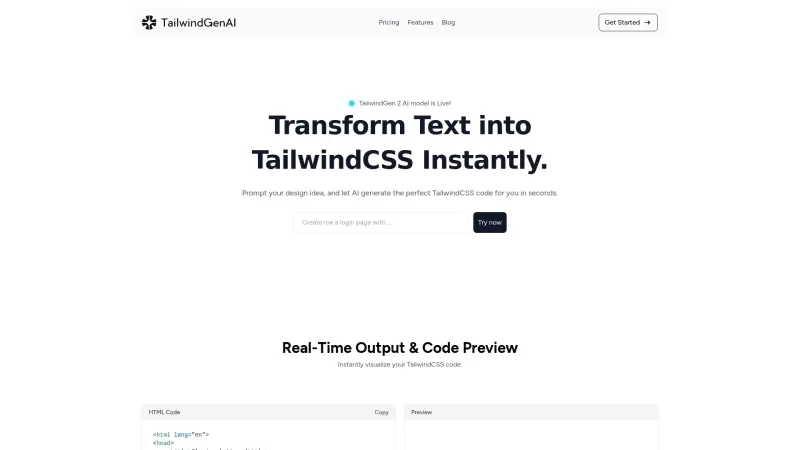
AI-Powered TailwindCSS Code Generator
AI從文本生成TailwindCSS
AI-Powered TailwindCSS Code Generator產品信息
曾經希望您能用幾個單詞來鞭打一些光滑的尾windcss代碼?輸入您在UI設計領域的新最好的朋友,輸入AI驅動的TailWindCSS代碼生成器。這個漂亮的工具使用AI將您的文本提示轉換為精美的Tailwindcss代碼,從而使設計過程比以往任何時候都更快,更有效。
如何使用AI驅動的TailWindCSS代碼生成器?
使用此工具就像派一樣容易。只需將您的設計想法輸入文本提示,瞧!發電機立即吐出您需要的tailwindcss代碼。這就像魔術一樣,但更好,因為它是真實的且非常有用的。
AI驅動的parwindcss代碼生成器的核心功能
文本提示中的即時代碼生成
有了此功能,您可以從一個簡單的想法轉變為幾秒鐘的功能代碼。不再需要花費小時來調整CSS;只是輸入並生成。
實時代碼預覽
是否希望您在最終完成之前可以看到您的代碼?實時預覽使您可以做到這一點,從而確保您的設計看起來完全是您想像的。
AI驅動的UI組件建議
卡在下一步添加什麼? AI介紹了對UI組件的智能建議,引導您採取精緻專業的設計。
AI驅動的parwindcss代碼生成器的用例
該工具非常適合從描述性提示生成tailwindcss代碼,從而使UI設計變得輕而易舉。無論您是經驗豐富的專業人士還是新手,這都是工具包中的寶貴資產。
來自AI驅動的TailWindCSS代碼生成器的常見問題
- 這個工具是用什麼?
- 它旨在從文本提示中生成tailwindcss代碼,從而簡化UI設計。
- 該工具可以免費使用嗎?
- 查看定價頁面,以獲取有關免費和付費選項的詳細信息。
- 該工具適合初學者?
- 絕對地!它非常適合用戶友好,非常適合那些從parwindcs開始的人。
- AI不生成我想要的代碼怎麼辦?
- 您可以完善您的提示或探索AI的建議,以更接近您所需的結果。
- AI驅動的tailwindcss代碼生成器登錄
AI驅動的parwindcss代碼生成器登錄鏈接: https://tailwindgenai.com/
- AI驅動的parwindcss代碼生成器註冊
AI驅動的parwindcss代碼生成器註冊鏈接: https://tailwindgenai.com/
- AI驅動的parwindcss代碼生成器定價
AI驅動的TailWindCSS代碼生成器定價鏈接: https://tailwindgenai.com/#pricing
AI-Powered TailwindCSS Code Generator屏幕截圖
AI-Powered TailwindCSS Code Generator評論
您會推薦AI-Powered TailwindCSS Code Generator嗎?發表您的評論

このTailwindCSSコードジェネレーターは本当に便利です!テキストを入力するだけで、美しいUIコードが生成されます。ただ、もう少しカスタマイズのオプションがあれば完璧だったのに。でも、これはUIデザイナーにとって必需品ですね!😊
Dieser AI-gestützte TailwindCSS-Code-Generator ist ein Lebensretter! Ich kann jetzt viel schneller UI-Designs erstellen, nur mit ein paar Worten. Der generierte Code ist sauber und funktioniert perfekt. Ich wünschte nur, es gäbe mehr Anpassungsoptionen. Trotzdem, ein Muss für jeden UI-Designer! 😎
Cái máy sinh mã TailwindCSS này thật sự hữu ích! Tôi có thể thiết kế UI nhanh hơn nhiều chỉ với vài từ. Mã nó tạo ra sạch sẽ và hoạt động hoàn hảo. Chỉ mong nó có thêm nhiều tùy chọn tùy chỉnh hơn. Dù sao, đây là một công cụ không thể thiếu cho bất kỳ nhà thiết kế UI nào! 😎
¡Este generador de código TailwindCSS con IA es increíble! Ahora puedo diseñar UI mucho más rápido con solo unas palabras. El código que genera es limpio y funciona perfectamente. Ojalá tuviera más opciones de personalización. ¡Aun así, es imprescindible para cualquier diseñador de UI! 😎