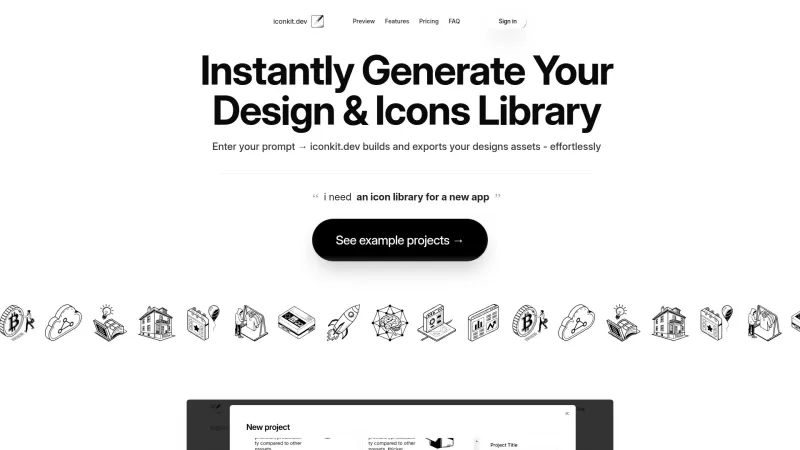
iconkit.dev
圖標庫和設計資產的AI發電機。
iconkit.dev產品信息
有沒有發現您的應用程式需要光滑的圖示和設計資產,但又害怕設計過程?請進入iconkit.dev ,您在應用程式開發世界中的新好朋友。這款由 AI 驅動的工具可說是改變遊戲規則的利器,可快速製作圖示庫和設計精品,為您的專案完美量身打造。無論您使用的是 React、Next.js 或其他框架,iconkit.dev 都能滿足您的需求。您不需要成為設計大師或編碼高手,只要讓這個工具幫您完成繁重的工作,製作符合您願景的向量、標誌和插圖。
如何使用iconkit.dev?
開始使用iconkit.dev 就像餡餅一樣簡單。只要跳到他們的網站上,輸入您所需要的內容,然後 「砰 」的一下,您就可以輸出您的客製化設計資料。就像變魔術一樣,但更棒的是它是真實的。iconkit.dev核心功能
圖示庫和設計資產即時製作 跟等待說拜拜。使用iconkit.dev ,您的設計資產會在眨眼間生成。支援多種格式 (SVG、PNG)
無論您需要 SVGs 來增加可擴展性,或是需要 PNGs 來呈現清晰的外觀,iconkit.dev 都能以您偏好的格式提供。
設計庫的版本控制
使用版本控制功能,讓您的設計井井有條,並輕鬆追蹤變更。就像是為您的設計工作準備了一部時間機器。
專案範圍圖庫管理
整齊地管理您的圖示和資產,每個專案都有自己的專屬空間。不再雜亂無章,只有純粹、專注的創意。
無限建立與儲存
iconkit.dev 提供無限制的建立與儲存空間,讓您可以盡情嘗試,不必擔心空間不足。
iconkit.dev使用案例
為應用程式產生自訂圖示庫 需要能讓人聯想到「您的應用程式」的圖示嗎?iconkit.dev 可以為您產生獨一無二的自製圖示庫,強化您應用程式的外觀和感覺。快速建立獨特的品牌標誌和插圖
要推出新品牌或更新舊品牌?iconkit.dev 可以幫助您快速創造出與眾不同的標誌和插圖。
常見問題iconkit.dev
- iconkit.dev 可以用來做什麼?
- iconkit.dev 是您為應用程式和專案產生圖示庫、標誌和插圖的必備工具。它就像是您指尖上的設計工作室。
- 我可以將產生的圖示用於商業用途嗎?
- 當然可以!您可以將iconkit.dev 所產生的圖示用於商業用途。讓您的專案大放異彩。
- 如何產生圖示?
- 很簡單:您告訴iconkit.dev 您需要什麼,它的人工智能就會開始工作,在瞬間內創造出您的設計。這就像訂製披薩,不過是用於圖示。
- 我需要託管我的圖示庫?
- 不需要,iconkit.dev 會為您處理。您的圖示庫會安全地儲存起來,您隨時都可以使用。
因此,如果您正在尋找簡化設計流程、免費獲得完美圖示和資產的方法,iconkit.dev 就是您期待已久的工具。試試看它如何改變您的專案!
iconkit.dev屏幕截圖
iconkit.dev評論
您會推薦iconkit.dev嗎?發表您的評論

iconkit.dev é um salva-vidas! Eu costumava gastar horas desenhando ícones, mas agora deixo essa ferramenta fazer a mágica. Os ícones são elegantes e se encaixam perfeitamente no design do meu app. Só queria que tivesse mais opções de personalização, mas ainda é uma ferramenta sólida!
iconkit.devは本当に便利です!アイコンを作るのに時間がかかっていたのが、簡単にできて助かります。デザインも洗練されていて、使いやすいです。もう少しカスタマイズの選択肢があれば完璧ですね。
¡iconkit.dev es un salvavidas! Solía pasar horas diseñando íconos, pero ahora dejo que esta herramienta haga la magia. Los íconos son elegantes y se adaptan perfectamente al diseño de mi app. Solo desearía que tuviera más opciones de personalización, pero aún es una herramienta sólida.
iconkit.dev is a lifesaver! I used to spend hours designing icons, but now I just let this tool do the magic. The icons are sleek and fit perfectly with my app's design. Only wish it had more customization options, but still a solid tool!