kickstartDS
kickstartDS: Frontends Consistentes e Conformes à Marca
Informações sobre o produto
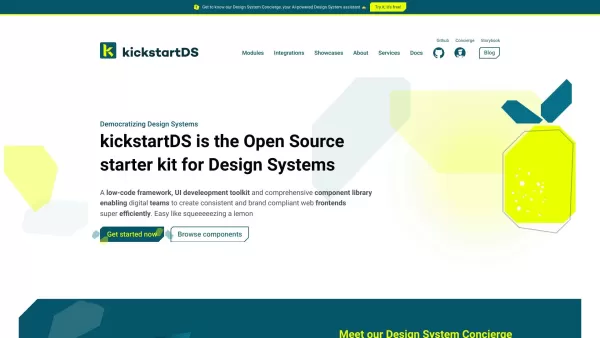
Já se perguntou como otimizar seu processo de desenvolvimento da Web, mantendo tudo alinhado com sua marca? É aí que entra o Kickstartds. Não é apenas mais uma ferramenta; É um divisor de jogos para as equipes de desenvolvimento da Web com o objetivo de criar frontends da Web consistentes e compatíveis com a marca. Imagine ter um componente abrangente e biblioteca de padrões na ponta dos dedos, tornando a brisa preparar aqueles sites de aparência e de aparência profissional.
Como usar o Kickstartds?
Introdução ao Kickstartds é tão fácil quanto a torta. Basta seguir o guia de 5 etapas que eles estabeleceram no site deles para iniciar seu próprio sistema de design. Aqui está o negócio: você cria seu próprio repositório e instala o código, o que significa que você não está bloqueado no ecossistema de nenhum fornecedor. Além disso, você tem o Concierge do Sistema de Design, um companheiro de IA, pronto para ajudar com tudo, desde a implementação até estratégias de adoção. É como ter um guia pessoal através do labirinto de desenvolvimento da web!
Os principais recursos do Kickstartds
Componente abrangente e biblioteca de padrões
Com o Kickstartds, você está mergulhando em um tesouro de componentes e padrões. É como ter uma faca do Exército Suíço para suas necessidades de desenvolvimento da web.
Estrutura de baixo código para o desenvolvimento da interface do usuário
Quem disse que você precisa ser um assistente de codificação para construir UIs deslumbrantes? O Kickstartds oferece uma estrutura de baixo código que faz do desenvolvimento da interface do usuário uma caminhada no parque.
Blocos de construção sólidos e tokens de design
Estes não são apenas nenhum bloco de construção; Eles são a base sólida necessária para construir sua obra -prima digital, completa com tokens de design para manter tudo na fila.
Integrações ricas com pilha da web moderna
Integração perfeita com a mais recente e melhor em tecnologia da web? Verificar. O Kickstartds fica bem com sua pilha da web moderna.
Aplicativo de design flexível e fácil
A aplicação do seu design nunca foi tão flexível ou fácil. É como ter uma varinha mágica para suas necessidades de design.
Experiência e desempenho do usuário de qualidade
Seus usuários merecem o melhor, e o Kickstartds oferece experiências de usuário de alto nível com desempenho para corresponder.
Acessibilidade por padrão
A acessibilidade não é uma reflexão tardia aqui; É assado diretamente no sistema, garantindo que seu site seja inclusivo do início.
Os casos de uso do Kickstartds
Crie frontends da Web consistentes e compatíveis com a marca
Quer garantir que cada página grite sua marca? O Kickstartds ajuda você a manter tudo consistente e na marca.
Organize e construa com eficiência componentes da interface do usuário
Organizar e construir componentes da interface do usuário nunca foi tão eficiente. É como ter um organizador pessoal para seus ativos digitais.
Melhorar a consistência da marca e a produtividade do desenvolvedor
Aumente a consistência da sua marca enquanto aumenta a produtividade do desenvolvedor. É uma situação em que todos saem ganhando com o Kickstartds.
Aprimorar experiências de conteúdo e elementos complexos
Faça seu conteúdo pop e lidar com esses elementos complexos com facilidade. Kickstartds transforma o que poderia ser uma dor de cabeça em uma brisa.
Escala de interfaces de produto mais facilmente
Escalando as interfaces do seu produto? Sem problemas. O Kickstartds facilita o crescimento sem o crescimento.
Perguntas frequentes da Kickstartds
- O que é Kickstartds?
- O Kickstartds é o seu objetivo para criar frontends da Web consistentes e compatíveis com uma biblioteca abrangente de componentes e padrões.
- Como posso usar o Kickstartds?
- Siga o guia de 5 etapas no site para iniciar seu próprio sistema de design, criar um repositório, instalar o código e aproveitar o concierge do sistema de design para obter orientação.
- Quais são os principais recursos do Kickstartds?
- Ele inclui uma biblioteca abrangente de componentes, desenvolvimento de interface do código baixo, blocos de construção sólidos, integração moderna da pilha da web, aplicativo de design flexível, UX e desempenho de qualidade e acessibilidade interna.
- Quais são os casos de uso do Kickstartds?
- É perfeito para criar frontends da Web consistentes, organizar componentes da interface do usuário, melhorar a consistência da marca, melhorar as experiências de conteúdo e dimensionar as interfaces de produtos.
Precisa de mais ajuda ou deseja participar da conversa? Confira a discórdia Kickstartds ou clique aqui para obter mais mensagens.
Tem uma pergunta ou precisa de suporte? Envie um e -mail para [email protegido] para atendimento ao cliente, reembolsos ou qualquer outra pergunta.
Curioso sobre as mentes por trás do Kickstartds? Vá até a página sobre nós para saber mais.
Mantenha -se conectado com o Kickstartds nas mídias sociais:
- Facebook: Kickstartds no Facebook
- Twitter: Kickstartds no Twitter
- Instagram: Kickstartds no Instagram
- Github: Kickstartds no Github
Screenshot kickstartDS
kickstartDS revisões
Você recomendaria kickstartDS? Publique seu comentário