程,轻松获得完美的图标和资产,iconkit.dev 就是您期待已久的工具。试试吧,看看它如何改变你的项目!
iconkit.dev截图
iconkit.dev评价
您是否推荐 iconkit.dev?请发布您的评论

iconkit.dev é um salva-vidas! Eu costumava gastar horas desenhando ícones, mas agora deixo essa ferramenta fazer a mágica. Os ícones são elegantes e se encaixam perfeitamente no design do meu app. Só queria que tivesse mais opções de personalização, mas ainda é uma ferramenta sólida!
iconkit.devは本当に便利です!アイコンを作るのに時間がかかっていたのが、簡単にできて助かります。デザインも洗練されていて、使いやすいです。もう少しカスタマイズの選択肢があれば完璧ですね。
¡iconkit.dev es un salvavidas! Solía pasar horas diseñando íconos, pero ahora dejo que esta herramienta haga la magia. Los íconos son elegantes y se adaptan perfectamente al diseño de mi app. Solo desearía que tuviera más opciones de personalización, pero aún es una herramienta sólida.
iconkit.dev is a lifesaver! I used to spend hours designing icons, but now I just let this tool do the magic. The icons are sleek and fit perfectly with my app's design. Only wish it had more customization options, but still a solid tool!