Bugpilot
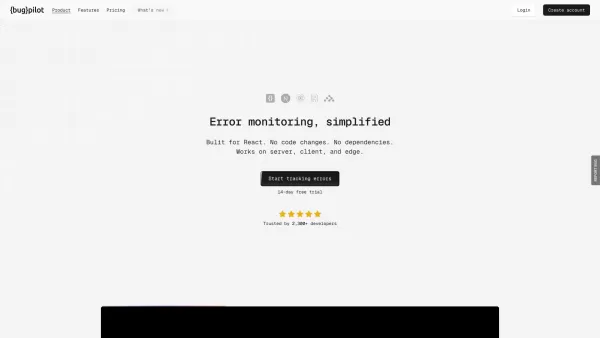
Fehlerverfolgung für React.
Bugpilot Produktinformationen
Bugpilot ist ein spezielles Tool zum Verfolgen und Verwalten von Fehlern in React -Anwendungen, die das Leben der Entwicklungsteams ein wenig erleichtern. Es ist, als würde man einen wachsamen Wachhund für Ihre React -Projekte haben, der auf Probleme im Auge zu behalten, die möglicherweise auftauchen.
Erste Schritte mit Bugpilot
Das Einrichten von Bugpilot ist ein Kinderspiel. Melden Sie sich einfach für ein Konto an und lassen Sie sich vom CLI -Assistenten durch den Setup -Prozess für Ihr React -Projekt führen. Das Beste daran? Sie müssen Ihren Code nicht optimieren oder sich darum kümmern, zusätzliche Abhängigkeiten in die Produktion hinzuzufügen. Es geht darum, die Dinge einfach und unkompliziert zu machen.
Was lässt Bugpilot ausheben?
Fehlerüberwachung für React
Es geht darum, Ihre React-Apps reibungslos zu halten, wobei die Echtzeit-Fehlerverfolgung so einfach ist wie Kuchen.
Umfassende Plattform mit integrierten Fehlerseiten
Stellen Sie sich vor, Sie haben alles, was Sie brauchen, einschließlich Slick -Fehlerseiten, die nicht nur gut aussehen, sondern auch gut funktionieren.
Fehlerberichterstattungs-Widget für vom Benutzer eingereichte Fehler
Lassen Sie Ihre Benutzer Ihnen helfen, Fehler mit einem benutzerfreundlichen Berichtstool direkt in der App zu quetschen. Es ist, als hätten Sie ein zusätzliches Paar Augen auf Ihr Projekt.
AI-unterstütztes Debugging mit GPT-4
Haben Sie sich jemals gewünscht, Sie hätten einen klugen Assistenten, der beim Debuggen hilft? Bugpilot hat Sie mit KI-angetriebenen Erkenntnissen von GPT-4 bedeckt.
Zuverlässige Sitzungsaufnahmen
Wiederholen Sie die Benutzersitzungen, um genau zu sehen, was schief gelaufen ist. Es ist, als würde man einen Zeitmaschinen für die Leistung Ihrer App haben.
Unendliche Integrationen mit Webhooks
Verbinden Sie Bugpilot mit Ihren bevorzugten Tools und Diensten mit Webhooks. Es geht darum, Ihren Workflow so nahtlos wie möglich zu gestalten.
Benutzerfreundliche Fehlerseiten
Fehlerseiten müssen nicht langweilig oder verwirrend sein. Bugpilot macht sie hilfreich und einfach zu navigieren.
Privatsphäre zuerst Design
Die Sicherheit Ihrer Daten hat oberste Priorität. Bugpilot ist im Hinblick auf die Privatsphäre konzipiert, sodass Sie sich darauf konzentrieren können, Fehler zu beheben und sich nicht um Sicherheit zu sorgen.
Wann ist Bugpilot zu verwenden
Identifizierung und Behebung kritischer Fehler in React -Anwendungen
Wenn Sie diese lästigen Fehler bestimmen und beheben müssen, die die Leistung Ihrer App entgleisen können, ist Bugpilot Ihre Anlaufstelle.
Verbesserung der Benutzererfahrung durch Reduzierung von Supportanfragen
Wenn Sie Fehler aufnehmen, bevor sie zu einem Problem werden, können Sie Ihre Benutzer zufrieden halten und die Anzahl der Support -Tickets reduzieren.
Erhöhung des Benutzervertrauens in Ihr Produkt
Mit weniger Fehlern und einer glatteren Erfahrung vertrauen Ihre Benutzer Ihrem Produkt mehr, was für Ihren Ruf hervorragend ist.
Häufig gestellte Fragen zu Bugpilot
- Kann ich Bugpilot mit anderen JavaScript -Frameworks verwenden?
- Leider ist Bugpilot speziell auf React -Anwendungen zugeschnitten und ist derzeit nicht mit anderen JavaScript -Frameworks kompatibel.
Für weitere Fragen oder Unterstützung können Sie den Kundendienst von Bugpilot unter [E -Mail -geschützt] oder ihre Kontaktseite besuchen.
Bugpilot wird von adopto SRL in Vile Bianca Maria, 17 20122 Milano (MI), Italien, zu Ihnen gebracht. Wenn Sie bereit sind, eintauchen, können Sie sich für ein Konto anmelden oder anmelden . Schauen Sie sich ihre Preise an, um den Plan zu finden, der am besten zu Ihnen passt. Bleiben Sie mit Bugpilot auf LinkedIn , Twitter in Verbindung und erkunden Sie ihre Open-Source-Beiträge zu Github .
Bugpilot Screenshot
Bugpilot Bewertungen
Würden Sie Bugpilot empfehlen? Poste deinen Kommentar