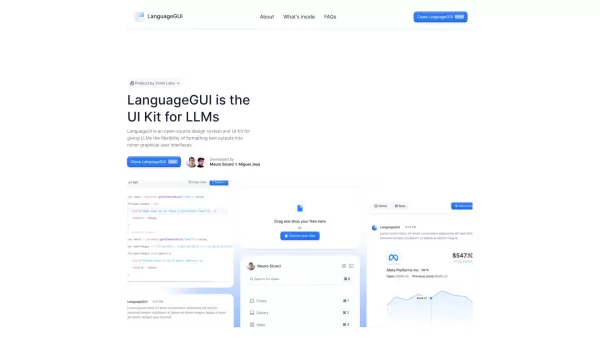
LanguageGUI
Kit de UI Open Source para LLMs
Informações sobre o produto
Já se perguntou como transformar saídas brutais de modelos de linguagem em algo visualmente envolvente? Apresentamos o LanguageGUI, um sistema de design de código aberto e kit de UI construído especificamente para dar poder aos modelos de linguagem grandes (LLMs) para criar interfaces gráficas ricas (GUIs). Pense nisso como uma ponte entre texto e visuais — uma ferramenta projetada para trazer suas criações de LLM à vida.
O Que Exatamente é o LanguageGUI?
O LanguageGUI não é apenas outro conjunto de ferramentas — é uma maneira de melhorar as saídas de seus LLMs com componentes de UI chamativos e funcionais. Seja para criar aplicativos conversacionais, fluxos de trabalho com múltiplos prompts ou até bolhas de bate-papo personalizadas, este kit lhe dá as ferramentas para criar interfaces que são bonitas e práticas. Trata-se de transformar o que seu LLM gera em algo que os usuários vão adorar interagir.
Como Começar com o LanguageGUI?
Usar o LanguageGUI é mais simples do que você imagina. Tudo o que precisa fazer é:
1. Clonar o kit de UI diretamente do Figma.
2. Importá-lo em seu aplicativo LLM.
3. Personalizar os elementos pré-fabricados para corresponder ao estilo e funcionalidade do seu projeto.
É rápido, fácil e projetado para se integrar perfeitamente ao seu fluxo de trabalho.
Principais Recursos do LanguageGUI
Não é apenas qualquer kit de UI — está recheado de recursos que o distinguem:
- Dezenas de Elementos de UI Únicos: Desde bolhas de bate-papo até caixas de prompt, você encontrará tudo o que precisa para construir interfaces dinâmicas.
- Telas Personalizáveis: Adapte os modelos pré-construídos às suas necessidades exatas.
- Widgets de UI Conversacional: Crie conversas fluidas com padrões de design intuitivos.
- Modo Escuro Incluído: Perfeito para aplicações modernas onde a estética importa.
- Projetado com Variáveis e Estilos: Mantenha a consistência facilmente em toda a interface.
- Suporte ao Auto Layout do Figma: Ajuste layouts facilmente conforme o conteúdo muda.
Cenários Potenciais de Uso
O LanguageGUI não é limitado a um tipo de projeto — é versátil o suficiente para uma variedade de cenários:
- Formatar saídas de texto em GUIs polidas para LLMs.
- Criar chatbots interativos com interfaces conversacionais elegantes.
- Projetar fluxos de trabalho com múltiplos prompts que guiem os usuários passo a passo.
- Criar painéis ou relatórios visuais impressionantes.
Perguntas Frequentes
- P: Quanto custa o kit de UI do LanguageGUI no Figma?
- R: É gratuito! Como é de código aberto, você pode baixá-lo e usá-lo sem nenhum custo.
- P: Posso usar o LanguageGUI para fins comerciais?
- R: Absolutamente! A licença de código aberto permite tanto uso pessoal quanto comercial.
- P: Quem está por trás do LanguageGUI?
- R: O LanguageGUI é apresentado pela Tonki Labs.
- P: Há planos para transformar o LanguageGUI em uma biblioteca de código?
- R: Embora não existam planos concretos ainda, a equipe por trás do LanguageGUI está sempre explorando novas possibilidades.
Sobre a Empresa do LanguageGUI
O LanguageGUI é desenvolvido sob o guarda-chuva da Tonki Labs. Para saber mais sobre sua missão e visão, visite sua página sobre nós.
Mantenha-se Conectado
Quer ficar por dentro dos últimos desenvolvimentos no LanguageGUI? Siga-os no Twitter para acompanhar seu progresso e interações com a comunidade. Pronto para impulsionar seus projetos LLM com o LanguageGUI? Mergulhe hoje e veja suas ideias se transformarem em realidade!
Screenshot LanguageGUI
LanguageGUI revisões
Você recomendaria LanguageGUI? Publique seu comentário