Iconomy
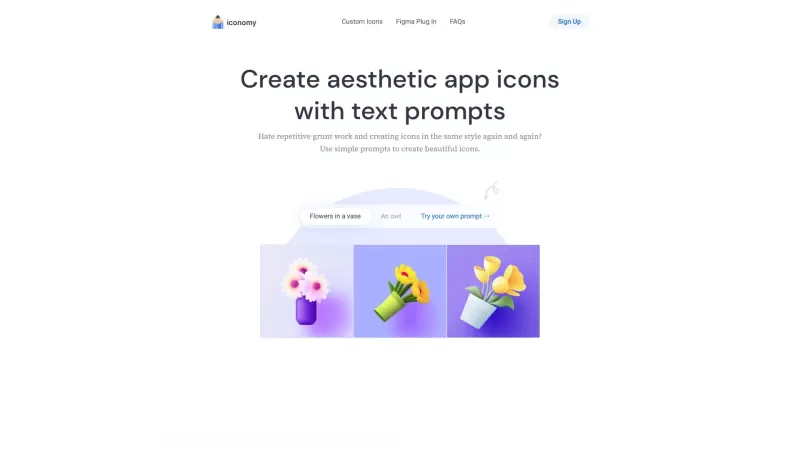
Iconomy: Figma 플러그인으로 커스텀 앱 아이콘
Iconomy 제품 정보
휴대폰만 쳐다보며 나만의 손길을 주고 싶다는 생각을 해본 적이 있나요? 바로 이 때 Iconomy 가 도움이 될 수 있습니다! 이 멋진 도구를 사용하면 몇 가지 간단한 프롬프트만으로 맞춤형 미적 앱 아이콘을 만들 수 있습니다. 좀 더 창의력을 발휘하고 싶다면 나만의 아이콘 스타일을 만들 수도 있습니다. 또한 편리한 Figma 플러그인을 사용하면 모든 기능을 더욱 쉽게 이용할 수 있습니다. 마치 나만의 개인 아이콘 디자이너가 손끝에 있는 것과 같습니다!
시작하는 방법 Iconomy
앱 아이콘을 멋지게 꾸밀 준비가 되셨나요? Iconomy 에서 시작하는 방법은 다음과 같습니다:
먼저, 해당 사이트로 이동하여 계정을 등록하세요. 빠르고 쉽습니다! 계정을 만든 후에는 텍스트 프롬프트를 가지고 놀면서 멋진 아이콘을 만들어 보세요. 마술처럼 원하는 내용을 입력하면 사용자 정의 아이콘이 완성됩니다. 모험을 즐기고 싶으신가요? 샘플 아이콘으로 AI 모델을 훈련시켜 나만의 맞춤형 아이콘 스타일을 만들 수 있습니다. 로봇에게 그림을 가르치는 것과 비슷하지만 훨씬 더 멋집니다. 그리고 피그마 팬을 위한 플러그인이 기다리고 있습니다. 플러그인을 실행하기만 하면 피그마 내에서 바로 원하는 스타일의 아이콘을 생성할 수 있습니다. 얼마나 편리하죠?
Iconomy의 주요 기능
Iconomy 을 빛나게 하는 요소에 대해 이야기해 보겠습니다. 텍스트 프롬프트 기능 덕분에 몇 마디만 입력하면 나만의 미적인 앱 아이콘을 만들 수 있습니다. 한 단계 더 나아가고 싶으신가요? 좋아하는 아이콘으로 AI 모델을 훈련시켜 완전히 새로운 스타일을 만들어 보세요. 아이콘 천국으로 가는 지름길과도 같은 Figma 플러그인을 사용하면 원하는 스타일의 아이콘을 순식간에 생성할 수 있습니다.
언제 사용하나요 Iconomy?
Iconomy 는 반복적인 아이콘 디자인 작업이 지겨운 분들에게 완벽한 플러그인입니다. 워크플로우를 간소화하고자 하는 디자이너, 빠르고 일관된 아이콘 세트가 필요한 앱 개발자, 미적인 앱 아이콘을 좋아하는 사람이라면 Iconomy 에서 모든 것을 해결할 수 있습니다. 번거로움 없이 디지털 공간을 나만의 고유한 공간으로 만들 수 있습니다.
자주 묻는 질문 Iconomy
- 아이콘은 어떤 형식으로 생성되나요?
- 크레딧은 어떻게 사용하나요?
- Iconomy 는 DALL-E 또는 Midjourney를 사용하는 것과 어떻게 다른가요?
Iconomy 가입하기
Iconomy 가입 링크: https://run.iconomy.app/
Iconomy Twitter
Iconomy 트위터 링크: https://twitter.com/vibamohan_
Iconomy 스크린 샷
Iconomy 리뷰
Iconomy를 추천 하시겠습니까? 의견을 게시하십시오

Iconomy is super easy to use! Just type a few words, and bam—cool custom app icons in seconds. I made a sleek neon set for my phone, and it looks dope! 😎 Only downside? Wish it had more style options for free. Still, great for a quick aesthetic upgrade!
Iconomy ist super, wenn man sein Handy personalisieren will! Es ist so einfach, eigene Icons zu erstellen, die zu meinem Stil passen. Ein bisschen mehr Vorlagen wären schön, aber trotzdem ist es ziemlich cool! 😎
Iconomy es genial para personalizar tu teléfono. Es súper fácil crear íconos personalizados que reflejen tu estilo. Me gustaría que tuviera más plantillas, pero aún así, ¡es increíble! 😍
アイコノミーはスマホをカスタマイズするのに最適です!簡単に自分だけのアイコンを作れるのが最高です。もう少しテンプレートが増えると嬉しいですが、それでもかなり便利ですね!😊