GradientGenerator產品信息
您是否曾偶然發現GradientGenerator ?就是這個精巧的小網站,它對於任何想進入 CSS 漸層這個多彩世界的人來說,都是天賜之寶。無論你是經驗豐富的網頁設計師,還是剛開始玩 CSS,這個工具就像你的私人漸層魔法師,讓複雜的漸層變得像餡餅一樣簡單。
如何使用GradientGenerator ?
使用GradientGenerator 非常簡單。只需前往他們的網站,並遵循以下步驟即可:
- 首先,選擇您想要的漸層--線性、徑向或圓錐漸層。每種漸層都有自己的魅力,所以請慢慢決定。
- 現在,讓我們發揮創意。自訂漸層的顏色、角度、位置,並加入一些顏色停止點。就像用程式碼繪畫一樣!
- 即時觀賞你的漸層效果。調整它,直到每個像素都能喊出 「你 」的聲音。
- 一旦你對自己的傑作感到滿意,就拿起 CSS 程式碼。它正等著你複製。
- 最後,將代碼貼到您的 CSS 檔案中,或將其插入樣式屬性中。轟!您的網頁變得更美了!您的網頁變得更有型了。
GradientGenerator核心功能
是什麼讓GradientGenerator 脫穎而出呢?讓我為您分析一下:
- 如此友善的使用者介面,即使你不是專家,也會覺得自己是專家。
- 支援您想要的所有漸層類型,包括線性、徑向和圓錐。它就像一個漸層自助餐!
- 您可以調整顏色、角度、位置,並添加顏色停止點。你的漸層,你做主。
- 即時預覽意味著你可以立即看到你所得到的效果。不再需要猜測。
- 完成後,CSS 程式碼就歸你所有。複製、貼上,即可使用。
GradientGenerator使用案例
GradientGenerator 適合哪些人使用?讓我來告訴你:
- 網頁設計師和開發人員,他們想要用一些搶眼的漸層來為自己的網站增添色彩。
- 正在尋找完美漸層,讓自己的專案更出眾的平面設計師。
- 正在學習 CSS 的學生,他們想要不費吹灰之力就進行實驗。這裡就像是漸層的遊樂場!
常見問題GradientGenerator
- 我可以在商業專案中使用GradientGenerator 嗎?
- 當然可以!GradientGenerator 非常適合您所有的商業需求。
- GradientGenerator 是否支援所有網頁瀏覽器?
- 當然可以,它的設計與所有現代瀏覽器都相容。
- 我可以自訂漸層的角度和位置嗎?
- 當然可以!您可以完全控制角度和位置。讓它屬於您。
- GradientGenerator 是否提供漸層的即時預覽?
- 有的!當您調整漸層時,可以即時看到您的變化。
- 我可以在任何 CSS 檔案或樣式屬性中使用產生的 CSS 程式碼嗎?
- 當然可以!CSS 程式碼用途廣泛,您可以在任何需要的地方使用它。
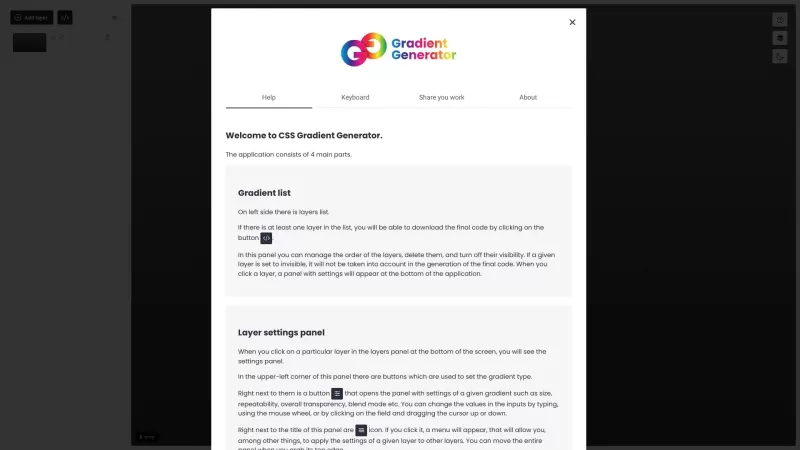
GradientGenerator屏幕截圖
GradientGenerator評論
您會推薦GradientGenerator嗎?發表您的評論

GradientGenerator is a total game-changer! 😍 I was messing around with CSS gradients and this tool made it so easy to create smooth, vibrant transitions. Just pick your colors, tweak the settings, and boom—perfect code ready to copy. Saved me hours of trial and error. Highly recommend for web designers! 🚀