Based - No-design UI builder for devs
デザイン不要UIビルダーでウェブアプリを迅速に
Based - No-design UI builder for devs製品情報
Webアプリ開発の設計段階で立ち往生していることに気付いたことがあります。デザイナーとの退屈な前後をスキップする方法があればいいのにと思いますか?さて、ベースに会って、No-Design UIビルディングの世界のあなたの新しい親友です。開発者にとってはゲームチェンジャーであり、デザインスキルを必要とせずにコード化されたUIを即座に生成できるようにします。ベースを使用すると、最善を尽くしていること(コード化)に集中し、デザインの頭痛を残します。テキストの説明を生産対応のコードに変える魔法の杖を持っているようなもので、Webアプリの出荷がこれまで考えられていたよりも速くなります。
ベースを使用することは、パイと同じくらい簡単です。あなたがする必要があるのは、プレーンテキストであなたの望ましいフロントエンド要素または機能を説明することです。あまりにも良いと思いますよね?しかし、そうではありません! Basedの最先端のテキストからフロンスエンドテクノロジーは、その魔法を機能させ、わずか数秒で制作の準備ができているコードを吐き出します。その後、生成されたコードを心臓のコンテンツに微調整し、既存のワークフローにシームレスに統合できます。それは、あなたのコーディングのニーズを理解し、大騒ぎせずに結果を提供するパーソナルアシスタントを持っているようなものです。
ベースのコア機能
- インスタントUI生成:コード化されたUIをスナップで取得します。
- デザインスキルは不要:設計フェーズをスキップしたい開発者に最適です。
- 開発者フレンドリー:開発プロセスにシームレスに適合するように調整されています。
- コーディングに焦点を合わせてください:コーディングのより多くの時間を費やし、デザインを心配する時間を減らします。
- 迅速な設計生成:迅速なUI作成により、開発サイクルをスピードアップします。
- 柔軟なカスタマイズ:特定のニーズに合わせて生成されたコードを調整します。
- ポータブルコード:既存のプロジェクトにコードを簡単に統合できます。
ベースのユースケース
- Webアプリの開発を加速: Webアプリを最大5倍速く出荷します。
- クイックフロントエンド生成:時間ではなく数分でフロントエンドを作成します。
- トレーダー向けのカスタムツール:トレーダーのニーズに合わせた管理ツールを構築します。
- アプリの機能を合理化する:アプリからレビューを簡単に削除できます。
- レイアウト変換:アプリのレイアウトを石積みグリッドに変換します。
- サイドバーデザイン:汗をかくことなくサイドバーメニューをデザインします。
ベースについてのFAQ
- どのようなプログラミング言語またはフレームワークに基づいてサポートされていますか?
- 生成されたコードをカスタマイズできますか?
- ベースの使用に必要なデザインの経験や知識はありますか?
- ベースを使用してフロントエンドコードを生成する速度はどれくらいですか?
- 既存の開発ワークフローに基づいて統合できますか?
- デザイナーの代替品はありますか?
-ベース-Devsの不一致のためのUIビルダーなし
これは、Devs Discord: https://discord.gg/8vaefsdgsvのためのベースの-design UIビルダーです。詳細なメッセージについては、[here(/discord/8vaefsdgsv)]をクリックしてください。](/discord/8vaefsdgsv)。
-Based -Devs YouTube用のデザインのUIビルダーなし
ベース-Devs YouTubeリンク用の設計なしUIビルダー: https://youtu.be/wlq-oqeo060
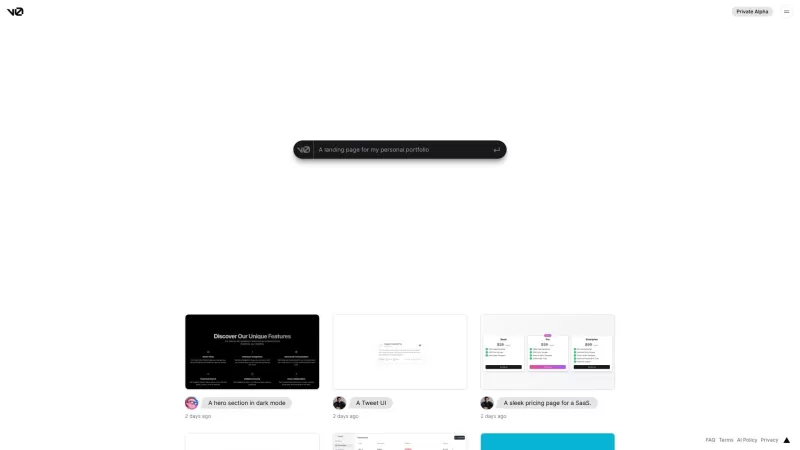
Based - No-design UI builder for devsスクリーンショット
Based - No-design UI builder for devsレビュー
Based - No-design UI builder for devsをお勧めしますか?コメントを投稿してください