Open Graph Examples
Open Graph Cards Enhancement Tools
Open Graph Examples Product Information
Open Graph Examples is your go-to resource for crafting standout Open Graph cards. It's like having a secret weapon to make your social media previews pop and grab attention. Whether you're a marketer, a developer, or just someone who loves to share cool stuff online, Open Graph Examples has got you covered with the tools and tips you need to make your content shine.
How to Use Open Graph Examples?
Ever wondered how to make your social media posts look irresistible? Open Graph Examples is here to show you the way. By using Open Graph tags, you can create social previews that not only catch the eye but also entice people to click through to your content. It's all about making your links stand out in a sea of social media noise.
Open Graph Examples's Core Features
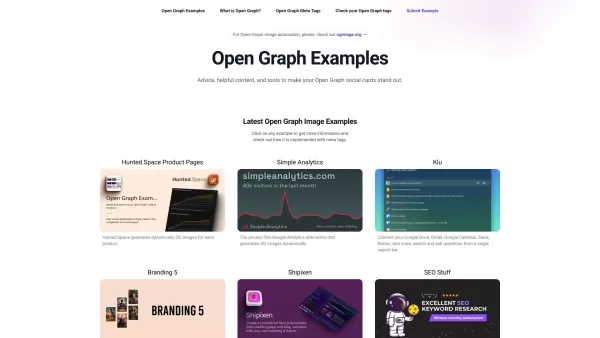
Open Graph Image Gallery with Examples
Dive into a gallery filled with inspiring examples of Open Graph images. It's like a visual feast that sparks your creativity and gives you ideas on how to make your own previews more engaging.
Automated OG Image Generation
Why spend hours designing when you can automate? Open Graph Examples offers tools that generate Open Graph images for you, saving you time and ensuring your previews look professional every time.
Open Graph Examples's Use Cases
Generating Dynamic OG Images for Products
Imagine showcasing your products with dynamic, eye-catching Open Graph images. Open Graph Examples makes it possible, helping you drive more clicks and engagement from social media platforms.
Creating Visually Appealing Previews for Web Content
Want your blog posts or articles to stand out when shared online? Use Open Graph Examples to create previews that not only look great but also give a sneak peek of what's inside, tempting users to click through.
FAQ from Open Graph Examples
- What is Open Graph?
- Open Graph is a protocol that lets any web page become a rich object in a social graph. It's like turning your webpage into a social media-friendly entity.
- How is the Open Graph protocol used?
- By adding specific meta tags to your HTML, the Open Graph protocol helps social media platforms display rich previews of your content, enhancing user engagement.
- What is an Open Graph checker?
- An Open Graph checker is a tool that verifies if your webpage's Open Graph tags are correctly implemented and visible to social media crawlers.
- How to debug the Open Graph protocol?
- To debug Open Graph, use tools like the Open Graph Debugger to see how your page's tags are interpreted by social media platforms and fix any issues.
- What is the purpose of Open Graph images?
- Open Graph images serve to visually represent your content on social media, making it more appealing and increasing the likelihood of engagement.
- What mediums support the Open Graph protocol?
- The Open Graph protocol is supported by various social media platforms like Facebook, Twitter, and LinkedIn, as well as other services that display web content.
For any questions or support, you can reach out to the Open Graph Examples team via email at [email protected]. They're always ready to help you out!
Curious about the brains behind Open Graph Examples? Check out their about us page to learn more about the company and their mission to make the web a more engaging place.
If you're the tech-savvy type, you might want to explore the Open Graph Examples GitHub repository at https://github.com/krasun. It's a treasure trove of code and resources for developers looking to dive deeper into Open Graph magic.
Open Graph Examples Screenshot
Open Graph Examples Reviews
Would you recommend Open Graph Examples? Post your comment