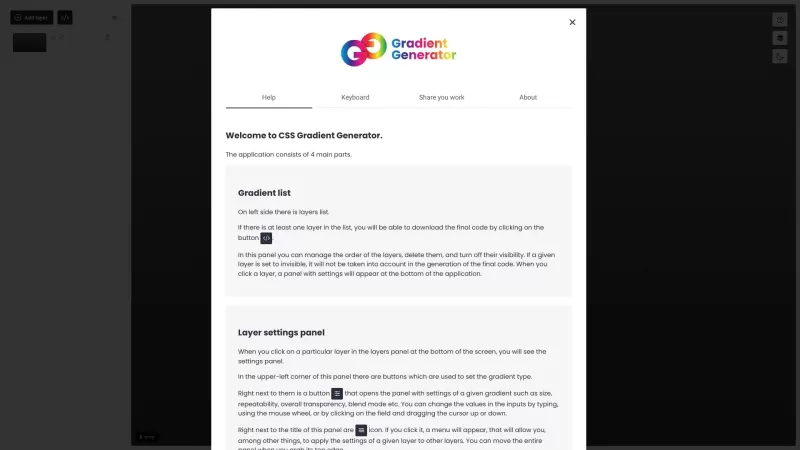
GradientGenerator产品信息
有没有偶然发现过GradientGenerator ?这个别致的小网站对于任何想进入丰富多彩的 CSS 梯度世界的人来说都是天赐良机。无论你是经验丰富的网页设计师,还是刚刚开始接触 CSS,这个工具就像你的私人渐变向导,让复杂的渐变变得像画饼一样简单。
如何使用GradientGenerator ?
使用GradientGenerator 非常简单。只需前往他们的网站,然后按照以下步骤操作即可:
- 首先,选择你喜欢的渐变效果--线性渐变、径向渐变或圆锥渐变。每种渐变都有自己的魅力,所以请慢慢决定。
- 现在,让我们开始发挥创意吧。用颜色、角度、位置自定义渐变效果,还可以加入一些色块。就像用代码作画一样!
- 实时观看渐变效果。对它进行调整,直到每个像素都能发出 "你 "的声音。
- 一旦你对自己的杰作感到满意,拿起 CSS 代码。它正等着你去复制。
- 最后,将代码粘贴到 CSS 文件或样式属性中。嘭你的网页变得更有型了。
GradientGenerator核心功能
是什么让GradientGenerator 脱颖而出?让我为你一一道来:
- 界面友好,即使你不是专家,也会觉得自己是专家。
- 支持线性、径向和圆锥等所有渐变类型。它就像一个渐变自助餐厅!
- 你可以调整颜色、角度、位置,还可以添加色块。你的渐变,你做主。
- 实时预览意味着你可以立即看到自己的效果。无需再猜测。
- 完成后,CSS 代码归你所有。复制、粘贴,即可使用。
GradientGenerator使用案例
GradientGenerator 适合哪些人?让我来告诉你吧:
- 想用醒目的渐变效果为网站增色的网页设计师和开发人员。
- 寻找完美渐变效果的平面设计师,让他们的项目熠熠生辉。
- 学习 CSS 的学生,他们想在不出汗的情况下进行实验。这里就像是渐变的游乐场!
常见问题GradientGenerator
- 我可以在商业项目中使用GradientGenerator 吗?
- 可以,请便!GradientGenerator 非常适合您的所有商业需求。
- GradientGenerator 支持所有网页浏览器吗?
- 当然支持,它可以与所有现代浏览器完美兼容。
- 我可以自定义渐变的角度和位置吗?
- 当然可以!您可以完全控制角度和位置。让它属于你。
- GradientGenerator 是否提供渐变效果的实时预览?
- 有!当你调整渐变时,可以实时看到你的变化。
- 我可以在任何 CSS 文件或样式属性中使用生成的 CSS 代码吗?
- 当然可以!CSS 代码用途广泛,可在任何需要的地方使用。
GradientGenerator截图
GradientGenerator评价
您是否推荐 GradientGenerator?请发布您的评论

GradientGenerator is a total game-changer! 😍 I was messing around with CSS gradients and this tool made it so easy to create smooth, vibrant transitions. Just pick your colors, tweak the settings, and boom—perfect code ready to copy. Saved me hours of trial and error. Highly recommend for web designers! 🚀