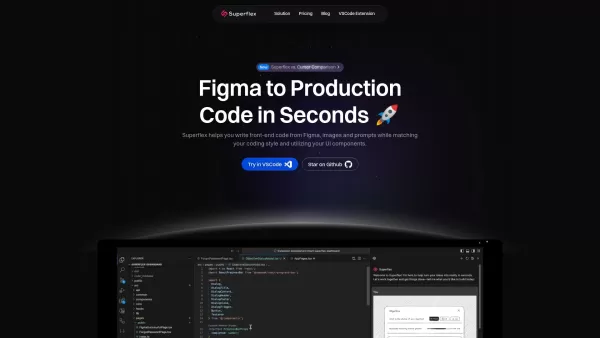
Superflex
デザインからコード生成のAIツール
Superflex製品情報
Já se perguntou qual ferramenta poderia revolucionar seu processo de desenvolvimento front-end? Conheça o Superflex, o assistente de IA que está mudando o jogo, transformando seus designs, imagens ou até mesmo instruções simples em código de front-end lindamente criado. É como ter um assistente de codificação na ponta dos dedos, que não apenas entende sua visão de design, mas também fala seu idioma de codificação exclusivo.
Como aproveitar o poder do Superflex?
Introdução ao Superflex é tão fácil quanto integrá -lo ao seu VSCode. Depois de fazer isso, você pode alimentá-lo com as entradas de design-se elas são da figma, uma imagem aleatória ou apenas um prompt de texto-e observe enquanto produz um código pronto para produção. É como mágica, mas melhor porque é adaptado ao seu estilo!
Recursos principais do Superflex
Do design ao código em um snap
Superflex não é apenas uma IA; É o seu gerador de código pessoal que transforma projetos, imagens e texto da figma figma solicitando o código front-end. É como ter uma linha direta da sua mente criativa para um site funcional.
Seu estilo, seu código
Uma das coisas mais legais sobre o Superflex? Ele se adapta ao seu estilo de codificação exclusivo. Seja você um minimalista ou adora adicionar um pouco de talento, o Superflex garante que o código que ele gera pareça que veio diretamente do seu próprio teclado.
Integração perfeita
Tem componentes de interface do usuário existentes? Sem problemas! O Superflex toca bem com o que você já recebeu, integrando seus componentes sem problemas ao novo código que ele gera.
Onde o Superflex pode fazer a diferença?
Do figma à funcionalidade
Imagine que você acabou de terminar um design impressionante no figma. Com o Superflex, você pode transformar rapidamente esse design em um componente de interface do usuário em funcionamento. É como ter um atalho do design à implantação.
Destamba a bagunça
Todos nós já estivemos lá - inserindo uma bagunça de código de espaguete. O Superflex pode ajudá -lo a refatorar esse código, tornando -o mais limpo e mais legível. É como ter um limpador de código pessoal em sua equipe.
Acelerando seu fluxo de trabalho
O desenvolvimento do front-end pode ser um esboço, mas com o Superflex, você pode acelerar seus fluxos de trabalho. É como colocar seu processo de desenvolvimento em avanço rápido.
Perguntas freqüentes sobre superflex
- O que exatamente é superflex?
- O Superflex é um assistente de IA que converte seus designs, imagens ou solicitações em código front-end, personalizado para o seu estilo de codificação.
- O Superflex pode funcionar com minha base de código atual?
- Absolutamente! O Superflex foi projetado para integrar -se sem problemas à sua base de código existente, garantindo que o seu novo código se encaixe bem com o que você já possui.
- Como posso ajustar o código gerado pelo superflex?
- Modificar o código é uma brisa. Assim como qualquer outro código, você pode ajustar, ajustar e refinar o que o Superflex gera para atender perfeitamente às necessidades do seu projeto.
- Que tipo de suporte posso esperar como usuário superflex?
- Os usuários do Superflex têm acesso a suporte abrangente, incluindo documentação, fóruns da comunidade e assistência direta da equipe Superflex para garantir que sua experiência seja suave e bem -sucedida.