AI-Powered TailwindCSS Code Generator
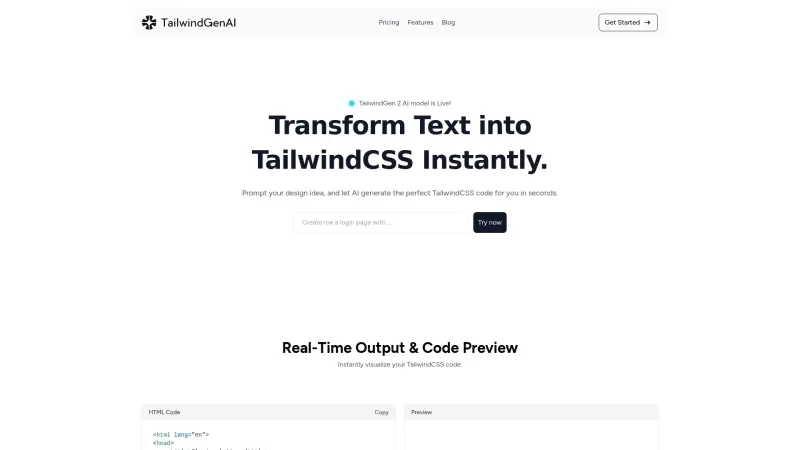
AI가 텍스트에서 TailwindCSS 생성
AI-Powered TailwindCSS Code Generator 제품 정보
몇 마디로 매끄러운 Tailwindcss 코드를 채울 수 있기를 바랐습니까? UI 디자인 세계에서 새로운 가장 친한 친구 인 AI 기반 Tailwindcss Code Generator를 입력하십시오. 이 멋진 도구는 AI를 사용하여 텍스트 프롬프트를 아름답게 제작 된 Tailwindcss 코드로 변환하여 설계 프로세스가 그 어느 때보 다 빠르고 효율적입니다.
AI 기반 Tailwindcss 코드 생성기를 사용하는 방법은 무엇입니까?
이 도구를 사용하는 것은 파이만큼 쉽습니다. 디자인 아이디어를 텍스트 프롬프트로 입력하고 Voila! 생성기는 즉시 필요한 Tailwindcss 코드를 뱉어냅니다. 마법과 같지만 현실적이고 엄청나게 유용하기 때문에 더 좋습니다.
AI 기반 Tailwindcss 코드 생성기의 핵심 기능
텍스트 프롬프트의 즉각적인 코드 생성
이 기능을 사용하면 간단한 아이디어에서 몇 초 만에 완전히 기능하는 코드로 이동할 수 있습니다. CSS를 조정하는 데 더 이상 시간을 소비하지 않았습니다. 그냥 입력하고 생성하십시오.
실시간 코드 미리보기
코드를 마무리하기 전에 코드를 볼 수 있기를 바랍니다. 실시간 미리보기를 사용하면 디자인이 상상하는 방식을 정확하게 보이게 할 수 있습니다.
UI 구성 요소에 대한 AI 기반 제안
다음에 추가해야 할 사항에 갇혀 있습니까? AI는 UI 구성 요소에 대한 현명한 제안을 통해 세련되고 전문적인 디자인을 안내합니다.
AI 기반 Tailwindcss 코드 생성기의 사용 사례
이 도구는 설명 프롬프트에서 Tailwindcss 코드를 생성하여 UI 디자인을 산들 바람으로 만듭니다. 노련한 프로이든 초보자이든, 그것은 툴킷에서 귀중한 자산입니다.
AI 기반 Tailwindcss 코드 생성기의 FAQ
- 이 도구는 무엇에 사용됩니까?
- UI 디자인을 간소화하여 텍스트 프롬프트에서 Tailwindcss 코드를 생성하도록 설계되었습니다.
- 도구는 무료로 사용할 수 있습니까?
- 무료 및 유료 옵션에 대한 자세한 내용은 가격 책정 페이지를 확인하십시오.
- 도구가 초보자에게 적합합니까?
- 전적으로! Tailwindcss로 시작하는 사람들에게는 사용자 친화적이며 완벽합니다.
- AI가 원하는 코드를 생성하지 않으면 어떻게해야합니까?
- 당신은 당신의 프롬프트를 개선하거나 AI의 제안을 탐색하여 원하는 결과에 더 가까워 질 수 있습니다.
-AI 기반 Tailwindcss 코드 생성기 로그인
AI-Powered Tailwindcss 코드 생성기 로그인 링크 : https://tailwindgenai.com/
-AI 기반 Tailwindcss 코드 생성기 가입
AI-Powered Tailwindcss 코드 생성기 가입 링크 : https://tailwindgenai.com/
-AI 기반 Tailwindcss 코드 생성기 가격
AI-Powered Tailwindcss 코드 생성기 가격 책정 링크 : https://tailwindgenai.com/#pricing
AI-Powered TailwindCSS Code Generator 스크린 샷
AI-Powered TailwindCSS Code Generator 리뷰
AI-Powered TailwindCSS Code Generator를 추천 하시겠습니까? 의견을 게시하십시오

このTailwindCSSコードジェネレーターは本当に便利です!テキストを入力するだけで、美しいUIコードが生成されます。ただ、もう少しカスタマイズのオプションがあれば完璧だったのに。でも、これはUIデザイナーにとって必需品ですね!😊
Dieser AI-gestützte TailwindCSS-Code-Generator ist ein Lebensretter! Ich kann jetzt viel schneller UI-Designs erstellen, nur mit ein paar Worten. Der generierte Code ist sauber und funktioniert perfekt. Ich wünschte nur, es gäbe mehr Anpassungsoptionen. Trotzdem, ein Muss für jeden UI-Designer! 😎
Cái máy sinh mã TailwindCSS này thật sự hữu ích! Tôi có thể thiết kế UI nhanh hơn nhiều chỉ với vài từ. Mã nó tạo ra sạch sẽ và hoạt động hoàn hảo. Chỉ mong nó có thêm nhiều tùy chọn tùy chỉnh hơn. Dù sao, đây là một công cụ không thể thiếu cho bất kỳ nhà thiết kế UI nào! 😎
¡Este generador de código TailwindCSS con IA es increíble! Ahora puedo diseñar UI mucho más rápido con solo unas palabras. El código que genera es limpio y funciona perfectamente. Ojalá tuviera más opciones de personalización. ¡Aun así, es imprescindible para cualquier diseñador de UI! 😎
This AI-Powered TailwindCSS Code Generator is a lifesaver! I can now design UI much faster with just a few words. The code it generates is clean and works perfectly. Only wish it had more customization options. Still, it's a must-have for any UI designer! 😎