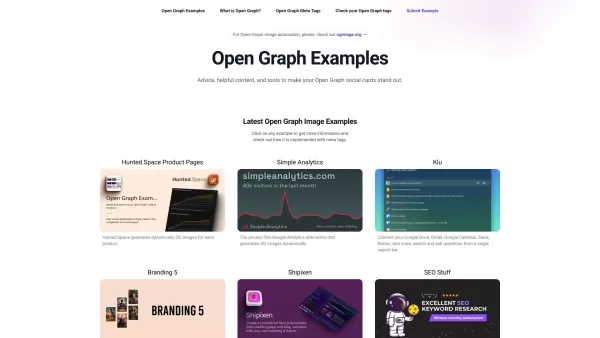
Open Graph Examples
Công cụ Nâng cấp Thẻ Open Graph
Open Graph Examples thông tin sản phẩm
Các ví dụ đồ thị mở là tài nguyên đi đến của bạn để chế tạo các thẻ đồ thị mở nổi bật. Nó giống như có một vũ khí bí mật để làm cho các phương tiện truyền thông xã hội của bạn xem trước và thu hút sự chú ý. Cho dù bạn là một nhà tiếp thị, nhà phát triển hay chỉ là người thích chia sẻ những thứ tuyệt vời trực tuyến, các ví dụ đồ thị mở đã giúp bạn được bảo hiểm với các công cụ và mẹo bạn cần để làm cho nội dung của bạn tỏa sáng.
Làm thế nào để sử dụng các ví dụ đồ thị mở?
Bạn đã bao giờ tự hỏi làm thế nào để làm cho các bài đăng trên phương tiện truyền thông xã hội của bạn trông không thể cưỡng lại? Các ví dụ đồ thị mở là ở đây để chỉ cho bạn con đường. Bằng cách sử dụng các thẻ đồ thị mở, bạn có thể tạo các bản xem trước xã hội không chỉ bắt mắt mà còn lôi kéo mọi người nhấp qua nội dung của bạn. Đó là tất cả về việc làm cho các liên kết của bạn nổi bật trong một biển tiếng ồn truyền thông xã hội.
Mở các tính năng cốt lõi của đồ thị
Mở bộ sưu tập hình ảnh đồ thị với các ví dụ
Đi sâu vào một phòng trưng bày chứa đầy các ví dụ đầy cảm hứng về hình ảnh đồ thị mở. Nó giống như một bữa tiệc trực quan làm nổi bật sự sáng tạo của bạn và cung cấp cho bạn những ý tưởng về cách làm cho các bản xem trước của riêng bạn hấp dẫn hơn.
Tạo hình ảnh OG tự động
Tại sao dành hàng giờ để thiết kế khi bạn có thể tự động hóa? Các ví dụ đồ thị mở cung cấp các công cụ tạo ra hình ảnh đồ thị mở cho bạn, tiết kiệm thời gian của bạn và đảm bảo các bản xem trước của bạn trông chuyên nghiệp mỗi lần.
Mở các trường hợp sử dụng của đồ thị
Tạo hình ảnh OG động cho sản phẩm
Hãy tưởng tượng giới thiệu các sản phẩm của bạn với hình ảnh đồ thị mở năng động, bắt mắt. Các ví dụ đồ thị mở làm cho nó có thể, giúp bạn lái xe nhiều lần nhấp và tham gia từ các nền tảng truyền thông xã hội.
Tạo các bản xem trước hấp dẫn trực quan cho nội dung web
Muốn các bài đăng trên blog hoặc bài viết của bạn nổi bật khi được chia sẻ trực tuyến? Sử dụng các ví dụ đồ thị mở để tạo các bản xem trước không chỉ trông tuyệt vời mà còn đưa ra một cái nhìn lén về những gì bên trong, hấp dẫn người dùng để nhấp qua.
Câu hỏi thường gặp từ các ví dụ đồ thị mở
- Đồ thị mở là gì?
- Mở đồ thị là một giao thức cho phép bất kỳ trang web nào trở thành một đối tượng phong phú trong biểu đồ xã hội. Nó giống như biến trang web của bạn thành một thực thể thân thiện với phương tiện truyền thông xã hội.
- Giao thức đồ thị mở được sử dụng như thế nào?
- Bằng cách thêm các thẻ meta cụ thể vào HTML của bạn, giao thức đồ thị mở giúp các nền tảng truyền thông xã hội hiển thị các bản xem trước phong phú của nội dung của bạn, tăng cường sự tham gia của người dùng.
- Trình kiểm tra đồ thị mở là gì?
- Trình kiểm tra đồ thị mở là một công cụ xác minh nếu các thẻ biểu đồ mở của trang web của bạn được thực hiện chính xác và hiển thị cho các trình thu thập thông tin truyền thông xã hội.
- Làm thế nào để gỡ lỗi giao thức đồ thị mở?
- Để gỡ lỗi biểu đồ mở, hãy sử dụng các công cụ như trình gỡ lỗi biểu đồ mở để xem cách các thẻ trang của bạn được giải thích bằng các nền tảng truyền thông xã hội và khắc phục mọi vấn đề.
- Mục đích của hình ảnh đồ thị mở là gì?
- Hình ảnh đồ thị mở phục vụ để thể hiện trực quan nội dung của bạn trên phương tiện truyền thông xã hội, làm cho nó hấp dẫn hơn và tăng khả năng tham gia.
- Những phương tiện nào hỗ trợ giao thức đồ thị mở?
- Giao thức đồ thị mở được hỗ trợ bởi các nền tảng truyền thông xã hội khác nhau như Facebook, Twitter và LinkedIn, cũng như các dịch vụ khác hiển thị nội dung web.
Đối với bất kỳ câu hỏi hoặc hỗ trợ nào, bạn có thể liên hệ với nhóm ví dụ đồ thị mở qua email tại [Email được bảo vệ] . Họ luôn sẵn sàng giúp bạn ra ngoài!
Tò mò về bộ não đằng sau các ví dụ đồ thị mở? Kiểm tra trang về chúng tôi của họ để tìm hiểu thêm về công ty và nhiệm vụ của họ để làm cho web trở thành một nơi hấp dẫn hơn.
Nếu bạn là loại am hiểu công nghệ, bạn có thể muốn khám phá các ví dụ đồ thị mở Kho lưu trữ GitHub tại https://github.com/krasun . Đó là một kho báu của mã và tài nguyên cho các nhà phát triển tìm cách đi sâu hơn vào phép thuật đồ thị mở.
Open Graph Examples ảnh chụp màn hình
Open Graph Examples đánh giá
Bạn có muốn giới thiệu Open Graph Examples không? Đăng bình luận của bạn