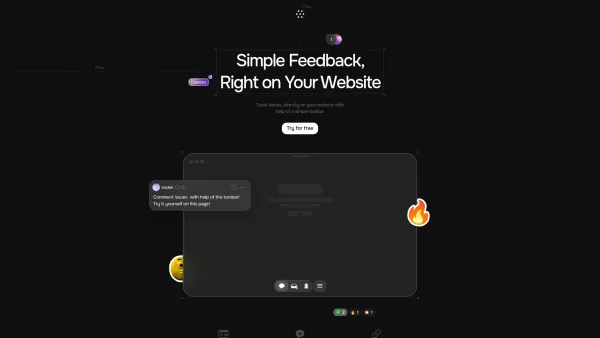
Toolbar產品信息
如果您參與Web開發或運營代理商,您將欣賞工具欄等工具。這個漂亮的小工具就是要加快網站上的反饋和簡化協作。想像一下,能夠發表評論,跟踪問題和管理任務而不會淹沒在電子郵件和屏幕截圖中。工具欄使它實現,將開發人員,客戶和利益相關者融合在一起,以無縫的生產力舞蹈。
如何使用工具欄?
開始使用工具欄是輕而易舉的。只需將其安裝在您的網站上,就可以使用了。借助其用戶友好的界面,您可以開始直接在網頁上刪除註釋和跟踪問題。這就像有一個虛擬會議室,每個人都可以立即合作,沒有大驚小怪,沒有穆斯。
工具欄的核心功能
即時問題報告
使用工具欄,報告問題與單擊按鈕一樣快。不再等待或試圖通過電子郵件解釋事情。只需點擊,每個人都在同一頁面上。
精確的錯誤跟踪設備詳細信息
曾經有一個僅在某些設備上顯示的錯誤嗎?工具欄捕獲了所有細節,因此您可以準確查明問題所在并快速修復。
輕鬆的任務管理
管理任務成為使用工具欄在公園散步的。從您的網站環境中,可以輕鬆地分配,跟踪和完成任務。
沒有障礙的協作
告別溝通障礙。工具欄使參與您項目的每個人都可以無縫地工作,無論它們在哪裡。
AI驅動的任務增強
工具欄不僅僅是手動輸入。它使用AI建議改進並簡化您的工作流程,使您的生活更輕鬆,並且您的項目更好。
工具欄的用例
直接從頁面報告網站錯誤
找到故障?使用工具欄,您可以將其報告在您看到的地方,從而使每個人都更容易理解和解決問題。
與客戶和開發人員實時合作
需要讓所有人快速進入同一頁面嗎?工具欄的實時協作功能意味著您可以在此刻討論,決定和做。
有效跟踪項目問題
對項目問題保持標籤可能會令人頭疼,但是工具欄使它變得簡單。跟踪,更新和解決旨在使您井井有條的系統的問題。
工具欄的常見問題解答
- 工具欄如何改善反饋過程?
- 工具欄通過允許直接註釋並在網站上進行發行跟踪,促進實時協作並減少溝通延遲來簡化反饋。
- 我可以免費嘗試工具欄嗎?
- 是的,您可以通過免費試用探索工具欄的功能,以查看在提交之前是否適合您的需求。
工具欄公司
工具欄公司名稱:Brainoza OU。
工具欄定價
工具欄定價鏈接: https://app.usetool.bar
Toolbar屏幕截圖
Toolbar評論
您會推薦Toolbar嗎?發表您的評論