Code to Flowchart
Turn code into interactive flowcharts with AI.
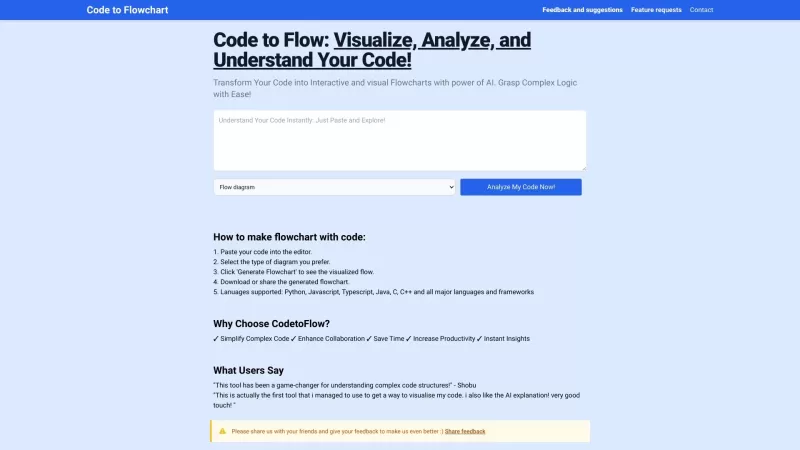
Code to Flowchart Product Information
Ever found yourself staring at a block of code, wishing you could somehow see the logic behind it laid out in a way that's easy to digest? Enter Code to Flowchart, a nifty web-based tool that transforms your code into interactive flowcharts with the help of AI. It's like having a magic wand that turns complex algorithms into visual stories you can interact with and understand better.
How to Use Code to Flowchart?
Using Code to Flowchart is a breeze. Just upload your code files to the platform, and let the AI work its magic. It'll analyze your code and generate a flowchart that you can click through. It's a fantastic way to get a clearer picture of your code's logic, making those head-scratching moments a thing of the past.
Code to Flowchart's Core Features
The tool comes packed with features that make it a must-have for any coder. The AI-powered analysis dives deep into your code, pulling out the intricacies and presenting them in an interactive flowchart. This isn't just any flowchart; it's a dynamic representation that simplifies even the most complex logic, making it a breeze to navigate through your code's pathways.
Code to Flowchart's Use Cases
Whether you're trying to wrap your head around a convoluted codebase, teach programming concepts to others, collaborate on code reviews, or just want to document your work in a more visual format, Code to Flowchart has got you covered. It's like having a Swiss Army knife for your coding toolkit—versatile and incredibly useful.
FAQ from Code to Flowchart
- Can Code to Flowchart analyze any programming language?
- Yes, it's designed to handle a wide range of programming languages, so you're likely covered no matter what you're coding in.
- Is the generated flowchart editable?
- Absolutely, you can tweak and customize the flowchart to fit your needs perfectly.
- Can I share the flowchart with others?
- Sharing is caring, and yes, you can easily share your flowcharts with your team or anyone else who needs to see them.
- Is my code stored and secured?
- Your code's safety is a priority. Code to Flowchart ensures your data is stored securely.
- Is there a limit on the size of the code files I can upload?
- While there are limits, they're generous enough to handle most projects. Check the specifics on their site for the exact details.
Need help or have questions? The Code to Flowchart support team is just an email away at [email protected]. Whether it's customer service, refunds, or anything else, they're there to assist you.
Code to Flowchart Login
Ready to dive in? Log into your account at Code to Flowchart Login and start turning your code into visual masterpieces.
Code to Flowchart Sign Up
New to the platform? Sign up at Code to Flowchart Sign Up and unlock the power of AI-driven flowcharts.
Code to Flowchart Pricing
Curious about the cost? Check out the pricing details at Code to Flowchart Pricing to find a plan that suits your needs.