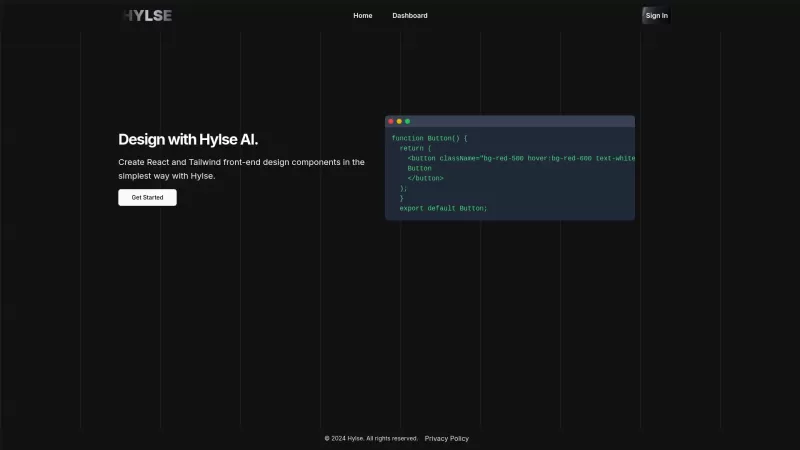
Hylse
AI React TailwindCSS 컴포넌트 생성 도구
Hylse 제품 정보
Hylse에 대해 들어 본 적이 있습니까? 개발자들 사이에서 파도, 특히 React 및 Tailwindcss로 다이빙하는 것은이 멋진 AI 구동 도구입니다. 개인 비서로 생각하지만 커피를 가져 오는 대신 React 및 Tailwindcss 구성 요소를 즉시 채찍질하는 데 도움이됩니다. 개발 생활을보다 쉽고 효율적으로 만드는 것이 전부입니다.
hylse를 사용하는 방법?
hylse를 시작하는 것은 산들 바람입니다. 사이트로 가서 로그인하면 굴러 갈 준비가되었습니다. AI를 사용하면 React 및 Tailwindcss 구성 요소 설계를 시작할 수 있습니다. 그것은 항상 요점에있는 코딩 친구를 갖는 것과 같습니다.
Hylse의 핵심 기능
AI 생성 된 반응 성분
Hylse는 AI를 사용하여 React 구성 요소를 생성합니다. 마법과 같습니다. 필요한 것의 유형, 붐, 당신은 구성 요소를 준비 할 준비가되어 있습니다.
Tailwindcss 통합
당신이 Tailwindcss의 팬이라면, 당신은 매끄럽게 Hylse가 그것을 통합하는지 좋아할 것입니다. 프론트 엔드 디자인 프로세스를 더 매끄럽고 즐겁게 만드는 것입니다.
손쉬운 프론트 엔드 디자인
Hylse를 사용하면 프론트 엔드 디자인이 집안일이 덜되고 재미있는 도전이됩니다. 워크 플로를 가능한 한 쉽게 만들도록 설계되었습니다.
Hylse의 사용 사례
웹 응용 프로그램에 대한 UI 구성 요소를 신속하게 생성하십시오
웹 앱의 UI 구성 요소를 신속하게 구축해야합니까? Hylse는 당신의 도구입니다. 프로세스 속도를 높이면 더 큰 그림에 집중할 수 있습니다.
Hylse의 FAQ
- Hylse는 초보자에게 적합합니까?
- 전적으로! Hylse는 사용자 친화적 이도록 설계되었으므로 React 및 Tailwindcss로 뛰어 들기를 원하는 초보자에게 훌륭한 선택입니다.
- Hylse는 반응 형 디자인 구성 요소를 생성 할 수 있습니까?
- 예, Hylse는 반응이 좋고 모든 장치에서 멋지게 보이는 구성 요소를 만들 수 있도록 도와줍니다.
Hylse Company
Hylse Company 이름 : Hylse.
Hylse 로그인
Hylse 로그인 링크 : https://www.hylse.com/sign-in
Hylse 스크린 샷
Hylse 리뷰
Hylse를 추천 하시겠습니까? 의견을 게시하십시오