CSSのベストAIツールを発見します
このページでは、AI関連のウェブサイトやツールでCSS向けの最高のAIツールと、クリエイター向けの無料AIツールを紹介します。CSSのためのおすすめAIツールは以下です:CodalityUI
CodalityUIは、開発者、デザイナー、コンテンツ制作者向けにAI技術を使用してHTMLやCSS要素を即座に生成できる革新的なプラットフォームです。CodalityUIでは、シンプルなテキストプロンプトを入力するだけで、対応するUIコンポーネントをリアルタイムで表示させるため、コーディングの手間を省くことができます。これはWeb開発のためのあなたの個人的なアシスタントと考えてください。速くて直感的で、現代的なワークフローに最適です。\n\nCodalityUIの使い方\n----------
ウェブ開発の世界に飛び込み、デザインのプロセスを効率化したいなら、Tailwind Geniusがあなたの新しい親友になるかもしれません。この便利なツールを使えば、ナビゲーションバーやフォーム、ボタンなどのカスタムUIコンポーネントを瞬時に作成できます。複雑なデザイン要素を汗をかかずに作り出すことを想像してみてください。コードを書く必要はありません。数回のクリックだけで、磨かれたコンポーネントが手に入り、アプリに統合する準備ができています。まるで指先にデザインの精霊がいるようなものです!Tail
ウェブサイトやブログのタイポグラフィーを簡単に魅力的にする方法を探していたことはありますか?Typiqは、デザイナーがフォントペアリングとレスポンシブタイプスケールに取り組む方法を革新している、AIベースのツールです。Typiqを使えば、プロジェクトの説明を入力するだけで、すぐにAIが生成したプロジェクト専用のフォントペアリングとレスポンシブタイプスケールが手に入ります。\n\nTypiqの使い方\n---------------\n\nTypiqを使うのはピザを食べるようなものです。プラットフ
アプリ開発の世界に飛び込んで、コードに悩まされることなくUIを目立たせたいなら、CSS Geniusを紹介しましょう。このAI駆動の便利なツールは、指先にデザインの魔法使いを持つようなもので、テキストのプロンプトを数回入力するだけで、アプリに驚くべきUIコンポーネントを生み出します。コードは必要ありません——純粋で、未加工の創造力だけです!CSS Geniusの使い方CSS Geniusの使用を開始するのは、簡単です。テキストのプロンプトをいくつか入力するだけで、見事!ツールがあなたのビジョンに
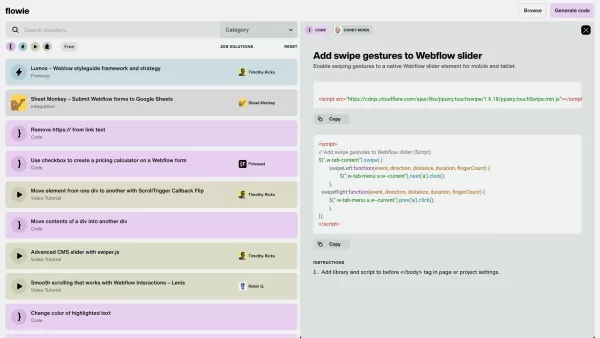
あなたがあなたの問題を解決するために魔法の杖を持っていたことを望んでいるので、自分がウェブフロープロジェクトで立ち往生していることに気付いたことがありますか? Enter flowie - カスタムWebflowソリューション用の頼りになるプラットフォーム。コードスニペットからビデオチュートリアル、パワーアップ、さらにはAIコードAssisまで、500を超えるソリューションが詰まった宝箱のようなものです。
ほんの数語で滑らかなTailWindCSSコードを盛り上げることができたらいいのにと思いますか? UIデザインの世界に新しい親友であるAI搭載のTailWindCSSコードジェネレーターを入力してください。この気の利いたツールはAIを使用してテキストプロンプトを美しくクラフトに変換します
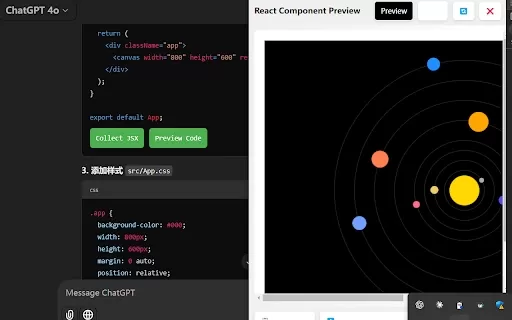
エディターとブラウザの間を行き来することなく、コードがどのように見えるかを即座に確認できることを望んだことがありますか? AIコードプレビューを入力します。これは、コードにマジックミラーがあるようなChrome拡張機能です。リアルタイムの前に見ることができます
2番目の家は、開発者のベルトにある別のツールではありません。それは、コード移行の退屈なタスクを恐れる私たちにとってはゲームチェンジャーです。これらの移行を自動化するだけでなく、精度とインテリジェでそうするプラットフォームを想像してみてください
特集
Chromeai gemini nanoが何であるか疑問に思ったことはありませんか?さて、私はあなたのためにそれを分解させてください。これは、オフラインであっても、組み込みのAIモデルの力を活用できるChrome Developer Editionに囲まれた気の利いた機能です。そうです - インテルではありません
Midjourneyは、単なるハイテクスタートアップ以上のものです。それは、人間の創造性の境界を押し上げるという使命に関する独立した研究室です。彼らはすべて、新しい考え方を探求し、私たちの集合的な想像力を高めることです。彼らがしようとしているようなものです