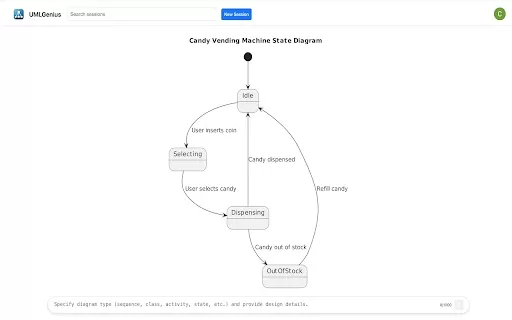
UMLGenius - Chrome Extension
UML डायग्राम निर्माता क्रोम एक्सटेंशन
उत्पाद की जानकारी: UMLGenius - Chrome Extension
यदि आप एक डेवलपर, आर्किटेक्ट, या प्रोजेक्ट मैनेजर हैं, तो सॉफ्टवेयर डेवलपमेंट की जटिलताओं को पूरा करते हुए, Umlgenius सिर्फ गेम-चेंजर हो सकता है जिसकी आपको आवश्यकता है। यह निफ्टी क्रोम एक्सटेंशन चैट और प्लांटम्ल की शक्ति का उपयोग करता है ताकि आप आसानी से एकीकृत मॉडलिंग भाषा (यूएमएल) आरेखों को शिल्प करने देते हैं। अपने सिस्टम विवरणों को एक आंख की झपकी में स्पष्ट, विस्तृत यूएमएल आरेखों में अनुवाद करने की कल्पना करें। यह Umlgenius का जादू है!
Umlgenius AI Chrome एक्सटेंशन का उपयोग कैसे करें?
Umlgenius का उपयोग करना उतना ही सरल है जितना कि यह हो जाता है। बस रोजमर्रा की भाषा में अपने सिस्टम विवरण टाइप करें, एंटर हिट करें, और देखें क्योंकि एक्सटेंशन तुरंत आपके यूएमएल आरेखों को उत्पन्न करता है। यह एक व्यक्तिगत सहायक होने जैसा है जो आपके कोडिंग लिंगो को समझता है और इसे दृश्य मास्टरपीस में बदल देता है।
Umlgenius ai chrome एक्सटेंशन की मुख्य विशेषताएं
सहज आरेख निर्माण
चला गया प्रत्येक घटक को बाहर निकालने के दिन हैं। Umlgenius आपकी प्राकृतिक भाषा इनपुट लेता है और भारी उठाने का काम करता है, जिससे आरेख बनाएं जो सटीक और नेत्रहीन दोनों हैं।
समय-बचत स्वचालन
हर आरेख को मैन्युअल रूप से बनाने का समय किसके पास है? UMLGENIUS इस प्रक्रिया को स्वचालित करता है, जिससे आप घंटों को बचाते हैं जो आप अधिक महत्वपूर्ण कार्यों पर खर्च कर सकते हैं। यह आपकी उत्पादकता के लिए टाइम मशीन होने जैसा है।
आरेखों में सटीकता और स्पष्टता
Umlgenius के साथ, आपको ऐसे आरेख मिलते हैं जो न केवल सटीकता और स्पष्टता के मामले में भी नहीं बल्कि स्पॉट-ऑन भी हैं। कोई और अधिक अनुमान नहीं है कि आपका आरेख वास्तव में आपके सिस्टम की वास्तुकला को दर्शाता है।
Umlgenius ai chrome एक्सटेंशन के उपयोग के मामलों
कोडिंग के दौरान जल्दी से ड्राफ्ट और यूएमएल आरेखों को परिष्कृत करें
कोडिंग की मोटी में, Umlgenius आपको स्केच करने में मदद करता है और मक्खी पर अपने UML आरेखों को ट्विक करता है। यह एक स्केचपैड होने जैसा है जो आपके कोड के साथ विकसित होता है।
जटिल प्रणाली आर्किटेक्चर पर कल्पना और पुनरावृति
कभी एक जटिल प्रणाली के चारों ओर अपने सिर को लपेटने की कोशिश की? Umlgenius आपको इसकी कल्पना करने की अनुमति देता है, उस पर पुनरावृति करता है, और यह सब आसानी से समझ में आता है।
प्रोजेक्ट प्लान और वर्कफ़्लोज़ के लिए स्वचालित रूप से उत्पन्न आरेखों के साथ संचार को बढ़ाएं
किसी भी परियोजना में संचार महत्वपूर्ण है। UmlGenius उन आरेखों को उत्पन्न करता है जो शब्दों की तुलना में जोर से बोलते हैं, जिससे आपकी टीम के साथ आपकी दृष्टि को साझा करना आसान हो जाता है।
तकनीकी प्रलेखन के लिए सटीक आरेख बनाएं
जब तकनीकी प्रलेखन की बात आती है, तो सटीक सब कुछ है। Umlgenius यह सुनिश्चित करता है कि आपके आरेख केवल सुंदर चित्र नहीं हैं, बल्कि आपके सिस्टम के सटीक प्रतिनिधित्व हैं।
Umlgenius से FAQ
- UMLGENIUS का उपयोग क्यों करें?
क्यों इससे कम के साथ समझौता करें? UMLGENIUS आपके आरेख निर्माण प्रक्रिया को सुव्यवस्थित करता है, आपको समय बचाता है और यह सुनिश्चित करता है कि आपके आरेख दोनों सटीक और समझने में आसान हैं। चाहे आप कोडिंग, प्लानिंग, या डॉक्यूमेंटिंग कर रहे हों, Umlgenius आपके विचारों को स्पष्ट, दृश्य अभ्यावेदन में बदलने के लिए आपका गो-टू टूल है।
स्क्रीनशॉट: UMLGenius - Chrome Extension
समीक्षा: UMLGenius - Chrome Extension
क्या आप UMLGenius - Chrome Extension की सिफारिश करेंगे? अपनी टिप्पणी पोस्ट करें

UMLGeniusは開発者にとって必須のアプリ!ブラウザ内で簡単にUMLダイアグラムを作れるのが便利。ChatGPTとの連携も面白いけど、時々ずれることがある。でも、時間を大幅に節約してくれるし、計画にも役立つ。値段以上の価値があるよ!😄
UMLGenius é essencial para qualquer dev! É super fácil criar diagramas UML diretamente no navegador. A integração com ChatGPT é legal, mas às vezes dá um pouco errado. Ainda assim, economiza muito tempo e ajuda bastante no planejamento. Vale cada centavo! 😄
UMLGenius किसी भी डेव के लिए जरूरी है! ब्राउज़र में सीधे UML डायग्राम बनाना बहुत आसान है। ChatGPT के साथ इंटीग्रेशन अच्छा है, लेकिन कभी-कभी गलत हो जाता है। फिर भी, यह बहुत समय बचाता है और योजना में मदद करता है। हर पैसे के लायक है! 😄
UMLGeniusのおかげで開発者の生活がずっと楽になった!ChatGPTとPlantUMLの統合はシームレスだけど、生成されたダイアグラムが時々ずれることがある。でも、どんなソフトウェアプロジェクトにも必須だね。ただ、UIがもう少し直感的だったらいいのに。🤓