AI CSS Animations
AI 기반 CSS 애니메이션을 쉽게 만듭니다
AI CSS Animations 제품 정보
CSS의 복잡성에 깊이 빠져들지 않고 눈길을 끄는 애니메이션으로 웹 사이트를 재즈하는 방법이 궁금한 적이 있습니까? 인공 지능의 마법으로 멋진 CSS 애니메이션을 만드는 도구 인 AI CSS 애니메이션을 입력하십시오. 그것은 당신의 손끝에 개인 애니메이션 마법사를 두는 것과 같습니다. 비전을 매혹적인 웹 경험으로 바꿀 준비가되어 있습니다.
AI CSS 애니메이션을 사용하는 방법?
AI CSS 애니메이션을 사용하는 것은 산들 바람입니다. 다음과 같은 간단한 단계를 따르십시오.
- 당신의 비전을 설명하십시오 : 당신이 원하는 애니메이션의 그림을 그리는 것으로 시작하십시오. 미묘한 호버 효과이든 요소의 웅장한 입구이든 상관없이 자세히 설명하십시오.
- 요청 제출 : 애니메이션 아이디어가 다운되면 '제출'버튼을 누르십시오. 그것은 당신의 창의적인 소원을 디지털 에테르로 보내는 것과 같습니다.
- 마법이 일어나는 것을보십시오 : 앉아서 애니메이션을 실시간으로 미리보십시오. 마치 당신의 아이디어가 당신의 눈앞에서 생겨나는 것을 보는 것과 같습니다!
AI CSS 애니메이션의 핵심 기능
AI CSS 애니메이션의 핵심에는 애니메이션 욕구를 이해하고 완벽한 CSS 코드로 번역하도록 설계된 AI 기반 엔진이 있습니다. 전문가 애니메이터 팀이 웹 사이트를 더 빠르고 똑똑하게 만들기 위해 지칠 줄 모르고 일하는 것과 같습니다.
AI CSS 애니메이션의 사용 사례
잠재 고객을 사로 잡는 역동적 인 효과로 웹 사이트의 디자인을 향상시키는 것을 상상해보십시오. AI CSS 애니메이션은 사용자의 시선을 안내하는 미묘한 전환에서 컨텐츠를 팝업하는 대담한 애니메이션에 이르기까지 사이트를 정적에서 장관으로 변환 할 수 있습니다. 좋아 보이는 것이 아닙니다. 그것은 방문객들이 더 많은 것을 위해 계속 돌아 오는 대화식 경험을 만드는 것입니다.
AI CSS 애니메이션의 FAQ
- AI CSS 애니메이션으로 애니메이션을 만드는 방법은 무엇입니까?
- 원하는 애니메이션을 설명하고 요청을 제출 한 후 실시간으로 마법을 미리 봅니다. 쉽습니다!
-AI CSS 애니메이션 회사
AI CSS 애니메이션의 뇌에 대해 더 많이 배우고 싶으십니까? 통찰력과 업데이트를 위해 블로그 로 가십시오.
-AI CSS 애니메이션 로그인
애니메이션을 시작할 준비가 되셨습니까? AI CSS Animations 로그인 에서 계정에 로그인하고 창의성이 흐르도록하십시오.
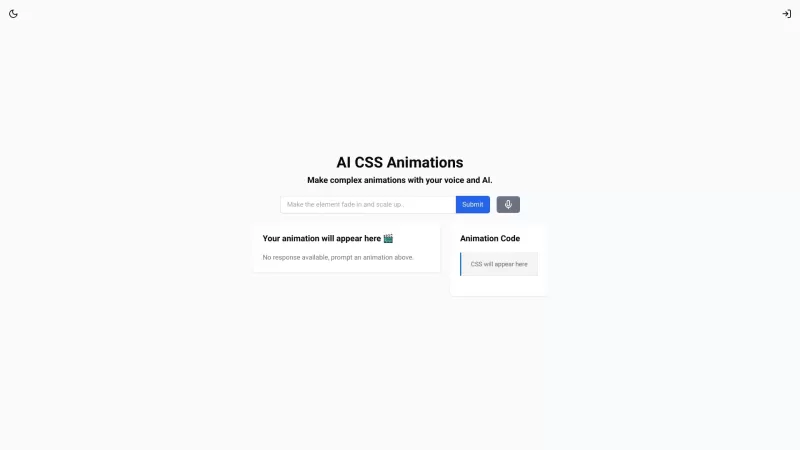
AI CSS Animations 스크린 샷
AI CSS Animations 리뷰
AI CSS Animations를 추천 하시겠습니까? 의견을 게시하십시오

AI CSS Animations 정말 대박이에요! CSS를 잘 몰라도 멋진 애니메이션을 쉽게 만들 수 있어서 너무 좋아요. 다만, 가끔 애니메이션이 너무 화려해서 눈이 아픈 경우가 있어요. 그래도 웹 디자이너라면 꼭 써봐야 할 앱이에요! 😄
AI CSS Animations é incrível! Mesmo sem saber muito de CSS, consigo criar animações fantásticas com facilidade. O único problema é que às vezes as animações ficam muito chamativas. Ainda assim, é uma ferramenta essencial para qualquer designer de web! 😊
AI CSS Animations is a lifesaver for someone like me who's not a CSS wizard! It makes creating cool animations so easy and fun. The only downside is that sometimes the animations can be a bit too flashy. Still, it's a must-have for any web designer! 😎
AI CSS Animations es un cambio de juego para mi sitio web. Es tan fácil crear animaciones impresionantes sin saber mucho sobre CSS. El único inconveniente es que algunas animaciones pueden ser un poco inestables. Aún así, es una herramienta fantástica para cualquiera que quiera darle un toque especial a su sitio!
AI CSS Animations é uma mudança de jogo para o meu site! É tão fácil criar animações incríveis sem saber muito sobre CSS. O único ponto negativo é que algumas animações podem ser um pouco instáveis. Ainda assim, é uma ferramenta fantástica para quem quer dar um toque especial ao seu site!