Devgen - Chrome Extension
एआई कोड विश्लेषण टूल
उत्पाद की जानकारी: Devgen - Chrome Extension
कभी चाहते हैं कि आपके पास रिपॉजिटरी मैनेजमेंट की जटिल दुनिया को नेविगेट करने में मदद करने के लिए एक भरोसेमंद साइडकिक था? ठीक है, Devgen को नमस्ते कहें, आपका नया AI सहायक जो आपके कोड, मुद्दों, पुल अनुरोधों में गोता लगाने के लिए तैयार है, और आपकी परियोजनाओं में क्या हो रहा है, इस पर आपको कम करने के लिए रिलीज़ करता है। यह एक सुपर-स्मार्ट मित्र होने जैसा है, जो हमेशा आपकी पीठ पर ले जाता है, आपको व्यावहारिक एनालिटिक्स प्रदान करता है जो आपकी विकास प्रक्रिया को चिकना और अधिक कुशल बना सकता है।
Devgen ai Chrome एक्सटेंशन का उपयोग कैसे करें?
Devgen के साथ शुरुआत करना एक हवा है। बस इसे अपने रिपॉजिटरी, और वोइला के साथ एकीकृत करें! आपको अपने कोड परिवर्तन और मुद्दों पर अंतर्दृष्टि के एक खजाने के लिए तत्काल पहुंच मिली है। यह एक निजी सहायक होने जैसा है जो हमेशा एक कदम आगे रहता है, जो आपको अपने प्रोजेक्ट के आंतरिक कामकाज की समझ बनाने में मदद करने के लिए तैयार है।
Devgen ai chrome एक्सटेंशन की मुख्य विशेषताएं
- ** कोड के लिए मूल रूप से जुड़े संदर्भ **: कभी भी यह पता लगाने के लिए संघर्ष किया कि कोड का एक टुकड़ा कहां संदर्भित है? Devgen ने आपको कवर किया, जिससे स्रोत पर वापस जाना आसान हो गया।
- ** प्रासंगिक मुद्दों के लिए तत्काल पहुंच **: अपने मुद्दे ट्रैकर के माध्यम से कोई और अंतहीन स्क्रॉल नहीं। Devgen प्रासंगिक मुद्दों को आपकी उंगलियों पर सही लाता है।
- ** एसोसिएटेड पुल अनुरोधों के लिए त्वरित नेविगेशन **: यह देखना चाहते हैं कि एक पुल अनुरोध में क्या बदला गया है? Devgen आपको समय और प्रयास को बचाते हुए सीधे इसे कूदने में मदद करता है।
- ** प्रारंभिक कोड परिवर्तन के साथ नए github मुद्दों को शुरू करने की क्षमता **: एक सुधार के लिए एक विचार मिला? Devgen के साथ, आप अपने कोड परिवर्तनों से एक नया GitHub समस्या शुरू कर सकते हैं, जिससे प्रतिक्रिया प्राप्त करना और अपनी टीम के साथ सहयोग करना आसान हो सकता है।
Devgen ai chrome एक्सटेंशन के उपयोग के मामले
- ** इनसाइट्स के लिए जल्दी से रिपॉजिटरी कोड का विश्लेषण करें **: अपने कोडबेस को बेहतर ढंग से समझने की आवश्यकता है? Devgen आपको गोता लगाने और उन अंतर्दृष्टि को प्राप्त करने में मदद करता है जिन्हें आपको सूचित निर्णय लेने की आवश्यकता है।
- ** फीडबैक के लिए कोड परिवर्तन से सीधे GitHub मुद्दों को लॉन्च करें **: एक बग मिला या एक सुझाव है? Devgen आपको अपनी प्रतिक्रिया प्रक्रिया को सुव्यवस्थित करते हुए, मौके पर एक GitHub समस्या बनाने देता है।
- ** सहयोगी कोड समीक्षाओं को सुविधाजनक बनाएं **: एक टीम के साथ काम करना? Devgen एक साथ कोड की समीक्षा करना आसान बनाता है, सभी को एक ही पृष्ठ पर सुनिश्चित करता है।
देवगेन से प्रश्न
- Devgen मेरे कोड का विश्लेषण कैसे करता है?
- Devgen आपके कोड को स्कैन करने के लिए उन्नत AI एल्गोरिदम का उपयोग करता है, आपको एक व्यापक विश्लेषण देने के लिए पैटर्न, मुद्दों और संभावित सुधारों की पहचान करता है।
- क्या मैं किसी भी प्रकार के रिपॉजिटरी के लिए Devgen का उपयोग कर सकता हूं?
- बिल्कुल! Devgen को किसी भी प्रकार के रिपॉजिटरी के साथ काम करने के लिए डिज़ाइन किया गया है, चाहे वह एक छोटी व्यक्तिगत परियोजना के लिए हो या बड़े पैमाने पर उद्यम एप्लिकेशन।
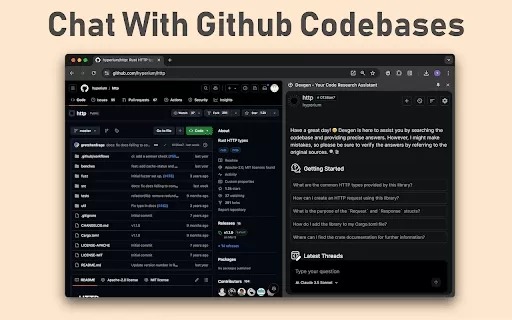
स्क्रीनशॉट: Devgen - Chrome Extension
समीक्षा: Devgen - Chrome Extension
क्या आप Devgen - Chrome Extension की सिफारिश करेंगे? अपनी टिप्पणी पोस्ट करें

Devgen은 브라우저 안에 있는 똑똑한 친구를 가진 것 같아요! 코드 관리와 모든 것을 추적하는 데 정말 유용해요. 가끔 작은 문제를 놓치기도 하지만, 전체적으로는 생명의 은인이에요. 모든 개발자에게 추천해요! 🚀
Devgenはブラウザ内で超スマートな友達を持つようなものです!コードの管理やすべてを追跡するのにとても役立ちます。時々小さな問題を見逃すことがありますが、全体的には命の恩人です。どの開発者にもおすすめします!🚀
Devgen is like having a super-smart buddy right in my browser! It's super helpful for managing my code and keeping track of everything. Sometimes it misses minor issues, but overall, it's a lifesaver. Definitely recommend it to any dev out there! 🚀
Devgen é como ter um amigo super inteligente no meu navegador! É super útil para gerenciar meu código e acompanhar tudo. Às vezes, ele perde pequenos problemas, mas no geral, é um salva-vidas. Definitivamente recomendo para qualquer desenvolvedor por aí! 🚀
Devgen is like having a superhero sidekick for repo management! It dives right into the code and gives me the scoop on everything. Sometimes it misses the mark on less common issues, but overall, it's a lifesaver. Highly recommend if you're drowning in pull requests! 😅