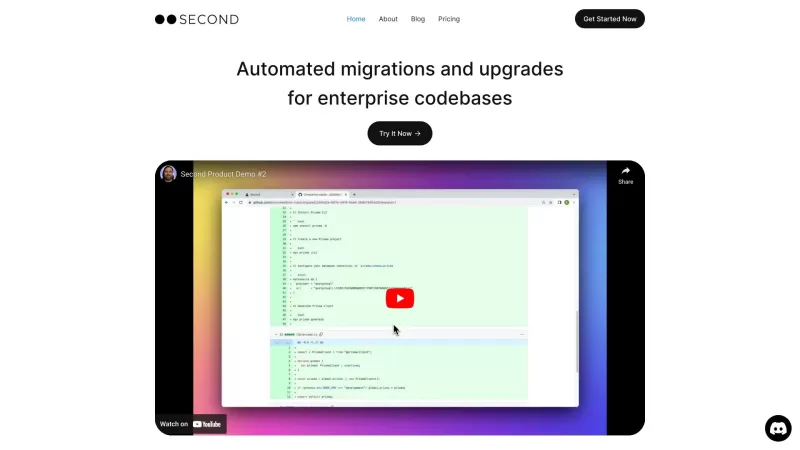
Second Home
AI第二家园自动化代码迁移
Second Home产品信息
第二屋不仅是开发人员腰带中的另一个工具。对于那些害怕代码迁移繁琐的任务的人来说,这是一种改变游戏规则的人。想象一下,拥有一个平台,不仅可以自动化这些迁移,而且还具有AI驱动代理的精确性和智能。没错,第二屋使用这些智能代理来帮助您迁移和升级代码库,使整个过程感觉像是轻而易举的,而不是琐事。
如何使用第二家?
开始第二屋就像馅饼一样容易。首先,您需要在其平台上注册帐户。进入后,您会发现一个针对特定迁移的模块smorgasbord,无论您是否想从Angularjs转移以反应或升级您的下一个。JS应用程序,它们都可以覆盖您。更重要的是,他们的代理人旨在抵抗及时的漂移,确保您的迁移是遇到的,而没有通常的头痛。这些代理商与github,bitbucket或gitlab一起发挥了出色的作用,发送了拉动请求,使您和您的团队做出协作决策。您在驾驶员座位上,决定何时合并这些更改。不用担心安全性 - 第二个房屋的代理商可以在本地或您自己的VPC上运行,以确保您的代码安全和声音。
第二故乡的核心功能
- **自动化代码迁移**:告别手动迁移,并向实际起作用的自动化打招呼。
- ** ai驱动的代理**:这些不是您的机器人;它们聪明,高效,在这里使您的生活更轻松。
- **及时的漂移阻力**:不再担心您的迁移从轨道上脱离。
- **现代框架和图书馆中的专业知识**:从react到next.js,第二屋就知道了它的知识。
- **与GitHub,Bitbucket和Gitlab的集成**:无缝协作和决策。
- **无状态和灵活的部署选项**:部署您想要的方式,想要的地方。
第二套房用例
- **迁移AngularJS应用程序反应**:一个常见但艰巨的任务变得简单。
- **将Create React应用程序(CRA)迁移到Next.js **:轻松升级您的应用程序。
- **将next.js应用程序升级到新版本**:保持您的应用程序最新的情况下,而无需麻烦。
- **将JavaScript迁移到打字稿**:毫不费力地向您的项目添加类型安全性。
- **将CSS迁移到SCSS(SASS)**:通过平稳的过渡增强您的样式功能。
从第二故乡的常见问题解答
- 什么是第二家?
- 第二屋是一个平台,可以使用AI驱动的代理自动化代码迁移,从而使过程有效且无缝。
- 我如何使用第二家?
- 注册帐户,选择一个迁移模块,然后让AI代理处理其余模块,并提供通过拉动请求进行协作决策的选项。
- 第二屋的核心功能是什么?
- 自动化迁移,AI代理,及时的漂移阻力,现代技术方面的专业知识,与流行的GIT平台集成以及灵活的部署选项。
- 第二套房子有哪些用例?
- 它非常适合从Angularj迁移到反应,升级Next.js,转向打字稿,并过渡到SCSS等。
- **第二家庭不和谐**:进入社区,并在https://www.discord.gg/zhyuejsw3z上获得实时支持。有关更多不和谐消息,请单击此处。
- **第二个家庭支持电子邮件和客户服务联系人与退款联系人等。**:需要取得联系吗?请访问联系我们页面,以获取您的所有支持需求。
- **第二家用公司**:操作背后的大脑是第二个平台,Inc。在《关于我们》页面上了解更多有关它们的信息。
- **第二家注册**:准备尝试一下吗?在https://app.second.dev/register上注册。
- **第二家价格**:对成本感到好奇吗?在https://www.second.dev/pricing上查看定价详细信息。
- **第二home youtube **:有关视频教程和见解,请访问https://www.youtube.com/@ericrowell 。
- **第二home LinkedIn **:与团队联系,并在https://www.linkedin.com/company/secondhq上保持在LinkedIn上的更新。
- **第二home Twitter **:请在https://twitter.com/seconddevhq上在Twitter上关注最新新闻和更新。
Second Home截图
Second Home评价
您是否推荐 Second Home?请发布您的评论

Second Home looks like a lifesaver for us devs! 🤯 Migrations are such a pain, and if this actually automates them intelligently, I'm sold. Just hope it handles edge cases well - you know how messy legacy code can be. Definitely giving this a try on my next project!